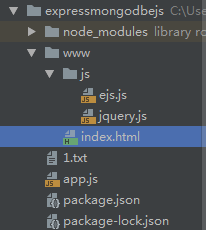
第一,文件包内容 要提前下好 express mongodb ejs jquery 等。并建一个www文件夹 里面放静态资源,还有一个index主页
要提前下好 express mongodb ejs jquery 等。并建一个www文件夹 里面放静态资源,还有一个index主页
第二,往mongodb数据库上传 数据 如:文字,图片。。。。参考如何操作mongodb上传资源。(注意上传图片...等www目录下要有images文件夹存图片)
例如:
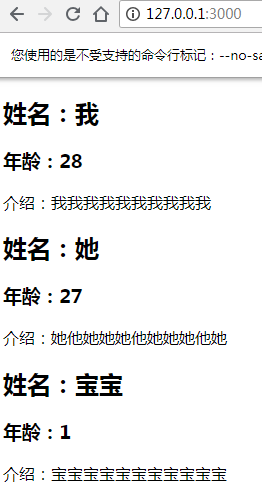
{"name":"我","age":"28","text":"我我我我我我我我我我"}
{"name":"她","age":"27","text":"她他她她她他她她她他她"}
{"name":"宝宝","age":"1","text":"宝宝宝宝宝宝宝宝宝宝宝"}
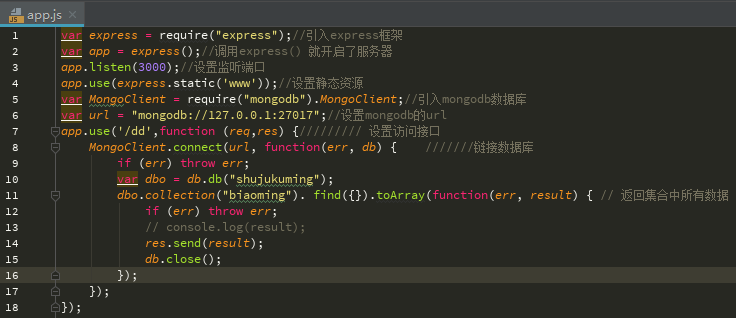
第三, app.js是主程序文件 设置服务器 链接数据库 引入模块
app.js是主程序文件 设置服务器 链接数据库 引入模块
第四,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div id="here">
</div>
</div>
<script src="js/jquery.js"></script>
<script src="js/ejs.js"></script>
<script type="text/template" id="template">
<div>
<% for(var i=0;i<data.length;i++){ %>
<h2>姓名:<%= data[i].name %></h2>
<h3>年龄:<%= data[i].age %></h3>
<p>介绍:<%= data[i].text %></p>
<% } %>
</div>
</script>
<script>
$(function () {
$.ajax({
type:'get',
url:'/dd',
// async:true,//默认异步 可写可不写
success:function (res) {
//ejs模板三部曲
var temp=$("#template").html();
var content=ejs.render(temp,{"data":res});
$("#here").html(content);
// console.log(res);//得到的是一组数组里面是json数据
}
});
})
</script>
</body>
</html>
第五,1,利用express框架 2, 往mongodb数据库 3,利用ajax从后台拿数据 4,利用ejs模板把拿到的数据渲染到前台页面上来。
结果如下: