来看看一个实例吧
首先看一下CSS代码:
<style type="text/css">
#box1,#box2{
float:left;
200px;
height:300px;
color:#ffffff;
font-size:36px;
text-align:center;
line-height:300px;
}
#box1{
border:solid 5px #ff0099;
background-image:url('bg2.jpg');
}
#box2{
border:solid 5px #ffff00;
background-image:url('bg3.jpg');
}
</style>
XHTML结构如下:
<div id="box1">
左栏
</div>
<div id="box2">
右栏</div>
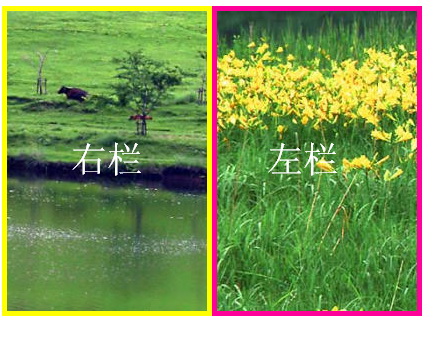
运行结果:
现在,我们想把左右两栏位置互换一下,只需把
<div id="box1">
左栏
</div>
<div id="box2">
右栏</div>
换成:
<div id="box2">
右栏</div>
<div id="box1">
左栏
</div>
即可。
但是,当页面很复杂时,各种标签相互嵌套,代码成百上千行,这个看似简单的位置调换,可能需要花上很长的时间,也并一定能达到需要的效果,现在,我们换一种思路来实现:
#box1{
border:solid 5px #ff0099;
background-image:url('bg2.jpg');
margin-left:105px;
}
#box2{
border:solid 5px #ffff00;
background-image:url('bg3.jpg');
margin-left:-420px;
运行后: