1. 前言
2020-07-30早上到公司后,习惯性的打开掘金首页,想看下有没有自己感兴趣的文章,却意外的看到下面这样的惊喜:

对的,我升级Lv3了,这是对自己坚持写作1年多的认可与鼓励,难掩心中的开心,我就去发了个掘金沸点,纪念下这个时刻,然后就继续工作了。
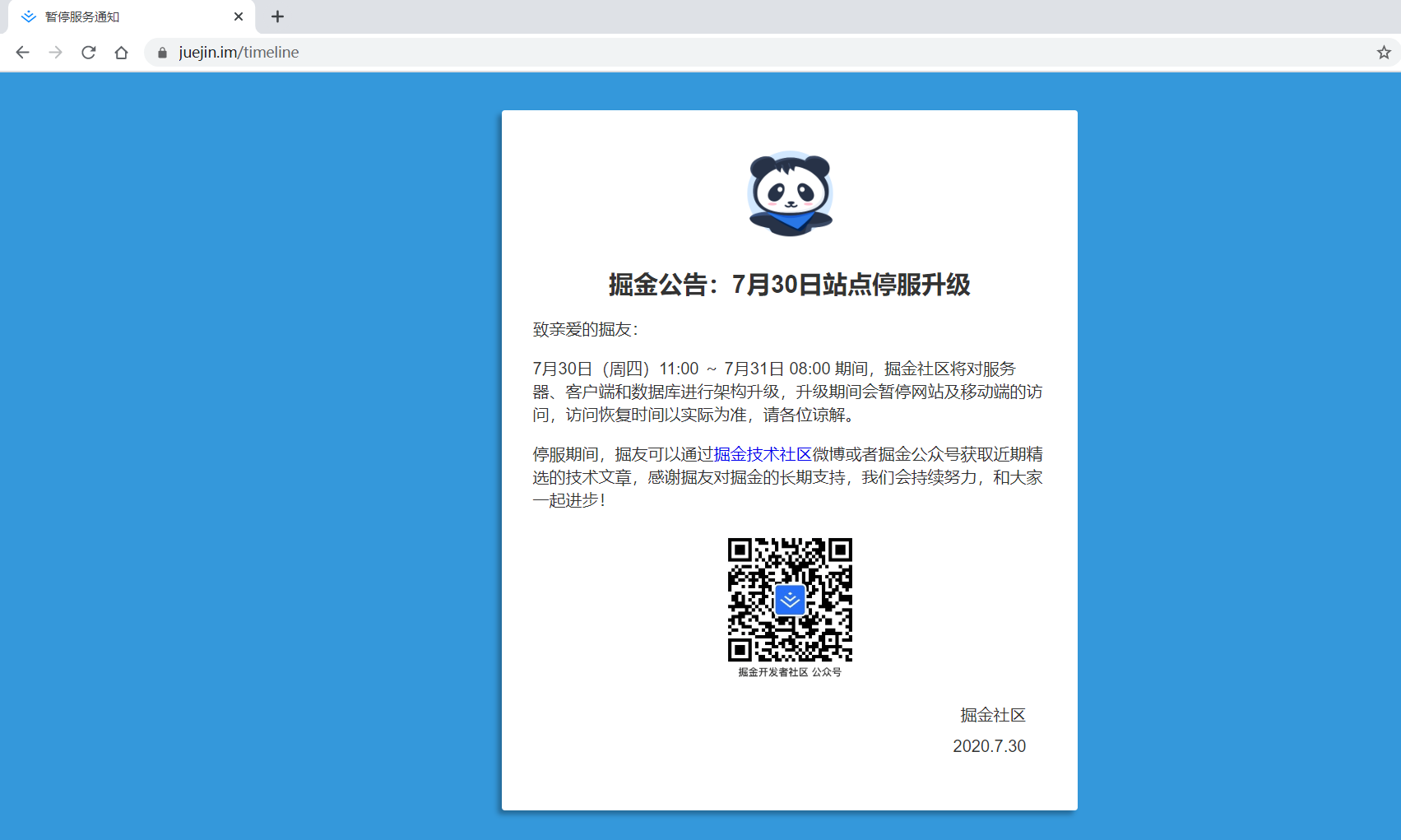
中午12点出去吃完饭回到座位后,再次打开掘金首页,哎呀,访问不了了,提示如下:

此时访问掘金的所有文章,都会看到上面这样的页面,告知你站点要进行维护升级了,很贴心有没有,而且这个界面很好看,我很喜欢。
2. 思考
看到这个页面,你会有什么样的感触?
也许你觉得这很简单,也许你觉得这很Low,都2020了,服务竟然可以停这么久,放在互联网公司,停一分钟都不得了。
抛开互联网公司不说,仅就掘金这次升级维护来说,我觉得很专业,为什么呢?
因为很多网站升级,根本不提示用户的好吗,还跟你专门做个页面,想得美,我就不信你没见过下面这样的:

记得我参加第1份工作时,有1次晚上发布时,我注意到发布的时间内,我们的域名访问时,跳到了类似于掘金这样的维护通知页面,当时我觉得,这个体验好,这样用户就知道网站为啥不可用了。
但我后面的工作中,我发现并没有人这么做,我也提议过,但有的人没意识,有的人有意识,但觉得这样做没有必要,反正运营知道我们在发布,总之,这个看似简单专业的事情,真的很少有人去做。
但就我个人而言,我觉得这样做是正确的,特别是升级维护期间无法一一告知用户的,这么做真的很专业,用户一看就知道,原来这段时间在维护啊,那我等维护好了继续访问,都说用户体验,这就是用户体验呢。
好了,言归正传,接下来就分享下,如何像掘金这样优雅地进行网站升级维护?
3. 实现
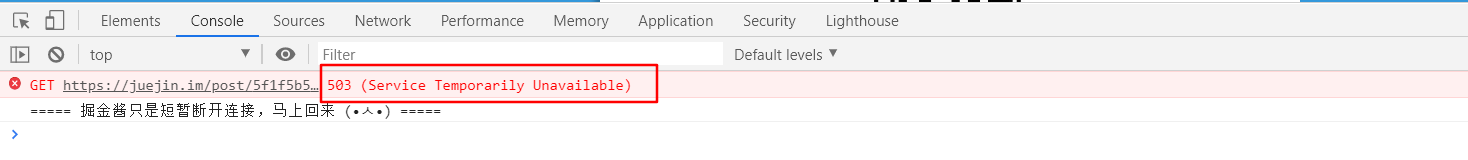
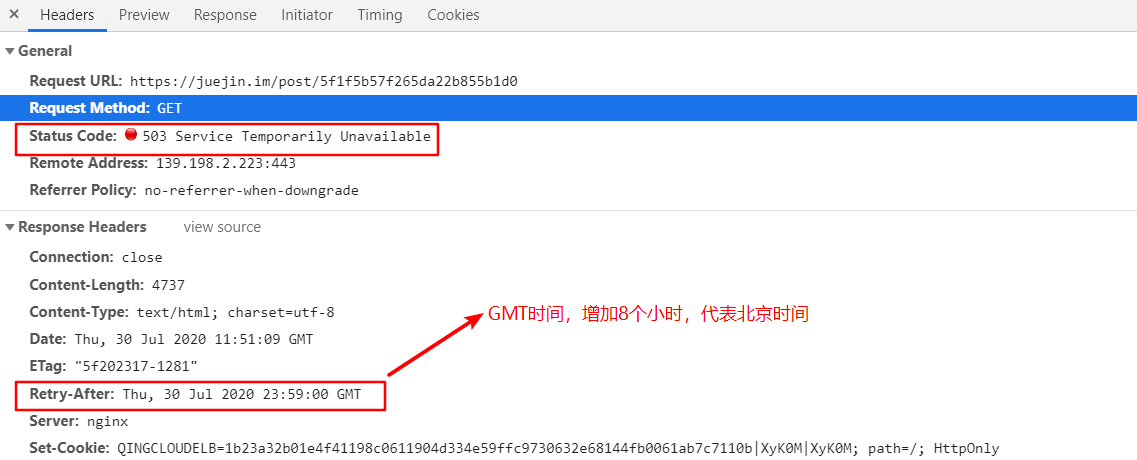
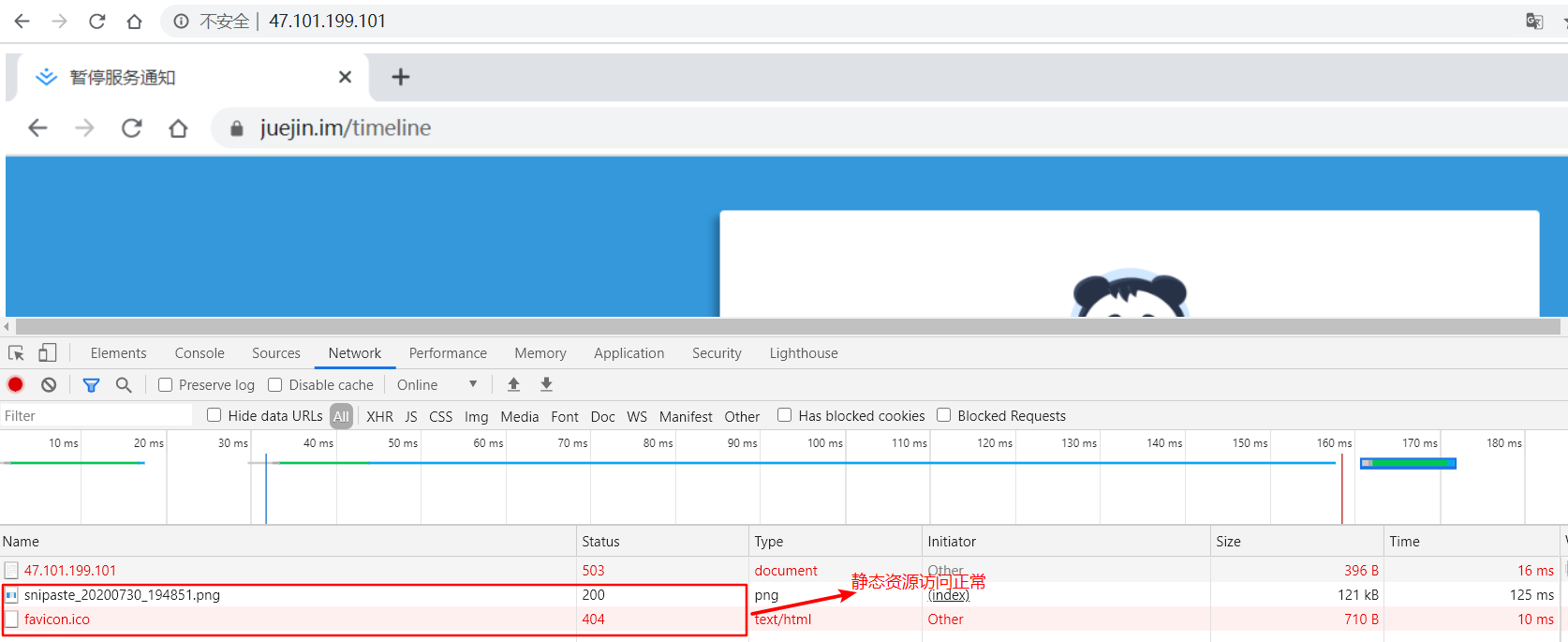
在掘金网站不能访问期间,用Chrome浏览器看下网络请求,发现所有的请求都返回了503的状态码,如下所示:

503是一个HTTP状态码,代表Service Unavailable(服务不可用),不过这个状况是临时的,并且将在一段时间以后恢复,如果能够预计延迟时间,那么响应中可以包含一个Retry-After头用以标明这个延迟时间。
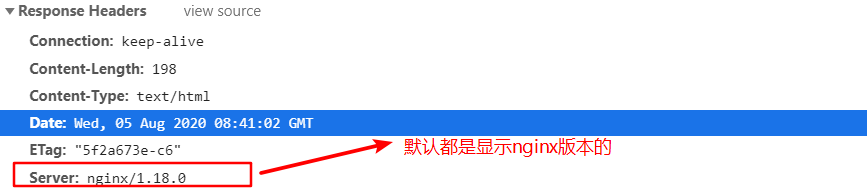
比如,本次掘金升级维护,它的预计恢复时间是2020-07-31号早上08:00,所以它的Retry-After是给了这个消息的,如下图所示:

从上图中Server: nginx,我们可以得知,服务器端使用了Nginx,那么实现的第1步,肯定是要安装Nginx了。
3.1 安装Nginx
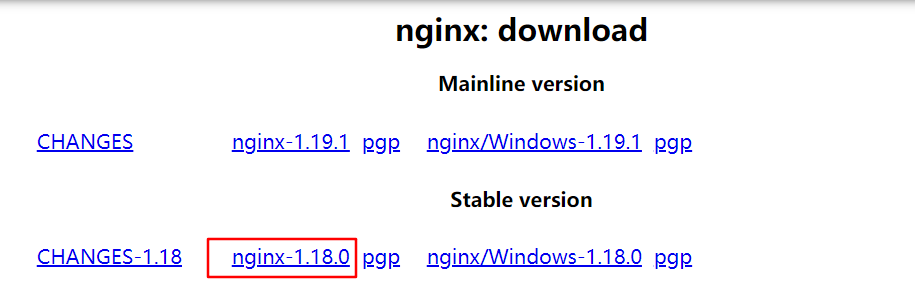
首先,去官网下载下Nginx的Linux安装包,下载地址:http://nginx.org/en/download.html,我下载的版本是1.18.0:

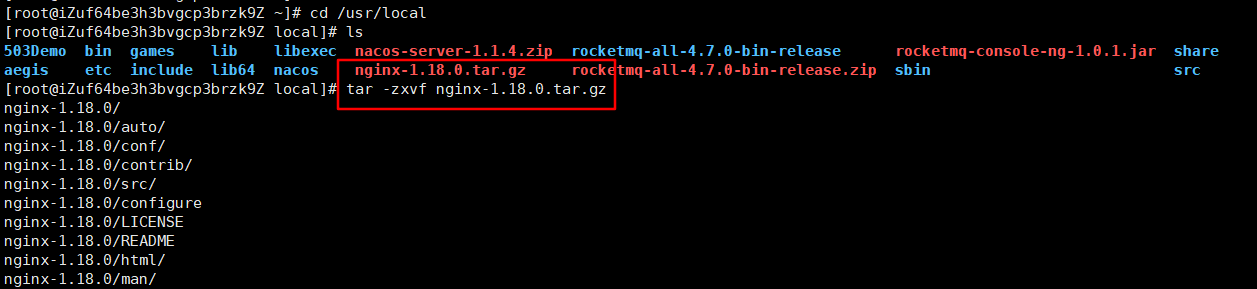
然后将下载好的文件上传到Linux服务器,我这里上传的目录是/usr/local,然后切换到/usr/local目录,使用如下命令进行解压:
tar -zxvf nginx-1.18.0.tar.gz


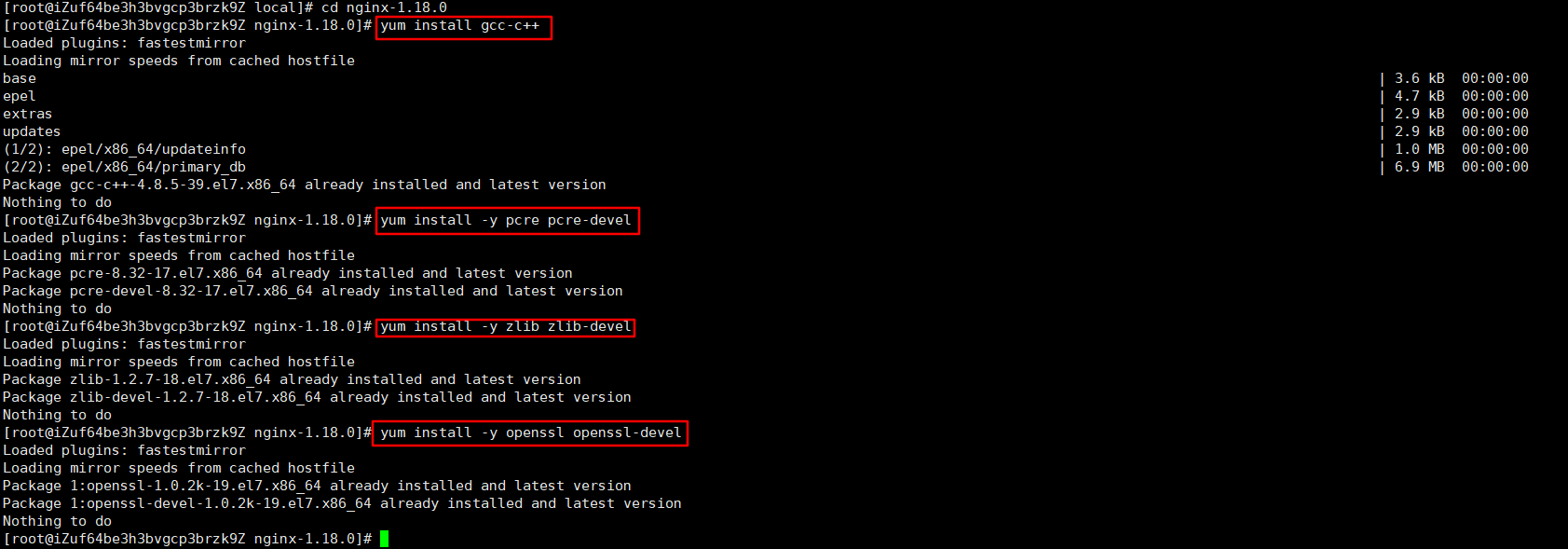
然后切换到nginx-1.18.0目录,为避免后面make命令执行失败,需要先执行以下命令(很重要,不然容易踩坑):
yum install gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel

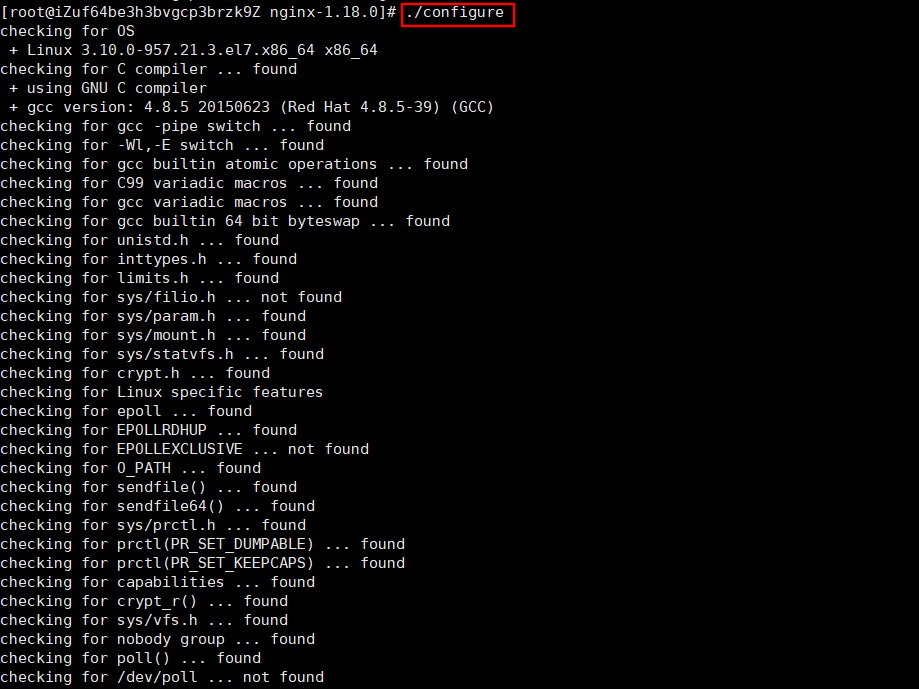
然后执行命令:
./configure

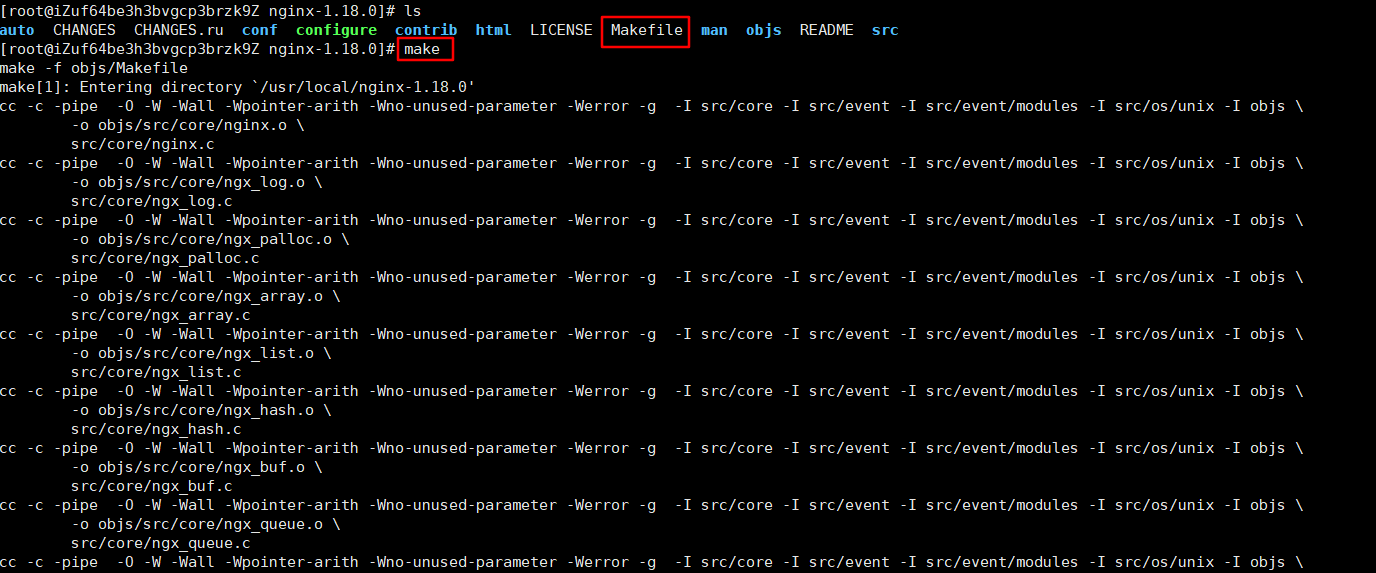
然后执行make命令进行编译:

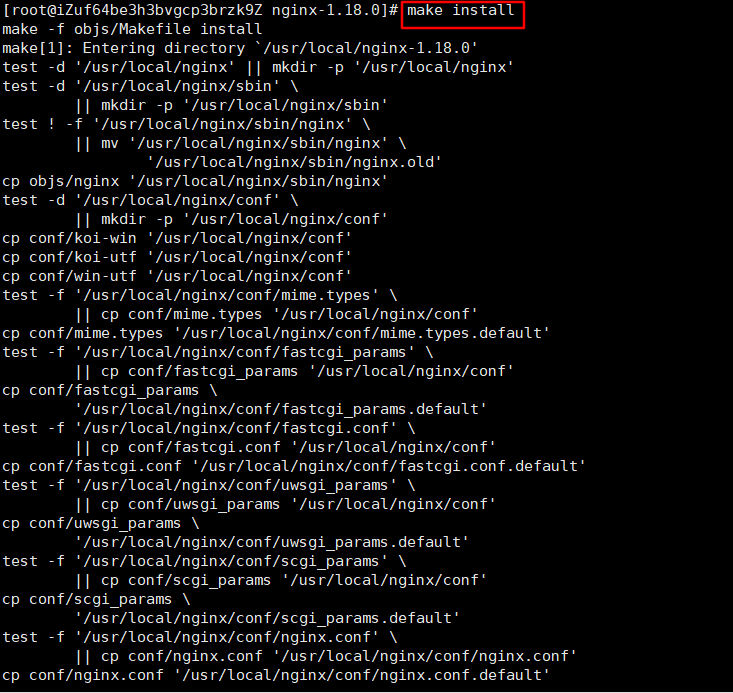
最后执行make install命令安装:

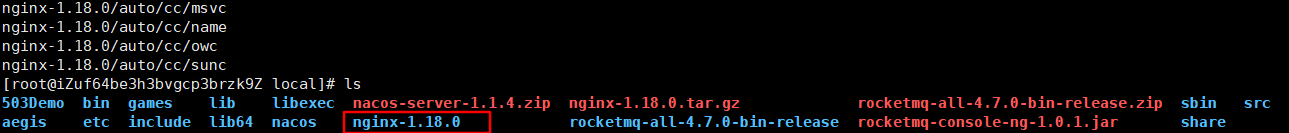
执行成功后,会发现自动创建了nginx文件夹,如下所示:


3.2 启动Nginx
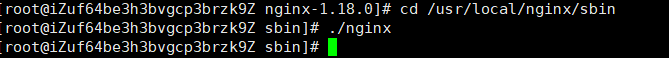
切换到/user/local/nginx/sbin目录,执行如下命令启动Nginx:
./nginx

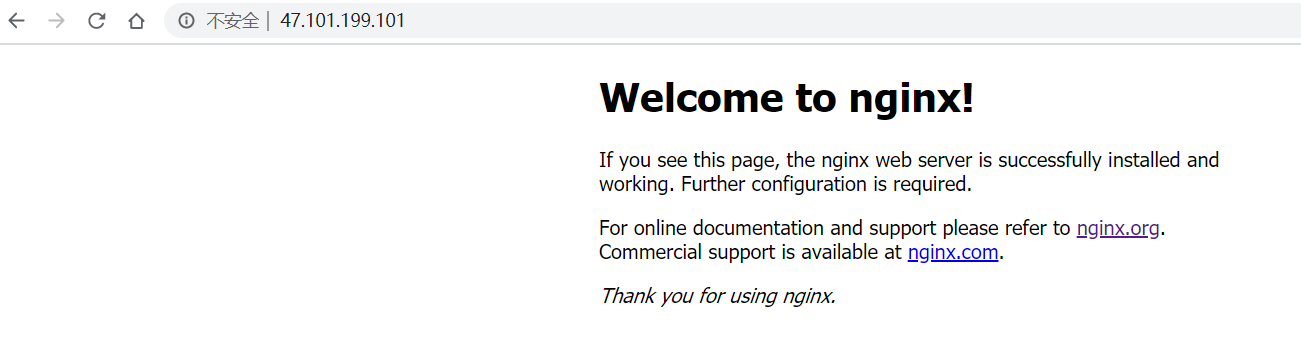
然后在浏览器里输入地址进行测试,如果看到如下所示的界面,说明Nginx安装成功:

注意事项:
因为Nginx默认监听的端口号是80,如果你和我一样使用的是阿里云服务器,则需要在安全组规则中添加下端口配置,不然访问不了:

3.3 配置503页面
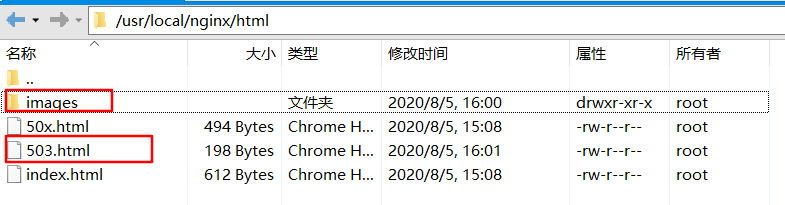
这里简单制作个503.html页面(实际使用时可以制作好看一些),并放在Nginx的html目录下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站维护通知</title>
</head>
<body>
<img src="/images/snipaste_20200730_194851.png"/>
</body>
</html>

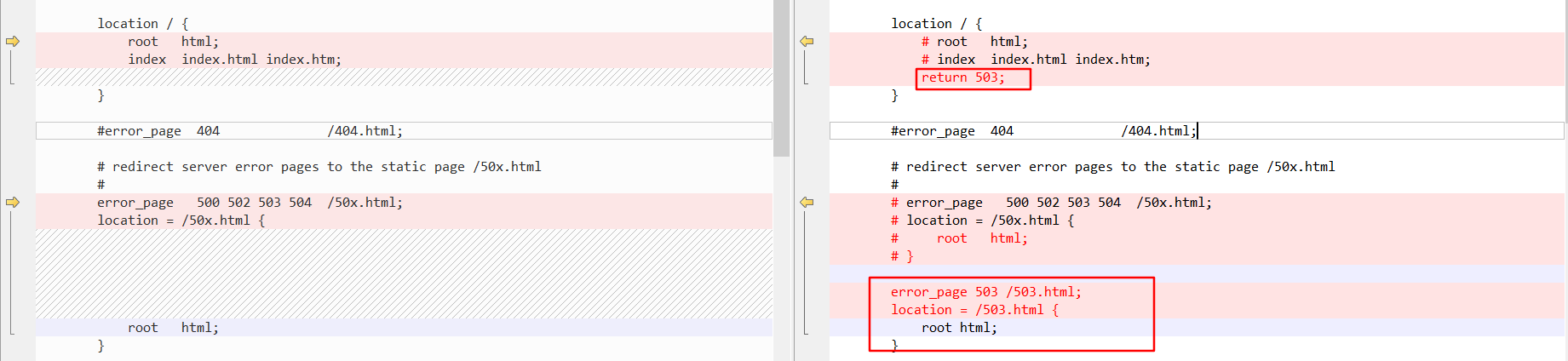
然后修改下conf文件夹下的nginx.conf:
location / {
return 503;
}
error_page 503 /503.html;
location = /503.html {
root html;
}

注意事项:每次修改完nginx.conf文件后,一定要记得重启Nginx,不然配置不生效。
Nginx重启命令如下所示:
./nginx -s reload

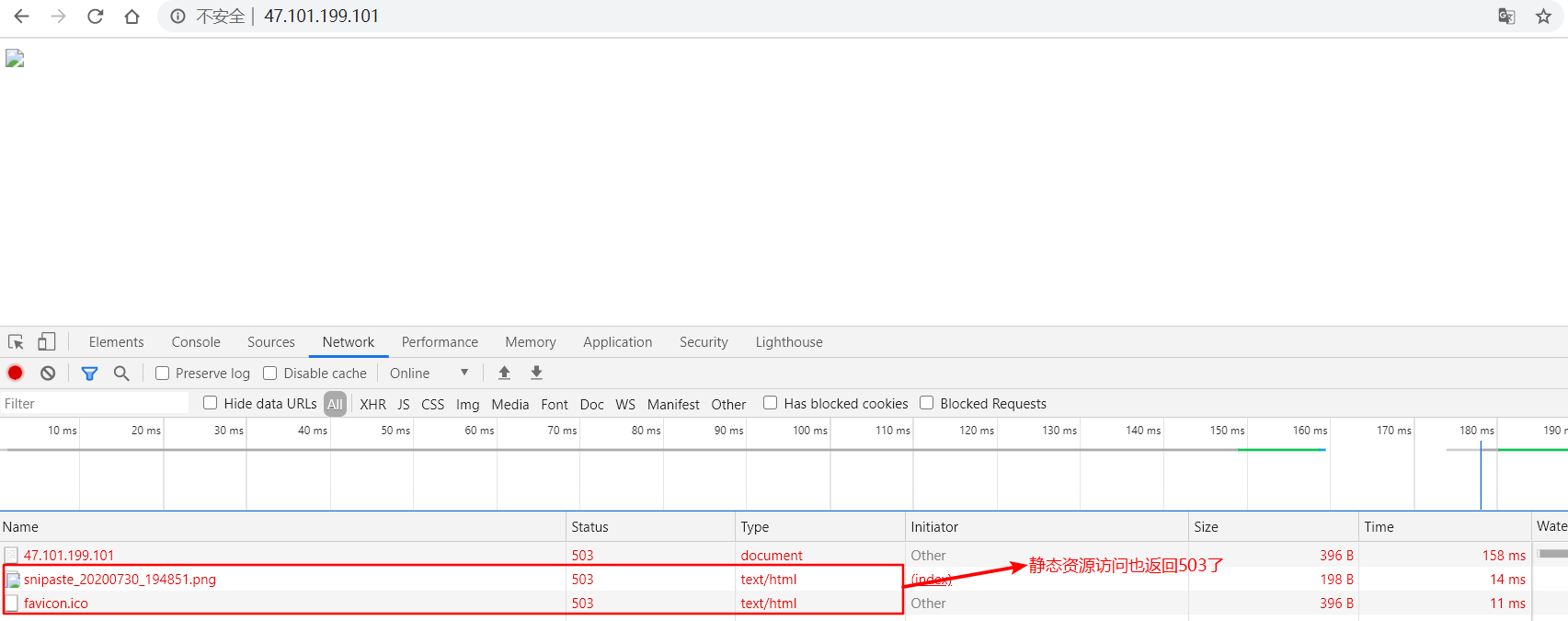
此时再次在浏览器里访问,发现页面展示的是503.html,但是图片显示不出来:

很明显,是因为访问图片等静态资源也返回503了,因此需要添加以下配置排除下静态资源:
location ~ .*.(png|ico)?$ {
root html;
}
注意事项:每次修改完nginx.conf文件后,一定要记得重启Nginx,不然配置不生效。
此时再次在浏览器里访问,503.html页面显示正常(这里偷懒了,页面只有1张图片):

完成配置如下:
server {
listen 80;
server_name localhost;
location / {
return 503;
}
location ~ .*.(png|ico)?$ {
root html;
}
error_page 503 /503.html;
location = /503.html {
root html;
}
}
3.4 关闭Nginx
关闭Nginx的命令如下所示:
./nginx -s stop

3.5 小技巧(隐藏版本号)
按照默认的配置,客户端是能看到服务端nginx的版本号的:

但一般情况下,我们都会将其隐藏,可以通过添加以下配置来实现:
http {
server_tokens off;
}
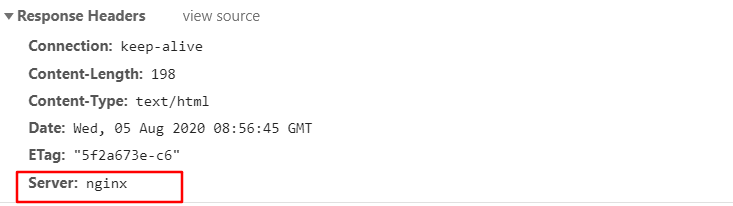
然后会发现,客户端不再显示版本号了:

4. 遗留问题
截止目前,唯一遗留的问题是如何在显示503页面时,在Response Headers中添加Retry-After,试了很多方案,都不行,所以暂时搁置,有知道的读者,欢迎在评论区贴下配置,表示感谢!
4.1 添加Retry-After(2020-08-07更新)
今天早上到公司,看到读者的评论,试了下,添加Retry-After成功(之前失败,是因为没有添加always),在此表示感谢:

正确的配置如下:
error_page 503 /503.html;
location = /503.html {
root html;
add_header Retry-After "Fri, 7 Aug 2020 23:59:00 GMT" always;
}
效果如下所示:

5. 总结
网站升级维护,优雅的通知用户,绝对能提升用户体验,也显得很专业,实现起来也不算难,只是不是所有人都愿意这么做。
基于此问题,本篇讲解了安装Nginx的详细步骤,启动、重启、关闭Nginx的命令,自定义503页面的方法,以及隐藏Nginx版本号的小技巧。
如果条件允许,你是否会在发版时,自定义503页面呢?绝对会显得你很专业,不妨试试吧!