作为一名web开发人员,总结了一下经常用到的html标签,如下:
<html> <head> <!--meta头标签 表示页面三秒后跳转到新浪页面--> <meta charset="utf-8" http-equiv="refresh" content="3;url=http://www.sina.com"/> <title></title> </head> <body> <!--dl标签演示--> <dl> <dt>上层项目</dt> <dd>下层项目</dd> <dd>下层项目</dd> <dd>下层项目</dd> <dd>下层项目</dd> <dd>下层项目</dd> <dd>下层项目</dd> </dl>
示例:
<!--ol标签演示--> <ol type="i" start="3"> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> </ol>
<!--ul标签演示--> <ul type="square" > <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> </ul> <!--img标签演示--> <img src="img/42.jpg" alt="光标移动到图片上的说明文字" height="200" width="200"/> <!--table标签演示--> <table border="1" cellspacing="0" cellpadding="10" width="70%"> <caption>表格标题</caption> <tr> <th>单元格一</th> <!-- <th>是综合标签 居中加粗 --> <th>单元格二</th> </tr> <tr> <td align="center"><b>单元格三</b></td> <td>单元格四</td> </tr> <!--合并单元格演示--> <tr> <td colspan="2">adqw</td> <!--<td>asda</td>--> </tr> <tr> <td rowspan="2">asdsa</td> <td>asfd</td> </tr> <tr> <!--<td>asfd</td>--> <td>asdd</td> </tr> </table> <hr /> <!-- form表单标签演示 --> <fieldset><!--区域框--> <legend>注册区域</legend> <form action="#" method="post"> <label accesskey="U" for="userid">用户名(U):</label> <input type="text" name="user" id="userid"/><br /> 密码:<input type="password" name="pass" /><br /> 性别:<input type="radio" name="sex" value="man" />男 <input type="radio" name="sex" value="woman" />女<br /> 特长:<input type="checkbox" name="tech" value="java" />java <input type="checkbox" name="tech" value="html" />html <input type="checkbox" name="tech" value="javaweb" />web<br /> 上传文件:<input type="file" /><br /> <select name="country"> <option value="none">--请选择一个国家--</option> <option value="cn">中国</option> <option value="usa">美国</option> <option value="en">英国</option> </select><br /> <input type="submit" value="提交" /> <input type="reset" value="重置" /> <input type="image" src="img/42.jpg" height="200" width="300"/> <!--type="image"这个属性可以替代submit属性--> </form> </fieldset>
<!--表格的另一种展示-->
<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
</body> </html>
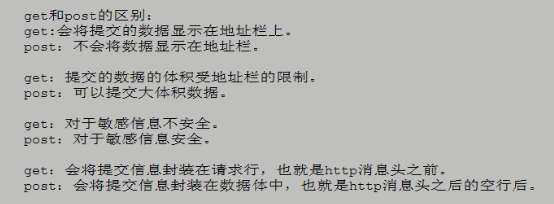
附加说明:form表单提交的method有两种形式 get和post,区别在于:

在服务器端的区别是:
