1.html部分
<div class="form-group" id="starRating"> <p class="photo"> <span><i class="high col-sm-1"></i><i class="nohigh"></i></span> <span><i class="high col-sm-1"></i><i class="nohigh"></i></span> <span><i class="high col-sm-1"></i><i class="nohigh"></i></span> <span><i class="high col-sm-1"></i><i class="nohigh"></i></span> <span><i class="high col-sm-1"></i><i class="nohigh"></i></span> <span><i class="high col-sm-1"></i><i class="nohigh"></i></span> <span><i class="high col-sm-1"></i><i class="nohigh"></i></span> <span><i class="high col-sm-1"></i><i class="nohigh"></i></span> <span><i class="high col-sm-1"></i><i class="nohigh"></i></span> <span><i class="high col-sm-1"></i><i class="nohigh"></i></span> </p> <input value="0.0" name="f_score" style="border: none" placeholder="0分" class="starNum"> </div>
2.css部分
<style> #starRating .photo span { position: relative; display: inline-block; width: 20px; height: 20px; overflow: hidden; margin-right: 4px; cursor: pointer; } #starRating .photo span:last-child { margin-right: 0px; } #starRating .photo span .nohigh { position: absolute; width: 21px; height: 21px; top: 0; left: 0; background: url("../static/image/star.png"); background-size: cover; } #starRating .photo span .high { position: absolute; width: 20px; height: 20px; top: 0; left: 0; background: url("../static/image/star1.png"); background-size: cover; } #starRating .starNum { font-size: 20px; color: #de4414; margin-top: 4px; margin-bottom: 10px; } #starRating .photo { margin-top: 10px; } #starRating .bottoms a { margin-bottom: 0; } #starRating .bottoms .garyBtn { margin-right: 57px!important; } #starRating .bottoms a { width: 130px; height: 35px; line-height: 35px; border-radius: 3px; display: inline-block; font-size: 16px; transition: all 0.2s linear; margin: 16px 0 22px; text-align: center; cursor: pointer; } </style>
3.js部分
$(function () { //评分 var starRating = 0; $('.photo span').on('mouseenter',function () { var index = $(this).index()+1; $(this).prevAll().find('.high').css('z-index',1); $(this).find('.high').css('z-index',1); $(this).nextAll().find('.high').css('z-index',0); $('.starNum').val((index*2).toFixed(1)/2+'分') }); $('.photo').on('mouseleave',function () { $(this).find('.high').css('z-index',0); var count = starRating / 2; if(count == 5) { $('.photo span').find('.high').css('z-index',1); } else { $('.photo span').eq(count).prevAll().find('.high').css('z-index',1); } $('.starNum').val((starRating.toFixed(1))/2+'分') }); $('.photo span').on('click',function () { var index = $(this).index()+1; $(this).prevAll().find('.high').css('z-index',1); $(this).find('.high').css('z-index',1); starRating = index*2; $('.starNum').val(starRating.toFixed(1)/2+'分'); });
图片:


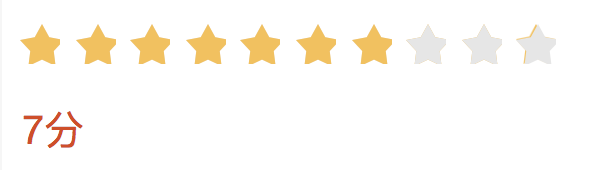
效果图: