本实验同学帮助下完成
实验问题回答
- 1.什么是表单
- 表单在网页中主要负责数据采集功能
- 一个表单有三个基本组成部分: 表单标签
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮.表单按钮可以用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
- 2.浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
- 3.WebServer支持哪些动态语言
比较常用的有ASP语言,PHP语言和JSP语言。
实验总结与体会
这一次实验通过编写网页学到了许多网页编程的知识,也通过SQL注入攻击和XSS攻击知道了我所编写的网页的脆弱性。
网站设计不是一个很简单的事情,不仅需要界面友好,更需要做到能够防范各种可能经受的攻击,以保证网站的安全性。
在这次实验中由于我对网络编程语言的不熟悉,在一些简单的代码上花费了不少时间,但是也让我体会到了编写出网页的乐趣,看见自己成功编写出来的不堪一击的网页还挺好玩的==……
Apache
(一)环境配置
1.通过apachectl start开启Apach,使用netstat -aptn查看端口占用:在这里apach2占用端口8080

2.测试apache是否正常工作:在kali的火狐浏览器上输入localhost:8080(其实这里的端口号就是/etc/apache2/ports.conf下设置的Apache监听端口号,由于上个实验的影响打开的是伪装的网页)

(二)简单的网页编写
1.访问Apache工作目录cd /var/www/html,新建一个xxx.html文件
2.表单相关知识
- 表单在网页中主要负责数据采集功能
- 一个表单有三个基本组成部分: 表单标签
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮.表单按钮可以用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
3.编写一个含有表单的html

3.打开浏览器访问:localhost:8088/xxx.html,成功出现如下界面

4.在上面的文本框内键入几个字母,然后点击确认按钮数据会传送到 "html_form_action.php" 的页面,由于没有对此页面进行编辑,出现的是404

(三)javascript相关
1.相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
2.文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
3.编写验证用户名和密码的规则:(比如用户名和密码不能为空)
(四)PHP测试
1.新建一个PHP测试文件vi /var/www/html/test.php,输入如下

2.用浏览器打开localhost:8080/test.pgp,可以看见如下界面,测试成功

(五)MySQL基础
1.开启sql服务/etc/init.d/mysql start
2.输入mysql -u root –p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQ
L
3.输入use mysql;,选择mysql数据库
·输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
·输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
·输入flush privileges;,更新权限
·输入quit退出

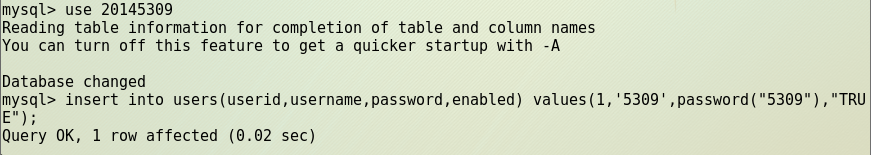
4.在Mysql中建库建表

(六)php+mysql实现登录网页编写
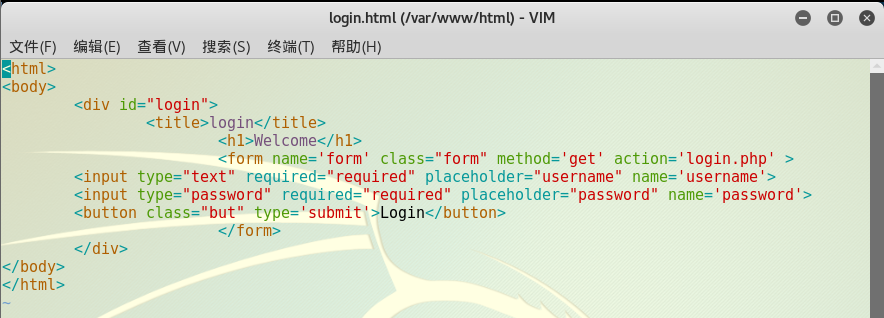
1.在/var/www/html文件夹下输入vim login.html,编写登录网页

2.在同样的目录下输入vim login.php,通过php实现对数据库的连接

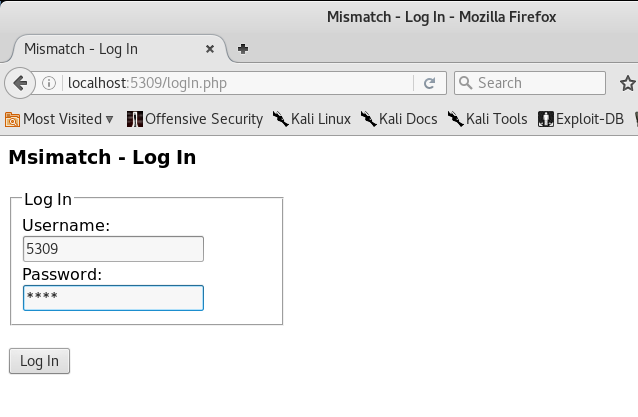
3.输入localhost:8080/login.html,就可以访问自己的登陆页面

4.在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功,输入数据库中没有的就会认证失败


七)SQL注入
SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
简单地说,SQL注入的产生原因通常是将用户输入的字符串,当成了 “sql语句” 来执行。
1.搭建一个网站实现用户登录,这一步已经完成。
2.构造SQL语句:在用户名输入框中输入' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5('')
以下的两句sql语句等价:select * from users where username='' or 1=1#' and password=md5('')select * from users where username='' or 1=1
3.因为1=1永远是都是成立的,即where子句总是为真,所以能够成功登录


.通过SQL注入将用户名和密码保存在数据库中';insert into users(userid,username,password,enabled) values(666,'aaa',password("aaa"),"TRUE");#
翻译过来就是
SELECT * FROM users WHERE username='';
insert into users(userid,username,password,enabled) values(666,'aaa',password("aaa"),"TRUE");进了数据库中查找

此时在登录页面输入用户名密码,成功






(八)XSS攻击
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。
具体来说假如用户提交的数据含有js代码,不做任何处理就保存到了数据库,读出来的时候这段js代码就变成了可执行的代码。一般用户提交的数据永远被认为是不安全的,在保存之前要做对应的处理。
xss攻击可以分成两种类型:非持久型攻击、持久型攻击
非持久型xss攻击:顾名思义,非持久型xss攻击是一次性的,仅对当次的页面访问产生影响。非持久型xss攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的。
持久型xss攻击:持久型xss,会把攻击者的数据存储在服务器端,攻击行为将伴随着攻击数据一直存在。
xss攻击也可以分成三类:
反射型:经过后端,不经过数据库
存储型:经过后端,经过数据库
DOM:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,dom - xss是通过url传入参数去控制触发的。

