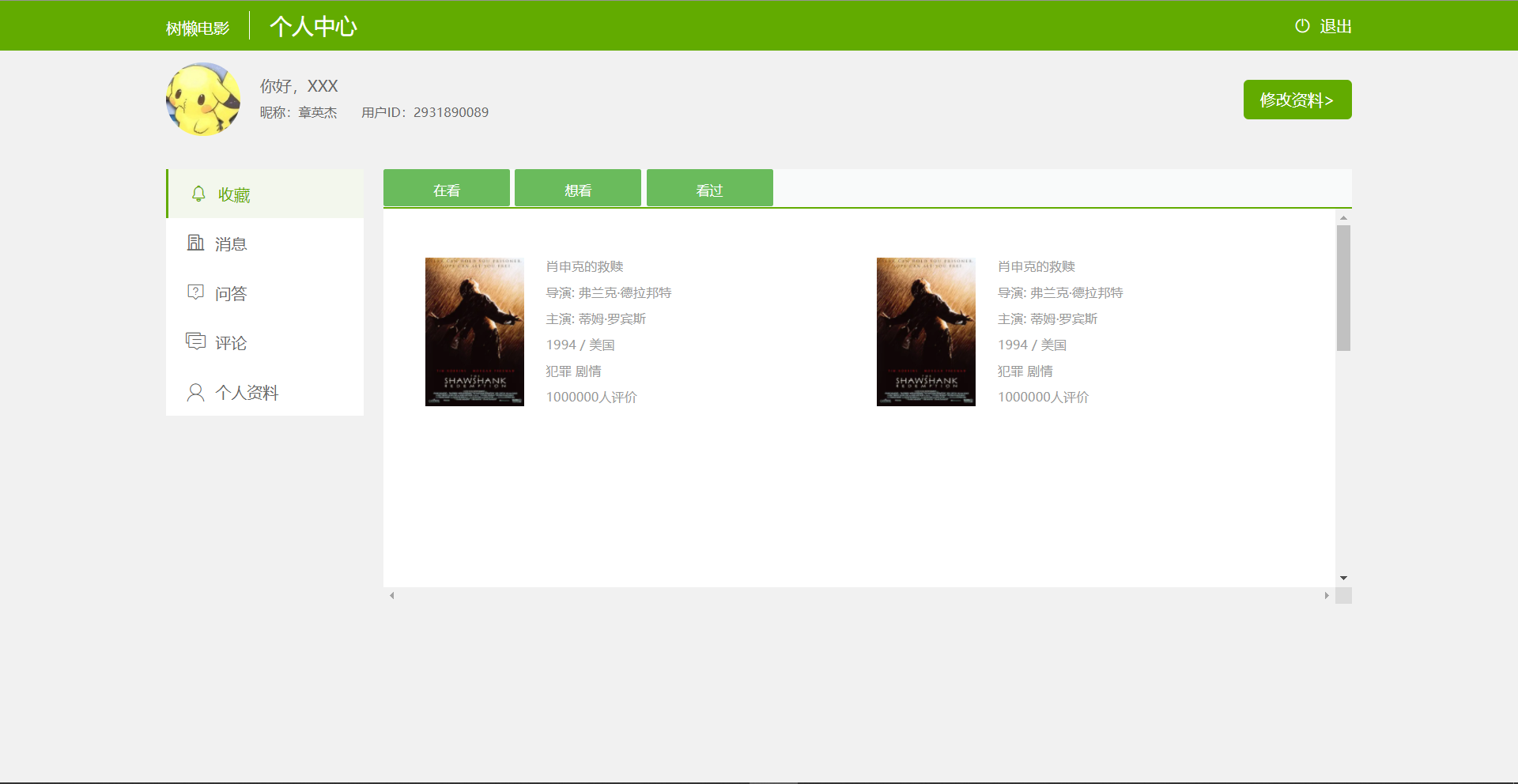
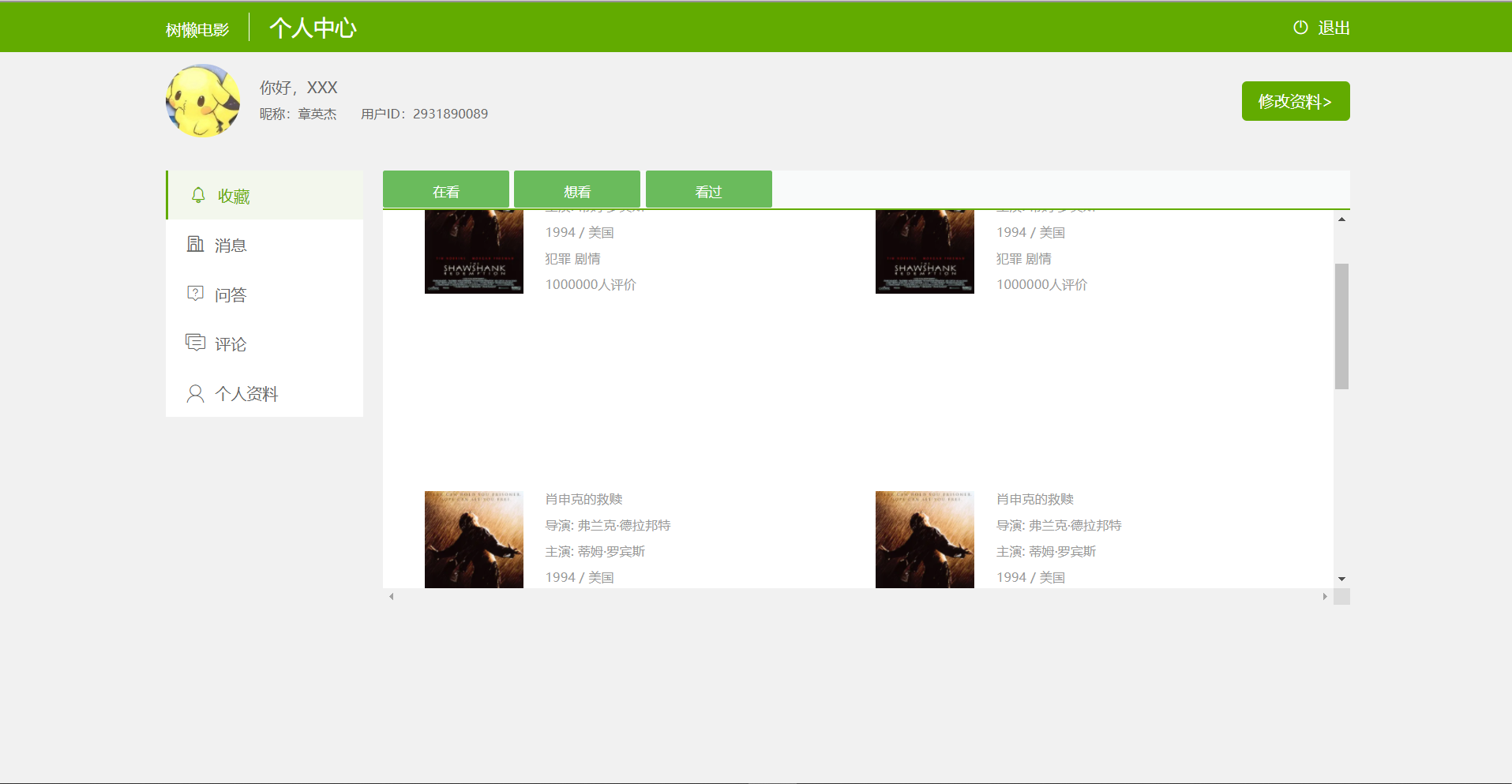
今日任务:完成了个人收藏界面布局(数据尚未传递)
主要代码:
.picture_left {
float:left;
15%;
height:300px;
margin-left: 20px;
margin-top: -30px;
/*background-color: pink;*/
}
.instroction_left {
float:left;
20%;
height: 80px;
margin-left: 0px;
margin-top: 45px;
font-family: myfont;
text-align: left;
/*background-color: pink;*/
line-height: 27px;
}
.picture_right {
float:left;
15%;
height:300px;
margin-left: 120px;
margin-top: -30px;
/*background-color: pink;*/
}
.instroction_right {
float:left;
20%;
height: 80px;
margin-left: 0px;
margin-top: 45px;
font-family: myfont;
text-align: left;
/*background-color: pink;*/
line-height: 27px;
}
usermain.html
<!DOCTYPE html>
<script>
function btn_1(){
var btn1 = document.getElementById("btn1")
var btn2 = document.getElementById("btn2")
var btn3 = document.getElementById("btn3")
btn1.style.background="#1a682b"
btn2.style.background="#6abb5c"
btn3.style.background="#6abb5c"
}
function btn_2(){
var btn1 = document.getElementById("btn1")
var btn2 = document.getElementById("btn2")
var btn3 = document.getElementById("btn3")
btn2.style.background="#1a682b"
btn1.style.background="#6abb5c"
btn3.style.background="#6abb5c"
}
function btn_3(){
var btn1 = document.getElementById("btn1")
var btn2 = document.getElementById("btn2")
var btn3 = document.getElementById("btn3")
btn3.style.background="#1a682b"
btn2.style.background="#6abb5c"
btn1.style.background="#6abb5c"
}
</script>
<html>
<head>
<meta charset="UTF-8">
<title>个人中心</title>
<link rel="stylesheet" type="text/css" href="../static/css/iconfont.css" />
<link rel="stylesheet" type="text/css" href="../static/css/style.css" />
</head>
<body>
<div class="header">
<div class="bar">
<div class="w1200">
<span class="l">树懒电影<font>个人中心</font></span>
<span class="r"><a href="http://localhost:8080/MovieTop/templates/login.html?_ijt=vg63h452m3c4eakcipm91kf2jq"><i class="icon iconfont icon-dianyuan"></i>退出</a></span>
</div>
</div>
<div class="user-info">
<div class="w1200">
<div class="user-headface">
<img src="../static/img/userpic.jpg"/>
</div>
<div class="user-account">
<p class="tip">你好,XXX</p>
<p class="account">
<span>昵称:章英杰</span>
<span>用户ID:2931890089</span>
</p>
</div>
<div class="user-modify">
<a href="http://localhost:63342/MovieTop/templates/revise.html?_ijt=7un76ve0cq6gedopm6vvsf6vmq">修改资料></a>
</div>
</div>
</div>
</div>
<div class="main w1200">
<div class="left">
<ul>
<li>
<a href="#" class="active">
<i class="icon iconfont icon-lingdang"></i>
收藏
</a>
</li>
<li>
<a href="#">
<i class="icon iconfont icon-fangzidichan"></i>
消息
</a>
</li>
<li>
<a href="#">
<i class="icon iconfont icon-wenda"></i>
问答
</a>
</li>
<li>
<a href="#">
<i class="icon iconfont icon-pinglun"></i>
评论
</a>
</li>
<li>
<a href="#">
<i class="icon iconfont icon-geren"></i>
个人资料
</a>
</li>
</ul>
</div>
<div class="right">
<div class="tap">
<input id="btn1" type="button" value="在看" onclick=" btn_1()">
<input id="btn2" type="button" value="想看" onclick="btn_2()">
<input id="btn3" type="button" value="看过" onclick="btn_3()">
</div>
<div class="container" style=" height:400px;overflow:scroll">
<div class="no-doc">
<div class="picture_left"><img src="../static/img/qq.png" height='230px' width='100px' /></div>
<p class="instroction_left">
<a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">肖申克的救赎</a>
<br>
导演: 弗兰克·德拉邦特 <br>
主演: 蒂姆·罗宾斯 <br>
1994 / 美国 <br>
犯罪 剧情<br>
1000000人评价
</p>
<div class="picture_right"><img src="../static/img/qq.png" height='230px' width='100px' /></div>
<p class="instroction_right">
<a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">肖申克的救赎</a>
<br>
导演: 弗兰克·德拉邦特 <br>
主演: 蒂姆·罗宾斯 <br>
1994 / 美国 <br>
犯罪 剧情<br>
1000000人评价
</p>
</div>
<div class="no-doc">
<div class="picture_left"><img src="../static/img/qq.png" height='230px' width='100px' /></div>
<p class="instroction_left">
<a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">肖申克的救赎</a>
<br>
导演: 弗兰克·德拉邦特 <br>
主演: 蒂姆·罗宾斯 <br>
1994 / 美国 <br>
犯罪 剧情<br>
1000000人评价
</p>
<div class="picture_right"><img src="../static/img/qq.png" height='230px' width='100px' /></div>
<p class="instroction_right">
<a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">肖申克的救赎</a>
<br>
导演: 弗兰克·德拉邦特 <br>
主演: 蒂姆·罗宾斯 <br>
1994 / 美国 <br>
犯罪 剧情<br>
1000000人评价
</p>
</div>
<div class="no-doc">
<div class="picture_left"><img src="../static/img/qq.png" height='230px' width='100px' /></div>
<p class="instroction_left">
<a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">肖申克的救赎</a>
<br>
导演: 弗兰克·德拉邦特 <br>
主演: 蒂姆·罗宾斯 <br>
1994 / 美国 <br>
犯罪 剧情<br>
1000000人评价
</p>
<div class="picture_right"><img src="../static/img/qq.png" height='230px' width='100px' /></div>
<p class="instroction_right">
<a href="https://movie.douban.com/subject/1292052/" style="text-decoration:none;">肖申克的救赎</a>
<br>
导演: 弗兰克·德拉邦特 <br>
主演: 蒂姆·罗宾斯 <br>
1994 / 美国 <br>
犯罪 剧情<br>
1000000人评价
</p>
</div>
</div>
</div>
</div>
</body>
</html>
效果截图: