Working with Self-Sizing Table View Cells使用自缩放表视图单元格
In iOS, you can use Auto Layout to define the height of a table view cell; however, the feature is not enabled by default.
在iOS,你可以使用自动布局to define the height of a table view细胞。However,the by default is not功能特征。
Normally, a cell’s height is determined by the table view delegate’s tableView:heightForRowAtIndexPath:method. To enable self-sizing table view cells, you must set the table view’s rowHeight property to UITableViewAutomaticDimension. You must also assign a value to the estimatedRowHeight property. As soon as both of these properties are set, the system uses Auto Layout to calculate the row’s actual height.
一般情况下,细胞的高度is determined by the table view:heightforrowatindexpath:tableview委托的方法。自测量表观to enable the table),你必须设置视图的rowheight to uitableviewautomaticdimension物业。You must also to the estimatedrowheight值指定为属性。as soon as both of these are set),the system to calculate the使用自动布局当前行的高度。
tableView.estimatedRowHeight = 85.0tableView.rowHeight = UITableViewAutomaticDimension
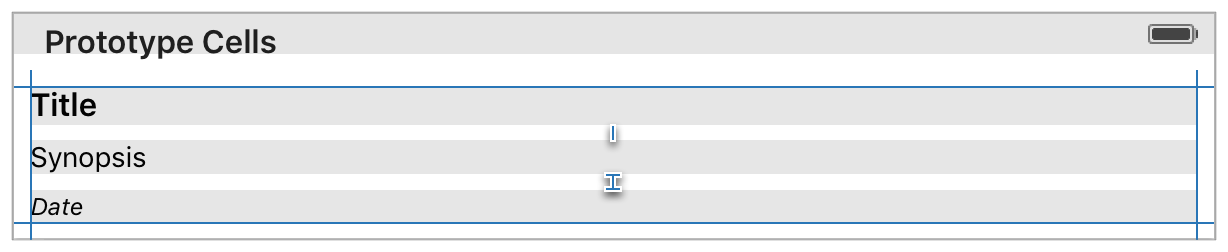
Next, lay out the table view cell’s content within the cell’s content view. To define the cell’s height, you need an unbroken chain of constraints and views (with defined heights) to fill the area between the content view’s top edge and its bottom edge. If your views have intrinsic content heights, the system uses those values. If not, you must add the appropriate height constraints, either to the views or to the content view itself.
接下来,在单元格内容视图中列出表视图单元格的内容。要定义单元格的高度,需要一个完整的约束和视图(定义高度),以填充内容视图的顶部边缘和底部边缘之间的区域。如果您的视图具有内在内容高度,则系统使用这些值。如果不是,则必须向视图或内容视图本身添加适当的高度限制。
Additionally, try to make the estimated row height as accurate as possible. The system calculates items such as the scroll bar heights based on these estimates. The more accurate the estimates, the more seamless the user experience becomes.
此外,尽量使估计行高度尽可能准确。系统根据这些估计计算滚动条高度等项。估计越准确,用户体验越无缝。
NOTE
When working with table view cells, you cannot change the layout of the predefined content (for example, the textLabel, detailTextLabel, and imageView properties).
使用表格视图单元格时,您不能更改预定义内容布局(例如,在textlabel,detailtextlabel ImageView,和性能)。
The following constraints are supported:支持以下约束:
-
Constraints that position your subview relative to the cell’s content view.约束你的子视图的相对位置的单元格的内容视图。
-
Constraints that position your subview relative to the cell’s bounds.约束你的视图位置相对于细胞的界限。
-
Constraints that position your subview relative to the predefined content.约束你的视图位置相对于预定义的内容。