router路由的使用
1.使用nuxt-link来跳转路由
<!-- 要跳转的路由的地址就是pages文件夹中定义的xxx.vue的前缀名--> <nuxt-link to="/home">Home page</nuxt-link> <!-- 默认在pages文件夹下的index.vue就是默认的 / 的文件 -->


2.定义动态路由
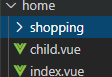
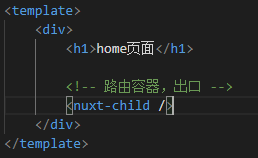
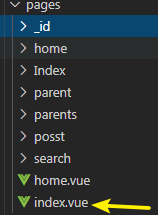
// 动态路由创建文件的时候需要以_为前缀命名文件比如_id.vue。那么路由访问的时候就是/2323或者/hdg就可以访问 // 也可以创建文件夹如_id,那么他下面的index.vue就是默认首页,下面的其他xxx.vue文件想要动态,任然是_xxx.vue // 路由的嵌套,在当前路由下配置子路由。比如当前文件是home.vue那么跟他同级别就需要创建文件夹home, // 那么home目录下的xxx.vue就都是home.vue的子路由。简单来说也就是vue的文件名和其他的文件夹名相同, // 那么其他的文件夹名就是当前vue文件路由的子路由 // 注意:再使用路由的时候记住需要设置路由的容器nuxt-child也就是出口 // 验证路由的参数类型,使用validate来判断路由的参数类型,如果匹配就让他进入当前页面,否则就是404页面 validate ({ params }) { // 参数需要数字类型 return /^d+$/.test(params.id) }