我们在通过浏览器访问一个网页的时候,有时候会遇到页面不能正常显示,图片不能正常加载的问题。 如果我们需要知道浏览器打开该网页时,网页中每个元素的加载情况。这时,我们便可以借助浏览器自带开发人员工具,来获取网页请求的信息。以下以IE9浏览器为例,接下来主要介绍如何使用浏览器自带开发人员工具捕获网页请求,调试表单。
1、开启工具
按F12快捷键启用开发人员工具。如图所示:

启用“网络选项卡”。如图所示:

2、使用捕获功能
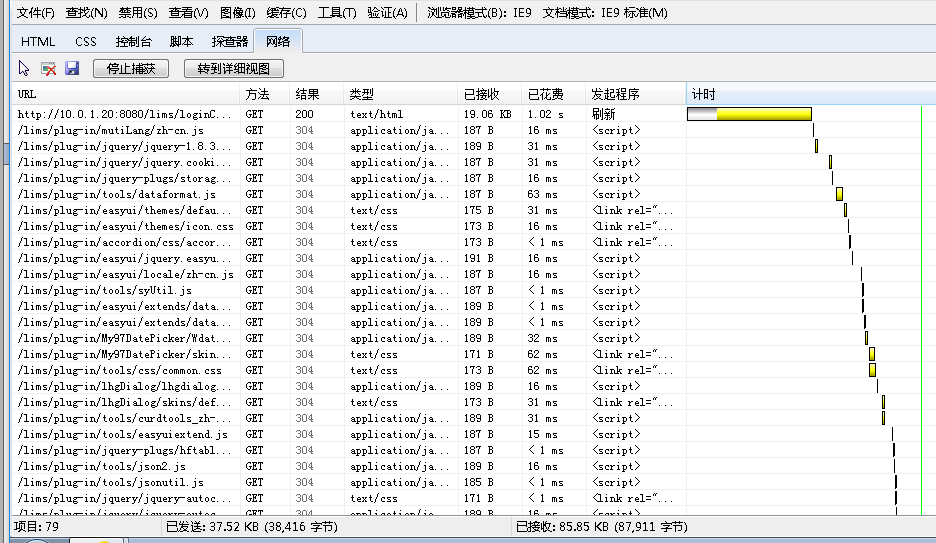
选择“开始捕获”按钮,按下F5快捷键,让网页重新加载,这时候浏览器进行的所有连接和下载就都可以通过网络选项卡查看到了。如图所示:

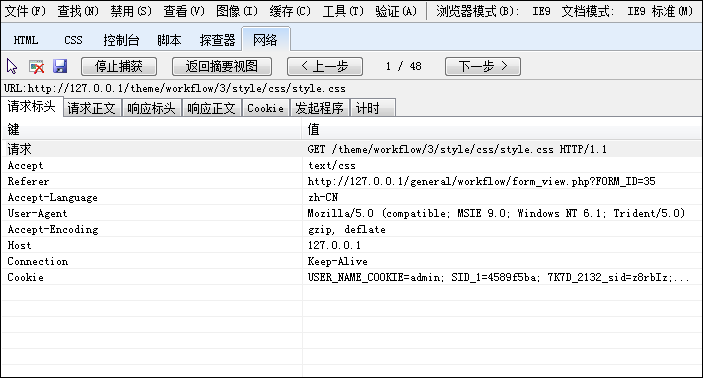
可以通过选择“转到详细视图”,可以查看到关于这个下载请求的更加详细的信息。如图所示:

在“结果”栏目中,显示的是HTTP响应代码即HTTP状态码。我们可以通过该状态码对网页的加载情况有了初步的了解,具体状态码说明见附表:
