1.首先需要安装node环境,版本最新比较好,最低4.0+吧
2.express中文官网:http://www.expressjs.com.cn/,
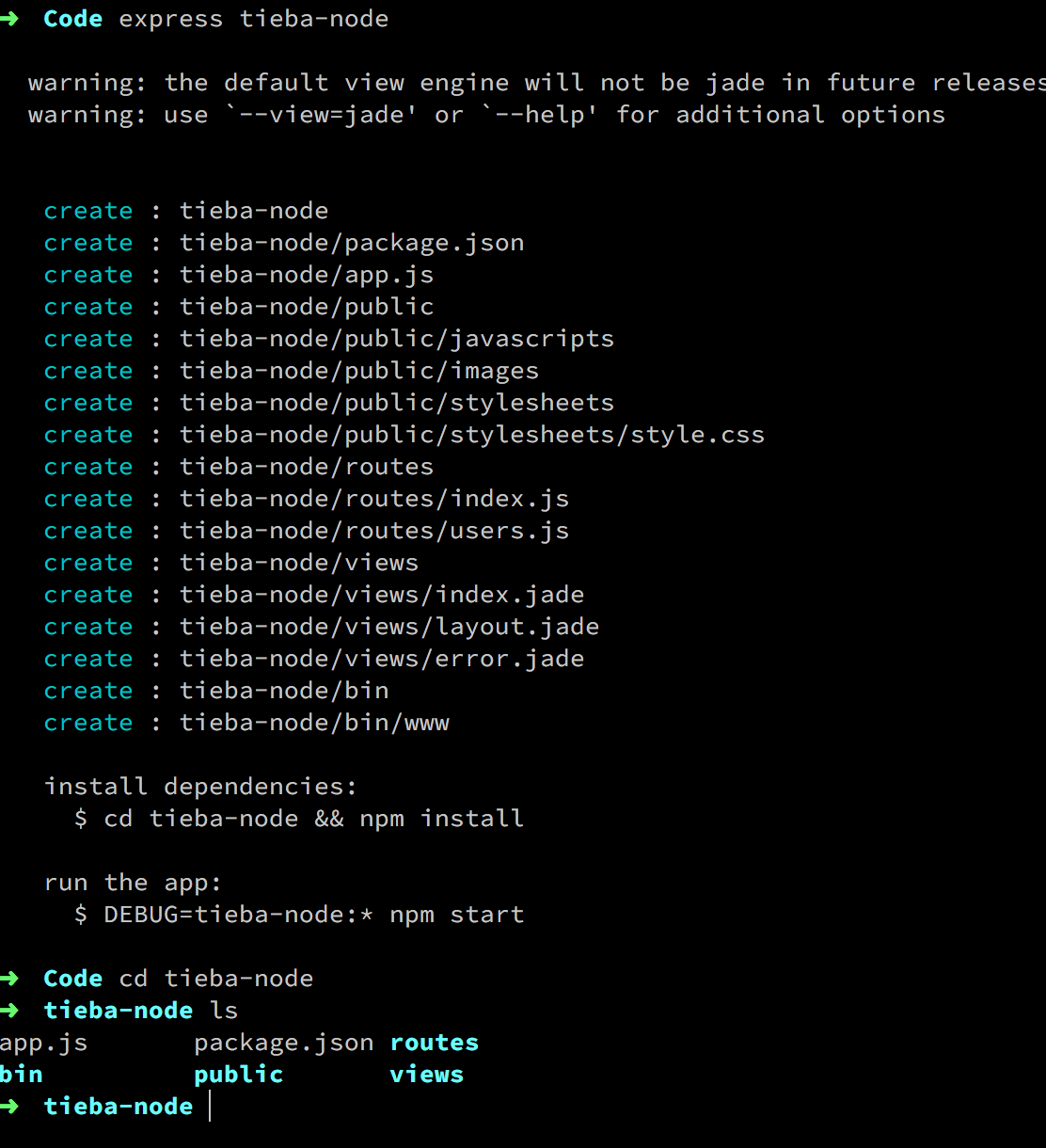
3.到官网可以学一些express的基础用法,初始化一个项目seed可以使用express生成器
4.下载
打开终端使用npm下载
npm install express

使用
// 引入express const express = require("express"); // 创建服务器对象 const app = express(); // 开启监听 app.listen(80, () => { console.log("http://127.0.0.1:80"); });
静态功能
我们想要访问一个页面的时候 可以利用express的中间件,实现静态功能的托管
// 引入express const express = require("express"); // 创建服务器对象 const app = express(); // 静态资源托管 app.use(express.static('public')) app.use('/static',express.static('static')) // 开启监听 app.listen(80, () => { console.log("http://127.0.0.1:80"); });
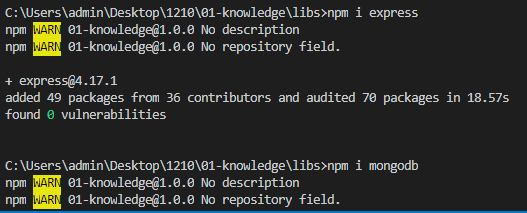
5.进入项目目录 ,执行npm install 安装项目所需要的依赖,看到下图的情况说明依赖安装完成

- + express@4.17.1看到这一行有+表示安装成功,否则失败
- 不要轻易开启多个终端,会找不到报错
- 想要删除重新进入终端的删除,点了右上角叉号只是进行了关闭,下载的依赖工具没有清除

处理get请求
app.get(path,callback)
path:合法路径
callback:回调函数
函数有三个参数
第一个参数req:请求头对象
第二个参数res:响应对象
第三个参数next() 方法 是一个放行函数
// 发送get请求 检测"/" url // 回调函数是检测到url 才会执行 app.get('/', function (req, res) { res.send('我是get请求') })
获取query数据
获取get传递的数据 可以通过req.query获取前端提交的数据
req.query是express对原生的node请求头对象添加的属性
// 导入express模块 const express = require('express') // 创建服务器对象 const app = express() // 发送get请求 检测"/" url // 回调函数是检测到url 才会执行 app.get('/', function (req, res) { console.log(req.query); res.send('Hello World') }) // 开启监听 app.listen(80)
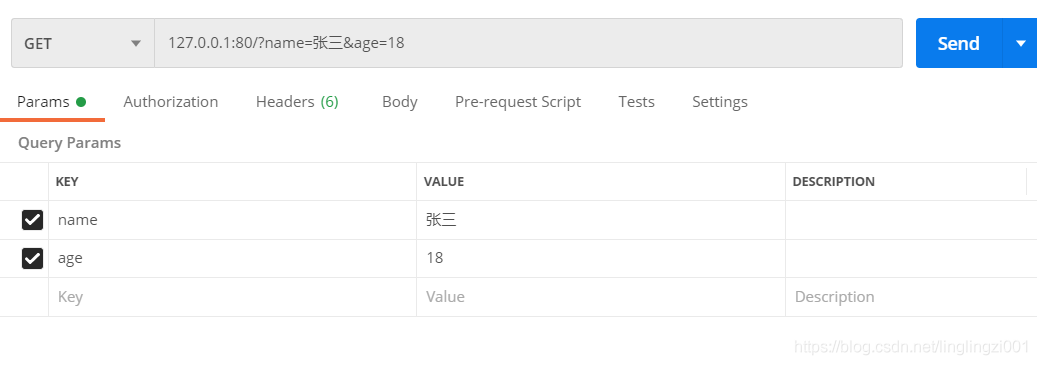
可以使用Postman来测试路由

处理post请求
post发送数据较大需要拼接再用querystring模块转换
1 app.post('/add', (req, res) => { 2 var str = '' 3 req.on('data', data => { 4 str += data; 5 }) 6 req.on('end', () => { 7 var data = querystring.parse(str); 8 console.log(data); 9 }) 10 res.send("/add") 11 })
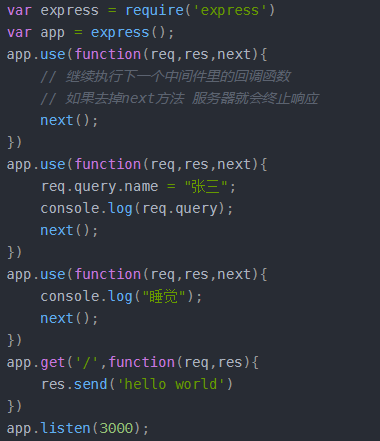
express开发中间件
中间件功能是可以访问请求对象(req),响应对象(res)和next应用程序的请求-响应周期中的功能的功能。
中间件的作用其实就是: 在请求响应之间,执行自定义逻辑
中间件功能可以执行以下任务:
- 执行任何代码。
- 更改请求和响应对象。
- 结束请求-响应周期。
- 调用堆栈中的下一个中间件。

如果当前的中间件功能没有结束请求-响应周期,则必须调用next()将控制权传递给下一个中间件功能。否则,该请求将被挂起。