实验三 查找与排序
0.目录
- [查找与排序-1](#1) - [查找与排序-2](#2) - [查找与排序-3](#3) - [查找与排序-4](#4)查找与排序-1
### 实验要求 > 完成教材P302 Searching.Java ,P305 Sorting.java中方法的测试 不少于10个测试用例,提交测试用例设计情况(正常,异常,边界,正序,逆序),用例数据中要包含自己学号的后四位 提交运行结果图(可多张)实验内容
- 回顾 专题 查找与排序
- 按照要求设计测试用例(正常,异常,边界,正序,逆序)
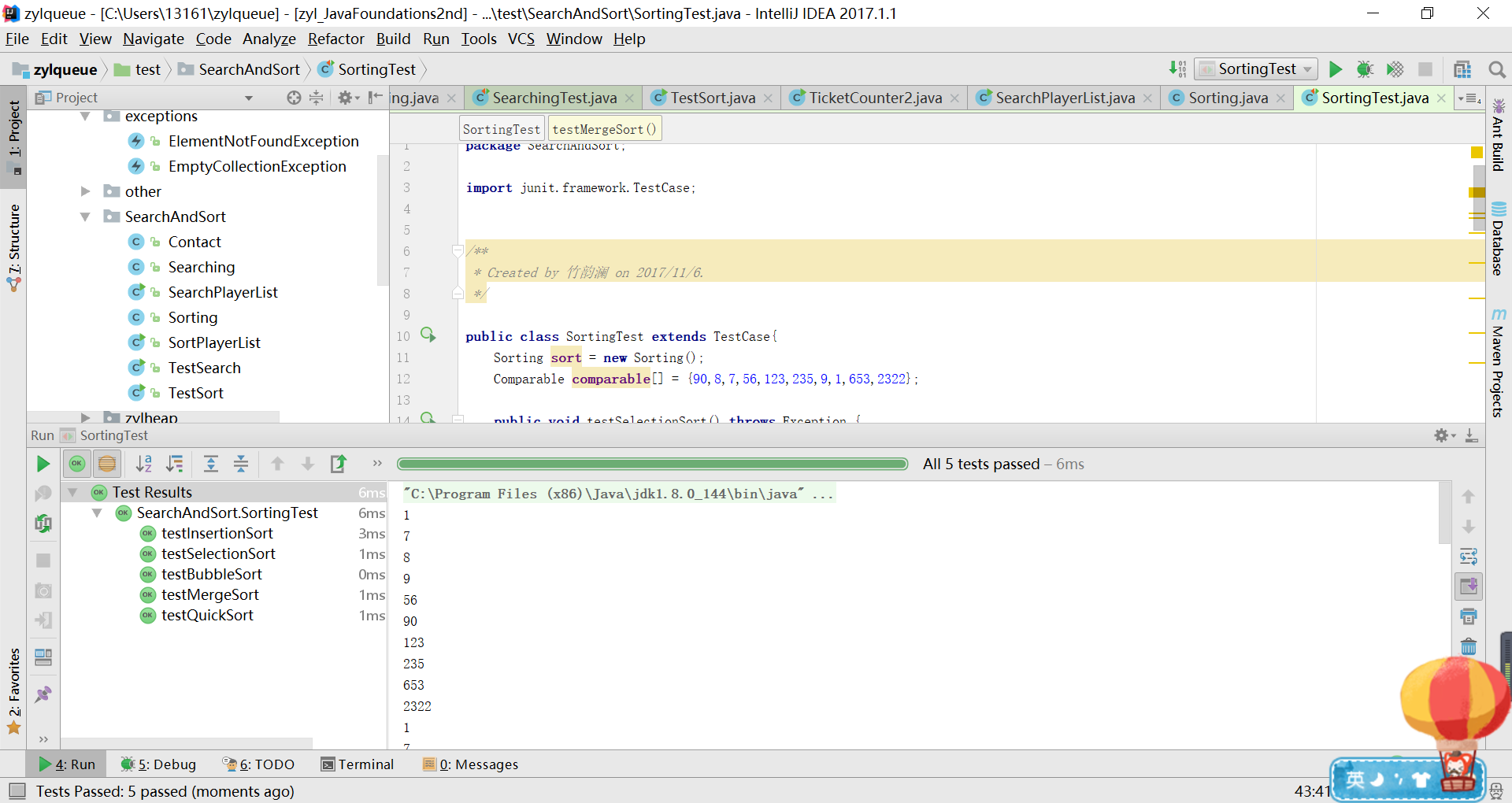
实验结果


代码链接
查找与排序-2
### 实验要求 > 重构你的代码 把Sorting.java Searching.java放入 cn.edu.besti.cs1623.(姓名首字母+四位学号) 包中 把测试代码放test包中 重新编译,运行代码,提交编译,运行的截图(IDEA,命令行两种)实验过程
新建包,并将代码重构至包中即可
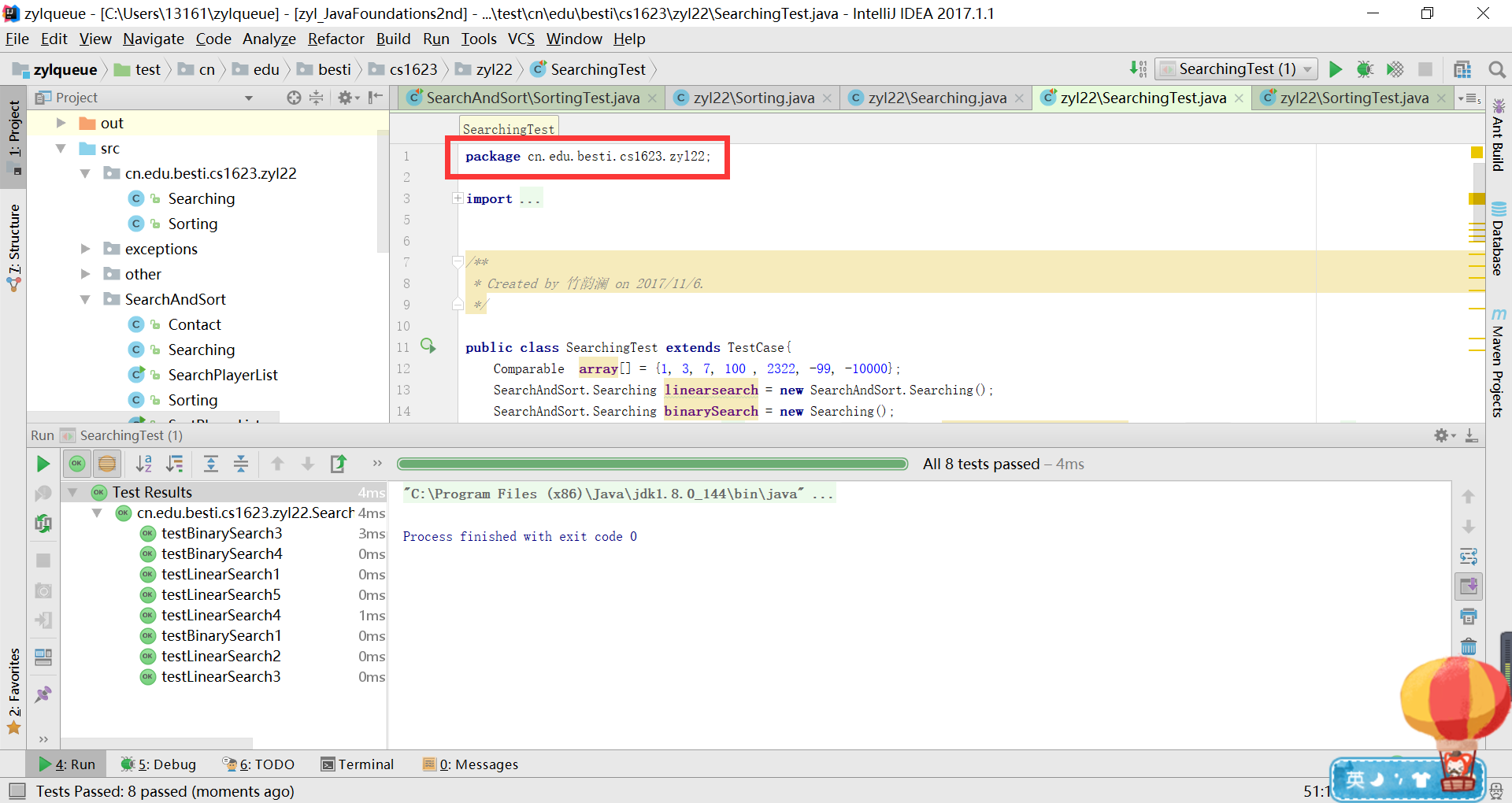
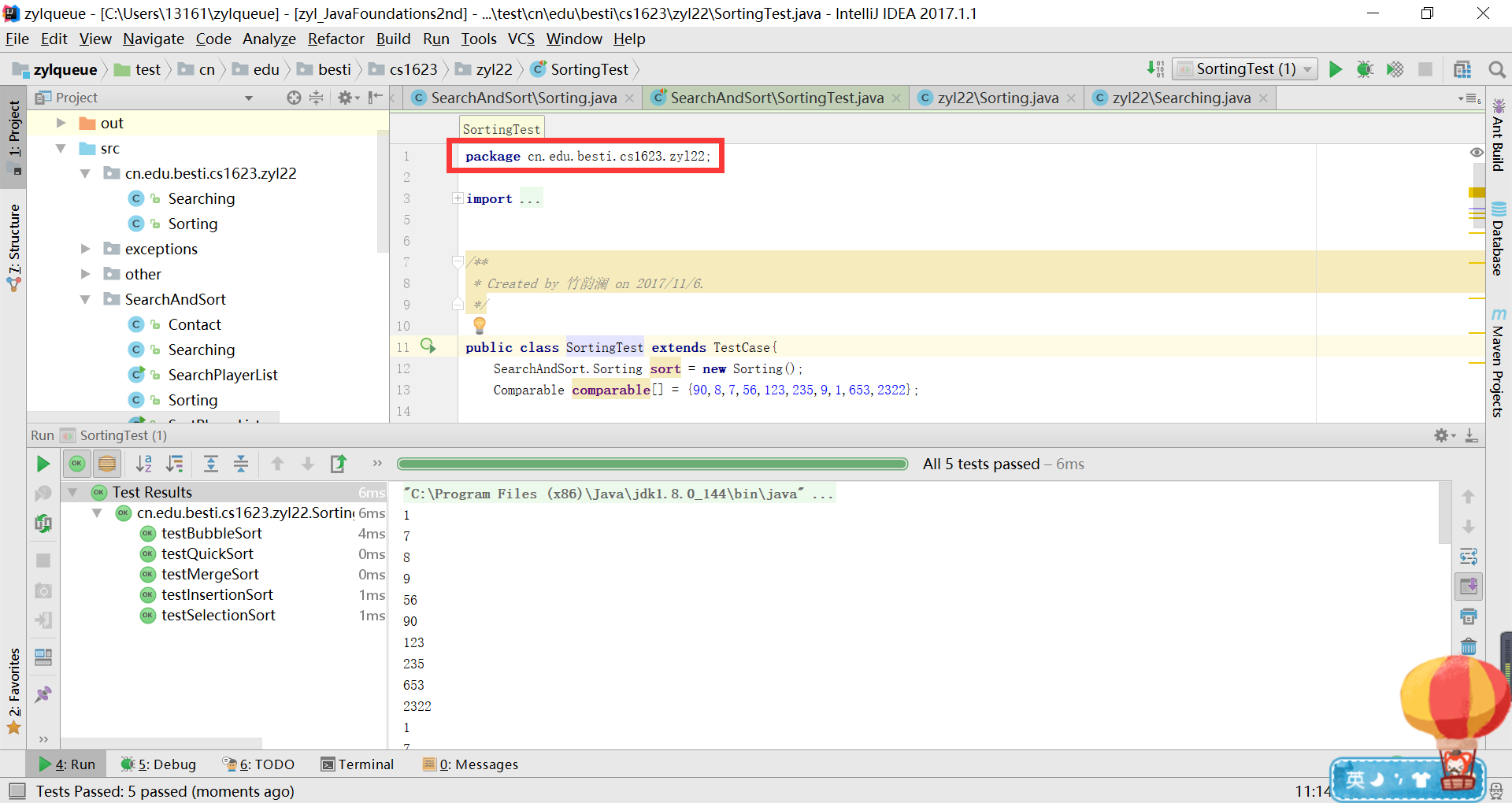
实验结果


代码链接
查找与排序-3
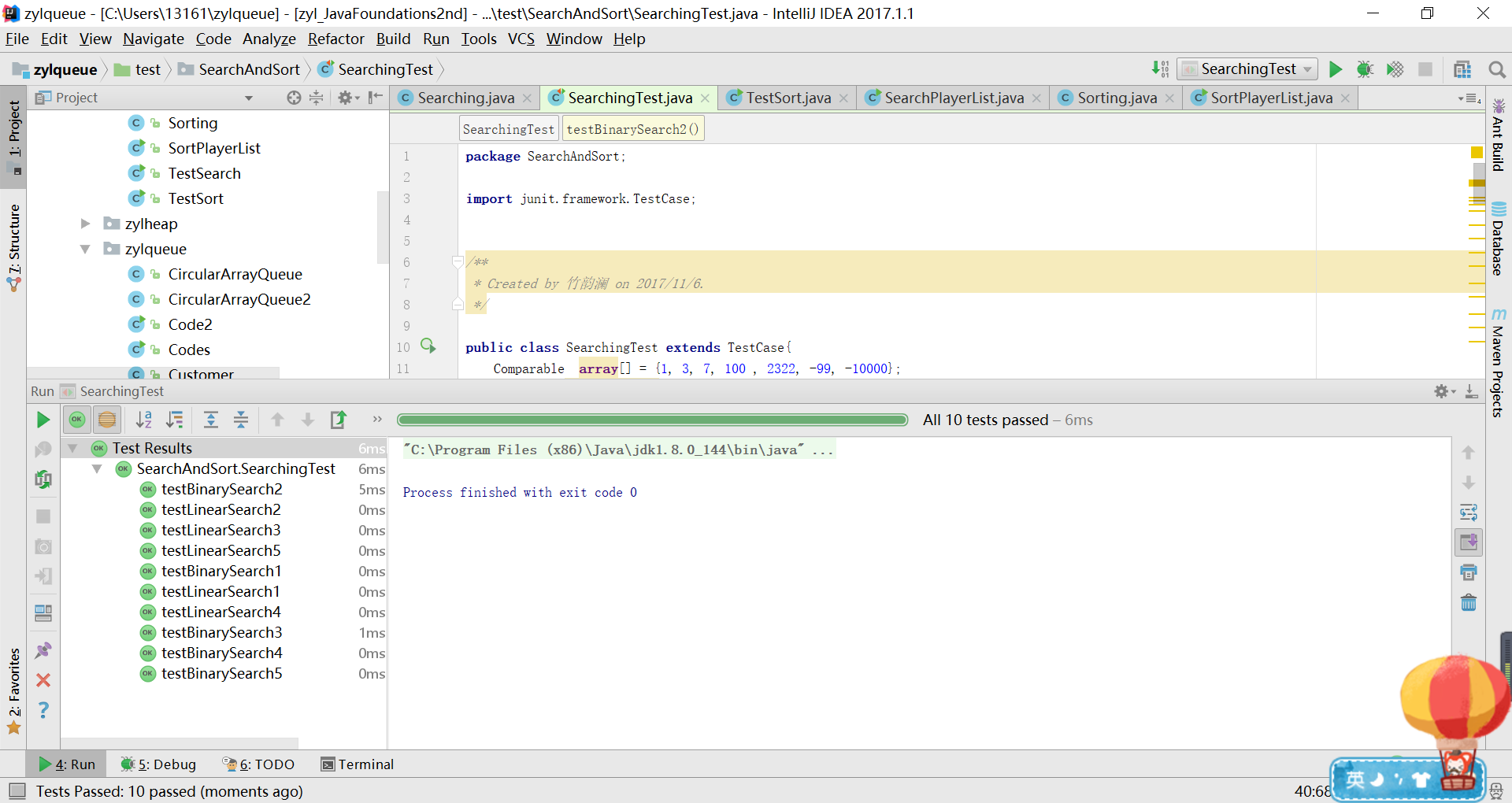
### 实验要求 > 参考[http://www.cnblogs.com/maybe2030/p/4715035.html](http://www.cnblogs.com/maybe2030/p/4715035.html) 在Searching中补充查找算法并测试 提交运行结果截图 ### 实验过程 在链接中,除了之前学过的**线性查找**和**二分查找**,还补充了**插值查找**、**斐波那契查找**、**树表查找**、**分块查找**和**哈希查找**。插值查找
属于有序查找,插值排序是对二分排序的一种改进。
算法思想:基于二分查找算法,将查找点的选择改进为自适应选择,可以提高查找效率。mid=low+(key-a[low])/(a[high]-a[low])*(high-low)
时间复杂度:O(log2(log2n))
斐波那契查找
属于有序查找,斐波那契查找也是对二分排序的一种改进。
算法思想:也是二分查找的一种提升算法,通过运用黄金比例的概念在数列中选择查找点进行查找,提高查找效率。同样地,斐波那契查找也属于一种有序查找算法。
时间复杂度:O(log2n)
树表查找
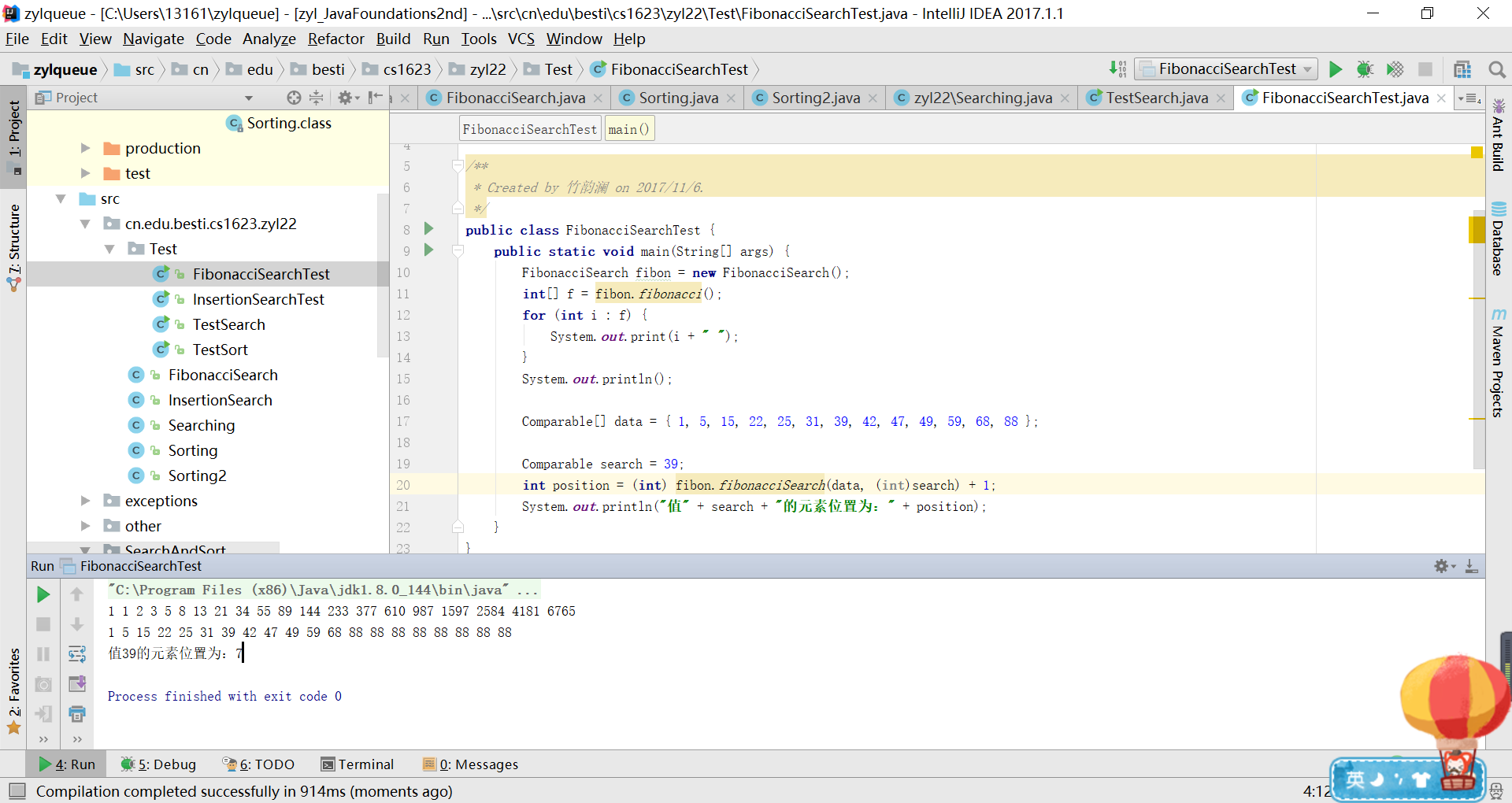
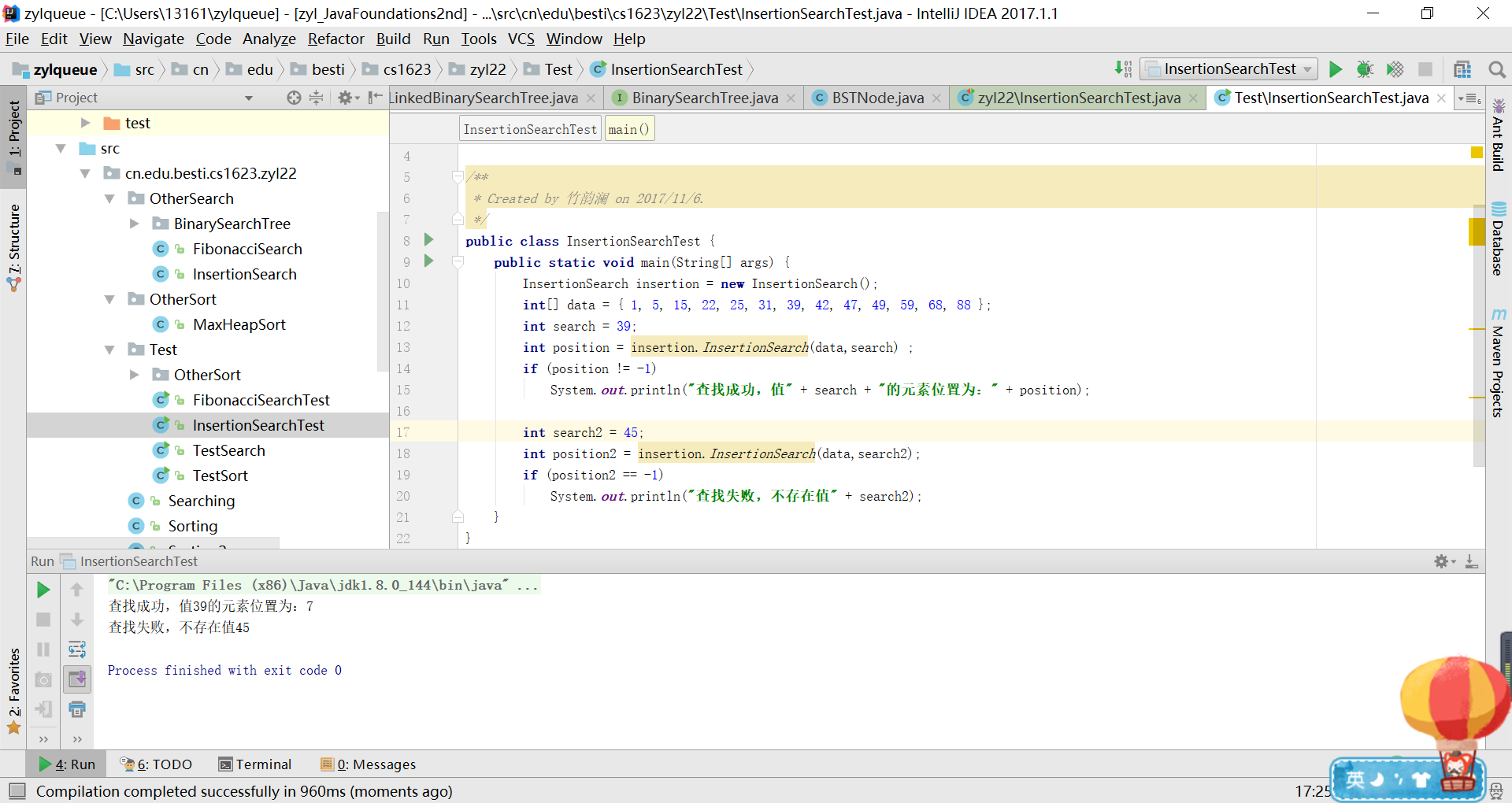
实验结果


代码链接
查找与排序-4
实验要求
补充实现课上讲过的排序方法:希尔排序,堆排序,桶排序,二叉树排序等
测试实现的算法(正常,异常,边界)
提交运行结果截图
推送相关代码到码云上
实验过程
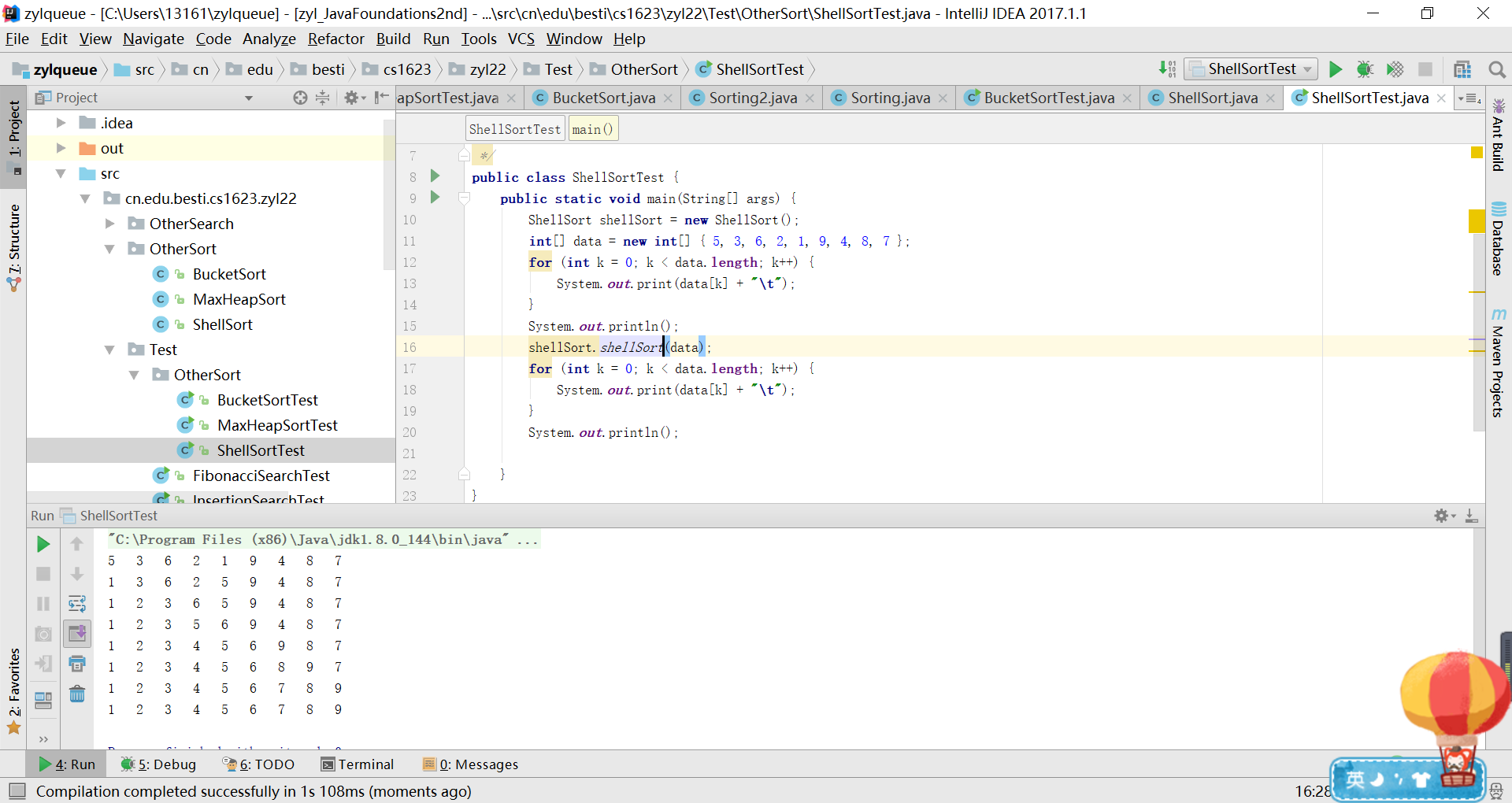
希尔排序
希尔排序是对插入排序的一种改进。
算法思想:把一个长序列分割为K个短序列进行高效的直接插入排序,形成一种“基本有序”的顺序;再调用直接插入排序算法,对全体记录进行一个高效的排序。
时间复杂度:O(n*lgn)
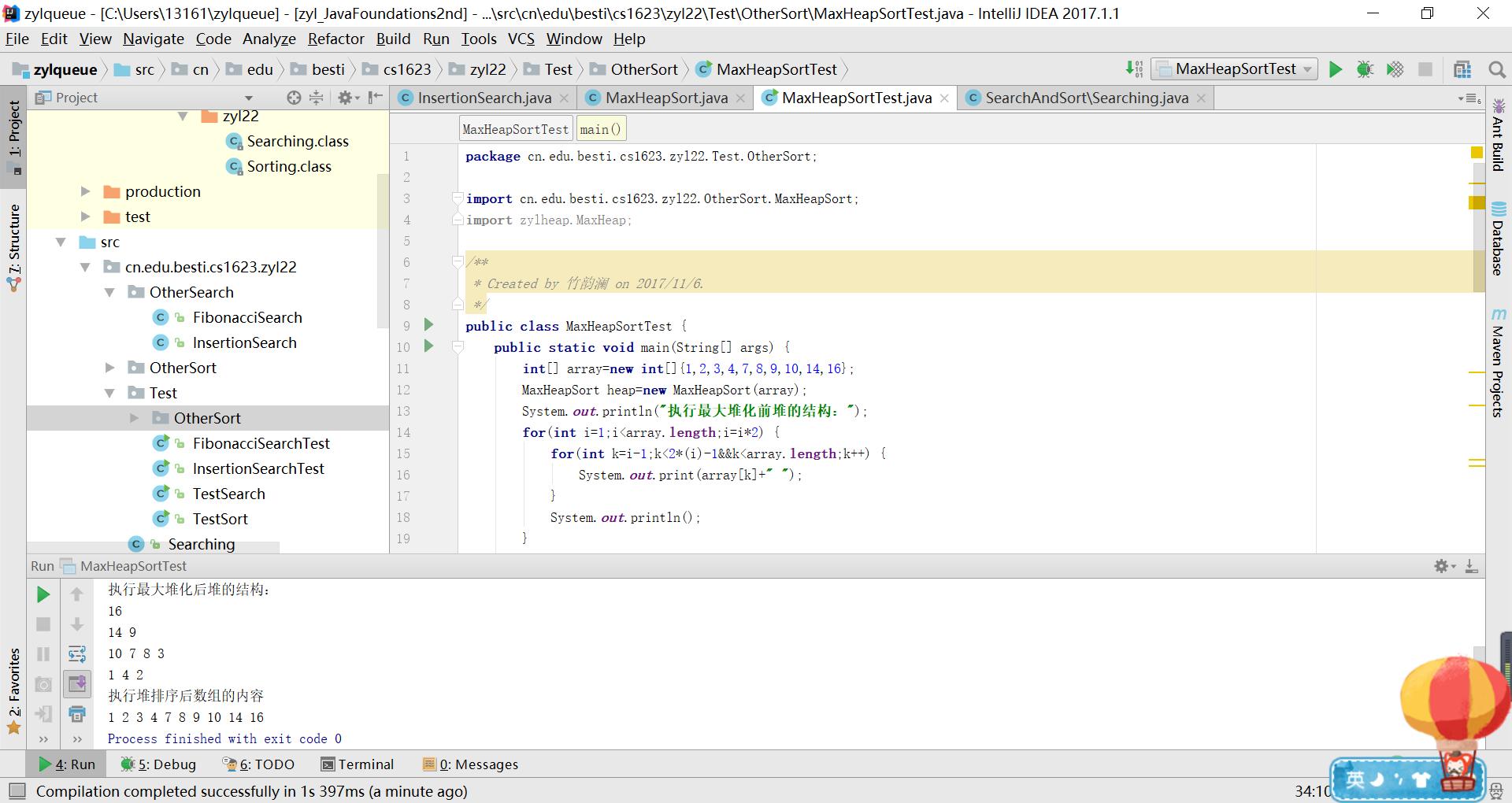
堆排序
算法思想:堆排序是利用堆的性质进行排序。 堆
时间复杂度(最坏):O(n*lgn)
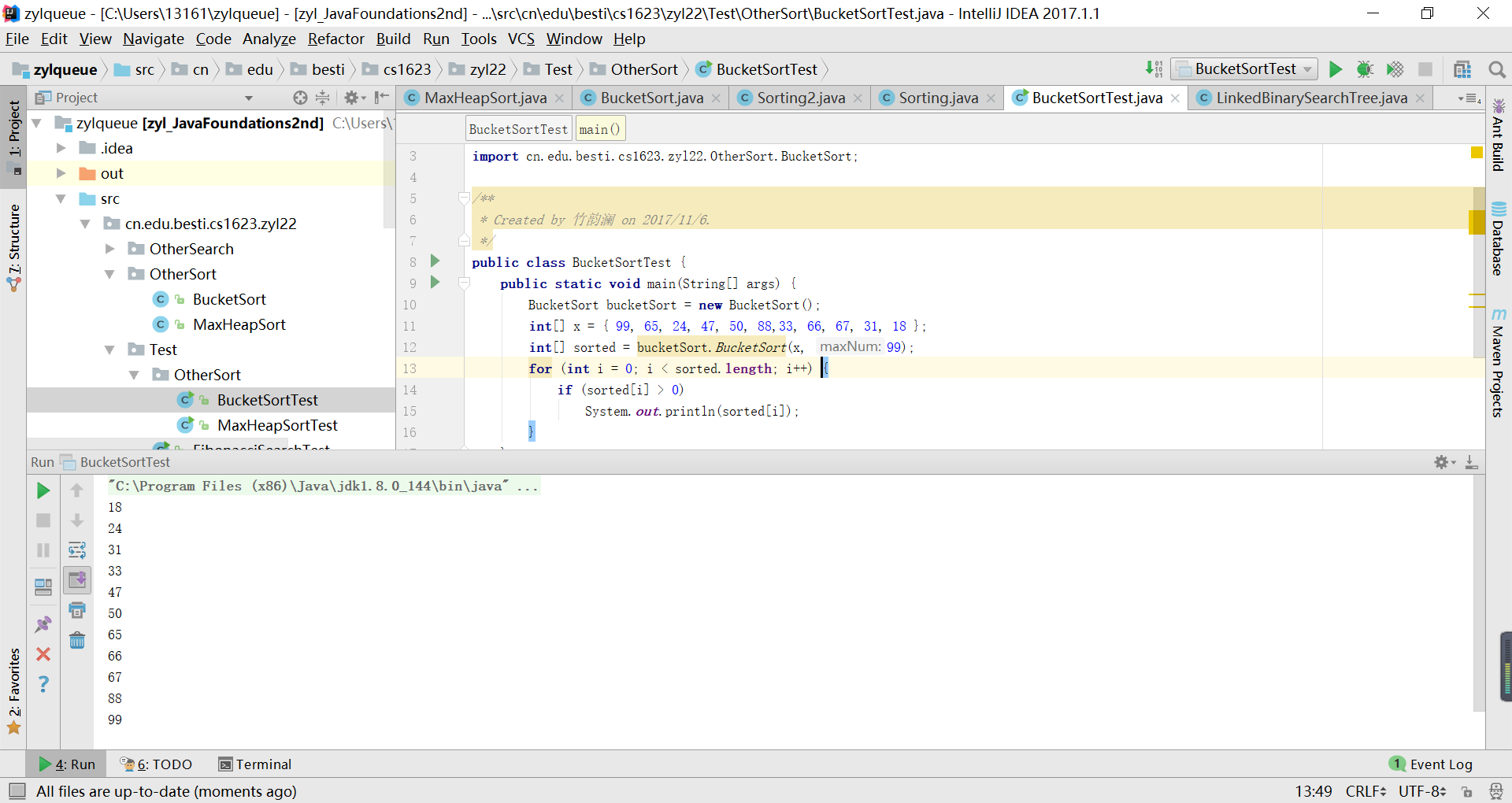
桶排序
算法思想:桶排序的基本思想是将一个数据表分割成许多buckets,然后每个bucket各自排序,或用不同的排序算法,或者递归的使用bucket sort算法。也是典型的divide-and-conquer分而治之的策略。它是一个分布式的排序,介于MSD基数排序和LSD基数排序之间。
基数排序
时间复杂度:O(n*logn)
二叉树排序
实验结果