BOM和DOM概述
BOM(Browser Object Model):是指浏览器对象模型,它使js有能力和浏览器进行"对话".
DOM(Document Object Model):是指文档对象模型,通过它,可以访问HTML文档的所有元素.
BOM:
window对象是客户端js最高层对象之一,由于window对象是其他大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用.例如window.document.write()可以简写成:document.write().
一.window对象
所有浏览器都支持window对象.它表示浏览器窗口.
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有js全局对象.函数以及变量均自动成为window对象的成员.
全局变量是window对象的属性.全局函数是window对象的方法.
一些常用的window方法:
- window.innerHeight------浏览器窗口的内部高度
- window.innerWidth------浏览器窗口的内部宽度
- window.open()------打开新窗口
- window.close()------关闭当前窗口
二.navigator对象(了解)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含浏览器信息.
navigator.appName //web浏览器全称 navigator.appVersion //web浏览器厂商和版本的详细字符串 navigator.userAgent //客户端绝大部分信息 navigator.platform //浏览器运行所在的操作系统
三.screen对象(了解)
屏幕对象,不常用.
一些属性:
screen.availWidth------可用的屏幕宽度
screen.availHeight------可用的屏幕高度
四.history对象(了解)
window.history 对象包含浏览器的历史.
浏览器历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体地址,可以简单的用来前进或后退一个页面
history.forward() //前进一页 history.back() //后退一页
五.location对象
window.location对象用于获得当前页面的地址(URL),并把浏览器定向到新的页面.
常用属性和方法:
location.href //获取URL location.href = "URL" //跳转到指定页面 location.reload() //重新加载页面
六.弹出框
可以在js中创建三种消息框:警告框,确认框,提示框
1.警告框
警告框经常用于确保用户可以得到某些信息.
当警告框出现后,用户需要点击确定按钮才能继续进行操作.
语法:
alert("你看到了么?");
2.确认框(了解)
确认框用于使用户可以验证或者接受某些信息.
当确认框出现后,用户需要点击确认或者取消按钮才能继续进行操作.
如果用户点击确认,name返回值为True,如果点击取消,name返回值为False.
语法:
confirm("你确定么?")
3.提示框(了解)
提示框经常用于提示用户在进入页面输入某个值.
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵
如果用户点击确认,那么返回值为输入的值,如果用户点击取消,那么返回值为null.
语法:
prompt("请在下方输入:","你的答案")
七.计时相关
通过使用js,我们可以在一定时间间隔之后来执行代码,而不是在函数调用后立即执行.我们称之为计时事件.
1.setTimeout()
var t = setTimeout("js语句","毫秒")
setTimeout()方法会返回某个值,在上面的语句中,值被储存在名为t的变量中.
2.clearTimeout():清除计时
语法:
//在指定时间之后执行函数 var t = setTimeout(function(){alert(123);},3000) //取消setTimeout clearTimeout(t)
3.setInterval()
setInterval()方法可按照指定的周期(以毫秒计)来调用或计算表达式.
setInterval()方法会不停的调用函数,直到clearInterval()被调用或者窗口被关闭.
语法:
setInterval("js语句","时间间隔")
4.clearInterval()
clearInterval()方法可取消有setInterval()设置的timeout.
clearInterval()方法的参数必须是由setInterval()返回的ID值.
语法:
clearInterval(setInterval返回的ID值)
DOM
一.什么是HTML DOM
HTML Document Object Model (文档对象类型)
HTML DOM 定义了访问和操作HTML文档的标准方法
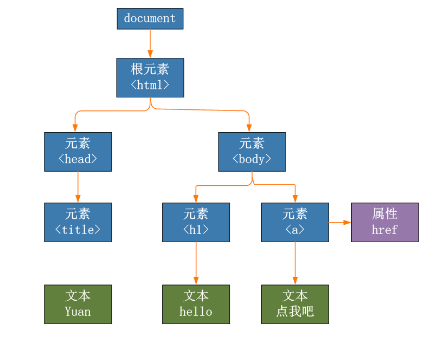
HTML DOM 把HTML 文档呈现为带有元素,属性和文本的树结构(节点树)
二.DOM树

DOM树是为了展示文档中各个对象之间的关系用于对象的导航.
三.DOM节点
1.节点类型
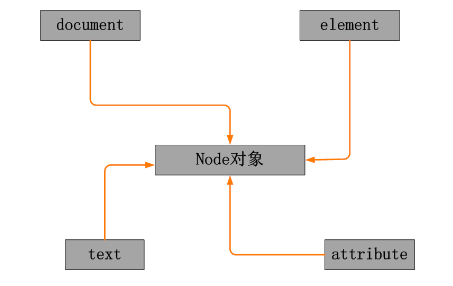
HTML 文档中的每一个成分都是节点.
DOM是这样规定的:
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应

document和attribute节点是重点
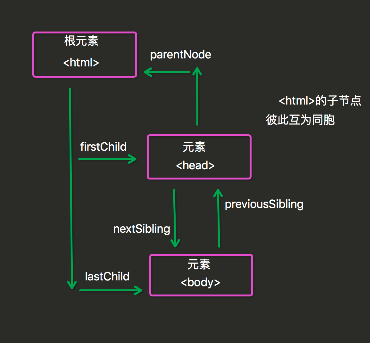
2.节点关系

四.查找标签
1.直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签集合
2.间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个星弟标签元素
五.节点操作
1.创建节点
语法:
creatElement(标签名)
示例:
var divEle = document.createElement("div");
2.添加节点
语法 :
追加一个子节点(作为最后的子节点)
父标签.appendChild(新标签)
把增加的节点放在某个节点的前边
父标签.insertBefore(新标签,子标签)
3.删除节点
语法:
获得要删除的元素,通过父元素调用删除.
父标签.removeChild(要删除的节点)
4.替换节点
语法:
父标签.replaceChild(新标签,旧标签)
5.属性节点
获取文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText = "1" divEle.innerHTML = "<p>2</p>"
attribute操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") divEle.getAttribute("age") divEle.removeAttribute("age") // 自带的属性还可以直接.属性名来获取和设置 imgEle.src imgEle.src="..."
6.获取值操作
语法:
elementNode.value
适用于以下标签:
.input
.select
.textarea
var iEle = document.getElementById("i1"); console.log(iEle.value); var sEle = document.getElementById("s1"); console.log(sEle.value); var tEle = document.getElementById("t1"); console.log(tEle.value);
7.class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
8.指定css操作
obj.style.backgroundColor="red"
js操作css属性的规律:
1.对于没有中横线的css属性一般直接使用style,属性名即可.如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对于含有中横线的css属性,将中横线后面的第一个字母换成大写即可.如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
六.事件
1.事件类型:
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击
2.绑定事件的方式:
方式一
<!--绑定事件的方式一-->
<div onclick="foo(this)">div</div>
<div class="c1">div2</div>
<script>
function foo(self) {
console.log(self); //<div onclick="foo(this)" style="color: red;">
self.style.color = 'red';
}
方式二
//方式二 // 事件的绑定方式2:标签对象.on事件 = function (){} var ele=document.getElementsByClassName("c1")[0]; ele.onclick=function () { console.log(this); // this 代指: 当前触发时间的标签对象; this.style.fontSize="30px" };