jQuery简介
jQuery是一个快速,小型功能丰富的JavaScript库 它使用一个在多种浏览器上工作的易于使用的API
使得HTML文档遍历和操作 事件处理 动画 Ajax等工作更简单 随着多功能性和可扩展性结合
jQuery改变了数百万人编写Js的方式
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。 jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。
jQuery入口函数的三种写法
$(document).ready(function(){}) 需要用document调用
jQuery(function(){})
//简化版
$(function(){}) 常用版
jQuery文件是一个自执行函数
window.jQuery = window.$ = jQuery; //window中包含了一个jQuery属性和$属性 (function(global, factory ){ }(window, function(){ }))
jQuery与原生JS的区别就在于:
- 原生只能写一个入口函数,否则会覆盖,jQuery可以写多个
- 加载机制不同:
- JS是等把外部引入的文件(CSS、JS、图片、DOM树)全部加载完毕,才会执行
- jQuery是Don树加载完后就会执行
- 兼容性
- jQuery内部处理好兼容问题
- JS一些方法或者属性对于低版本的浏览器无法兼容
- 容错率
- jQuery容错率很高
- JS容错率很低
- 代码不同
- jQuery隐式迭代器 代码简洁
- JS代码需要多个for循环
引入jQuery文件之后,$的用法
<div class="box"></div> //$是一个函数 可以传参 // 如果传入的参数是匿名函数 那么$就是入口函数 $(function() { // 如果传入的参数是字符串 那么$就是一个选择器获取元素 console.log($(".box")); //如果传入一个带有标签的字符串 那么表示创建一个元素 console.log("<a href='www.baidu.com '>超链接</a>"); // 如果传入的是dom元素 就是一个dom元素转换成的jQuery对象 console.log($("#btn")); })

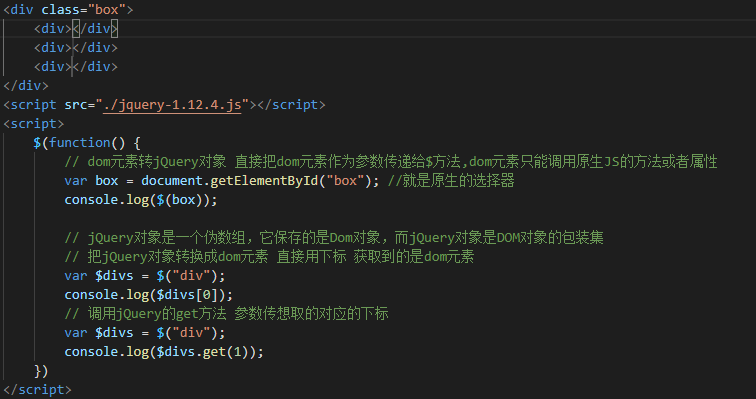
DOM和jQuery对象的转换


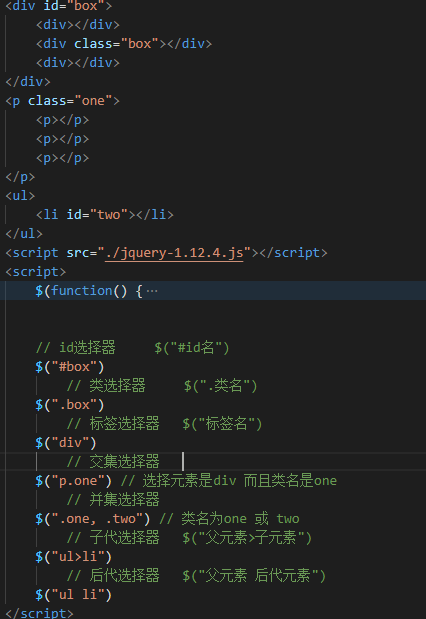
基础选择器

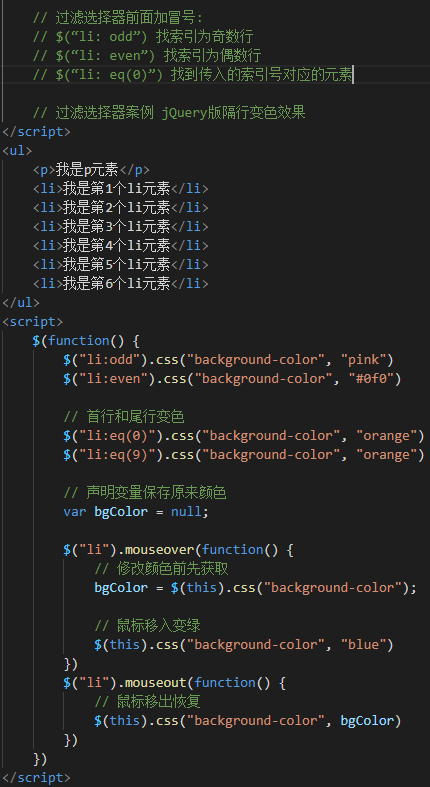
过滤选择器


注意:可以看出它的索引是相同属性的兄弟元素
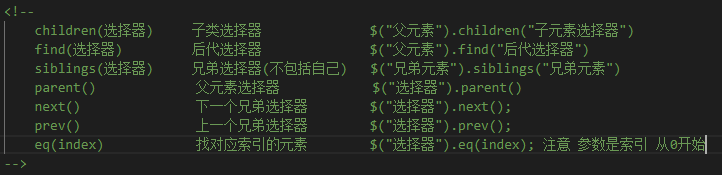
筛选选择器