1.js跨域请求
js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。
2.跨域解决方案CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。CORS需要浏览器和服务器同时支持。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
3.简单的使用
在写好的controller类需要跨域的方法中添加两行代码:
response.setHeader("Access-Control-Allow-Origin", "http://localhost:9105"); response.setHeader("Access-Control-Allow-Credentials", "true");
Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。
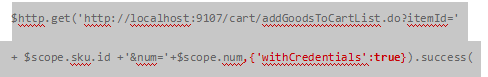
在js中对参数传递时添加参数:下图作为参考
{'withCredentials':true}

4.SpringMVC跨域注解
springMVC的版本在4.2或以上版本,可以使用注解实现跨域
在需要跨域的方法上添加注解:
@CrossOrigin(origins="http://localhost:9105",allowCredentials="true")
其中allowCredentials="true" 可以缺省可以省略。