CSS文本的用法及解释
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| line-height | 设置行高。 |
| letter-spacing | 设置字符间距。 |
| text-align | 对齐元素中的文本。 |
| text-decoration | 向文本添加修饰。 |
| text-indent | 缩进元素中文本的首行。 |
| text-shadow | 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。 |
| text-transform | 控制元素中的字母。 |
| unicode-bidi | 设置文本方向。 |
| white-space | 设置元素中空白的处理方式。 |
| word-spacing |
设置字间距 |
CSS字体的用法及解释
| font | 简写属性。作用是把所有针对字体的属性设置在一个声明中。 |
| font-family | 设置字体系列。 |
| font-size | 设置字体的尺寸。 |
| font-size-adjust | 当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。) |
| font-stretch | 对字体进行水平拉伸。(CSS2.1 已删除该属性。) |
| font-style | 设置字体风格。 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 设置字体的粗细。 |
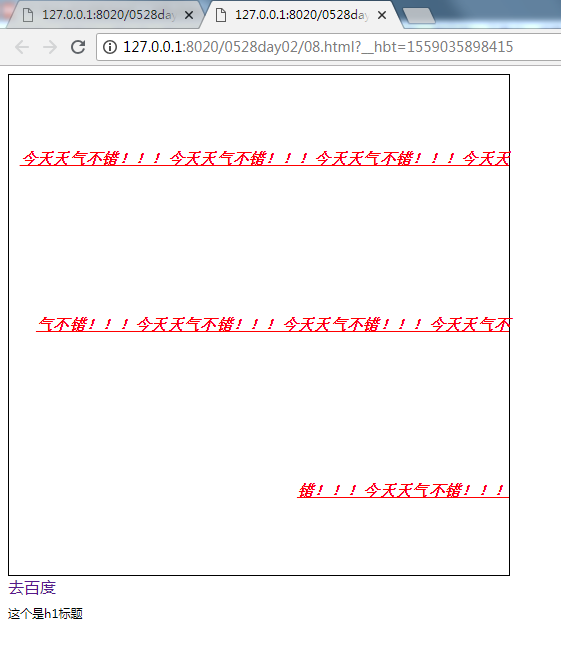
实例应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
500px;
height: 500px;
border: 1px solid #000;
text-align: right; /*文本对其方式*/
text-decoration: underline; /*文本下划线*/
color: #f00; /*设置字体的颜色*/
line-height: 166.67px; /*文本的行高*/
/*一行文字所占的高度,让他上下居中*/
/*font-family: "Microsoft YaHei";*/ /*设置字体的样式:宋体,楷体... 去百度,翻译中英文 */
font-family: "宋体"; /*自己去百度找到宋体对应的英文,节约空间*/
font-style: italic; /*规定字体是否倾斜*/
font-weight: bold;
font-size: 16px ; /*设置字体的大小*/
/*在浏览器中,默认的字体大小16px
谷歌浏览器中,字体大小最小可以为12px
火狐没有限制
* */
}
a{
text-decoration: none;
}
h1{
font-weight: normal;
font-size: 5px;
}
</style>
</head>
<body>
<!--文本类样式-->
<div>
今天天气不错!!!今天天气不错!!!今天天气不错!!!今天天气不错!!!今天天气不错!!!今天天气不错!!!今天天气不错!!!今天天气不错!!!
</div>
<a href="">去百度</a>
<h1>这个是h1标题</h1>
</body>
</html>