模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写渲染 (render) 函数,使用可选的 JSX 语法。
1.文本插值
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message : {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg property 的值。无论何时,绑定的数据对象上 msg property 发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。
<span v-once>这个将不会改变: {{ msg }}</span>
需要注意的是,这会影响到该节点上的其它数据绑定:
2.原始HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,需要使用 v-html 指令:
<div id="app-9">
<span>Message : {{ msg }}</span>
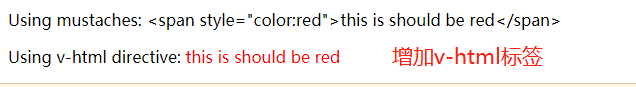
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
</div>
var app9 = new Vue({
el: "#app-9",
data:{
msg: "hello vue -9",
rawHtml: '<span style="color:red">this is should be red</span>'
}
})
站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。
请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。

3.Attribute
Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令:
<!-- <div v-bind:id="dynamicId"></div> -->
V-bind:标签的某一个属性=“ 值 ”
对于布尔 attribute (它们只要存在就意味着值为 true),v-bind 工作起来略有不同,在这个例子中:
<!-- <button v-bind:disabled="isButtonDisabled">Button</button> -->
如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled attribute 甚至不会被包含在渲染出来的 <button> 元素中。
如:
<!-- <div v-bind:class="color">这里是class属性color的值结果显示</div> -->
var app9 = new Vue({
el: "#app-9",
data:{
color: 'red'
}
})
4.使用 JavaScript 表达式
Vue.js提供了完区的javaSdript表达式支持
如:
<p> {{ number + 1}}</p>
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id = " ' list- ' + id "></div>
这些表达式会所属Vue实例的数据作用域下作为JavaScript被解析,每个绑定都只能包含单个表达式,
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如 Math 和 Date 。
不应该在模板表达式中试图访问用户定义的全局变量。
<div id="app-9"> <p> {{ number + 1}}</p> <p> {{ok ? 'yes ok' : 'ou, no!'}}</p> <p> {{ message.split('').reverse().join('')}}</p> </div>
var app9 = new Vue({
el: "#app-9",
data:{
number: 10,
ok: true,
message: 'xiaobai'
}
})
5.指令
指定(Directives)是带有V- 前缀的特殊attribute。指令attribute的值预期是单个JavaScript表达式;
指定的职责是,当表达式的值改边时,将其产生的连带影响,响应式地作用于DOM,
<p v-if="seen">嘿,小白,现在你看到我了</p>
这里的 v-if 指令将根据表达式 seen 的值的真假来插入/移除 </p>元素。
6.参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。 例如 v-bind 指令可以用于响应式地更新 HTML attribute:
<a v-bind:href="url">test...</a>
在这里 href 时参数,告知 v-bind 指令将该元素的href attribute与表达式url的值绑定
另一个是 v-on 指令,用于监听 DOM事件
<a v-on:click="doSomething">test...</a>
在这里 参数是监听的事件名称。
7.动态参数
从 2.6.0 开始,
可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
<!-- 注意,参数表达式的写法存在一些约束,后续。 --> <a v-bind:[attributeName]="url"> ... </a>
这里的 attributeName 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。
例如,如果你的 Vue 实例有一个 data property attributeName,其值为 "href",那么这个绑定将等价于 v-bind:href。
可以使用动态参数为一个动态的事件名绑定处理函数:
<a v-on:[eventName]="doSomething"> ... </a>
这个示例中,当 eventName 的值为 "focus" 时,v-on:[eventName] 将等价于 v-on:focus。
对动态参数的值的约束
动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
对动态参数表达式的约束
动态参数表达式有一些语法约束,因为某些字符,如空格和引号,放在 HTML attribute 名里是无效的。例如:
<!-- 这会触发一个编译警告 --> <a v-bind:['foo' + bar]="value"> test... </a>
变通的办法是使用没有空格或引号的表达式,或用计算属性替代这种复杂表达式。
在 DOM 中使用模板时 (直接在一个 HTML 文件里撰写模板),还需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写:
<!-- 在 DOM 中使用模板时这段代码会被转换为 `v-bind:[someattr]`。 除非在实例中有一个名为“someattr”的 property,否则代码不会工作。 --> <a v-bind:[someAttr]="value"> test... </a>
7.修饰符
修饰符(modifier)是以半角句号 . 指明的特殊后缀,用户指出一个指令 应该以特殊的方式绑定。
例如:
.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()
# event.preventDefault()方法阻止元素发生默认的行为。
<form v-on:submit.prevent="onSubmit">...</form>
8.缩写
v- 前缀作为一种视觉提示,用来识别模板中Vue特定的attribute,当使用Vue.js为现有标签添加动态行为(dynamic behavior)时,v- 前缀很有帮助。对于频繁用的的指令来说就很繁琐,因此Vue为 v-bind 和 v-on这两个常用的指令提供了特殊的缩写:
v-bind 缩写
<!-- 完整语法 --> <a v-bind:href="url">t...</a> <!-- 缩写 --> <a :href="url">t...</a> <!-- 动态参数的缩写 (2.6.0+) --> <a :[key]="url"> t... </a>
v-on 缩写
<!-- 完整语法 --> <a v-on:click="doSomething">t...</a> <!-- 缩写 --> <a @click="doSomething">t...</a> <!-- 动态参数的缩写 (2.6.0+) --> <a @[event]="doSomething"> t... </a>
它们看起来可能与普通的 HTML 略有不同,但 : 与 @ 对于 attribute 名来说都是合法字符,在所有支持 Vue 的浏览器都能被正确地解析。而且,它们不会出现在最终渲染的标记中。缩写语法是完全可选的