由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK。至于说如何体现出来,官网的教程很详细。大家可以去看下。大概了解下用法就OK。
百度ECharts 3:http://echarts.baidu.com/index.html
其实还有很多,可以到官网中找。
下面是我进行操作的步奏,大家可以看下,做个参考。
ECharts初体验—01...
需要到官网下载最新的版本的js文件(完整版),其实只有一个,但是你要想出来一些好看的效果就应该把主题也下载好。
地址:http://echarts.baidu.com/download.html
其实只需要4步就OK。
1:划分一块区域用来显示图形;
2:初始化echart插件;
3:填充option中的数据data;
4:加载,装配数据到echart。
这样就OK了。其实最难的不是使用,而是如何将这个插件和自己的后台联系起来,比如数据应该展示那些,如何将数据json化之后传递过来。如何实现异步等……
ECharts初体验—02...
下面是MVC中一个简单的页面,只是为了将图表先展示出来。
1 /// <summary>
2 /// 折线图
3 /// </summary>
4 /// <returns></returns>
5 public ActionResult Index()
6 {
7 return View();
8 }
1 <h2>Index</h2>
2
3 <div id="main" style=" 600px;height:400px;"></div>
4 @*引人外部JS文件,下面的vintage,dark是主题。*@
5 <script src="~/Scripts/echarts/echarts.js"></script>
6 <script src="~/Scripts/echarts/vintage.js"></script>
7 <script src="~/Scripts/echarts/dark.js"></script>
8 <script>
9 //第一步;
10 var myChart = echarts.init(document.getElementById('main'), 'dark'); //这就样
11 //第二步;
12 var option = {
13 title: {
14 text: '堆叠区域图'
15 },
16 //气泡提示框,呈现更详细的数据。
17 tooltip: {
18 trigger: 'axis'
19 },
20 //图例,表述数据和图表的关联
21 legend: {
22 data: ['邮件营销']
23 },
24 //辅助工具箱,如添加标线,框选缩放.
25 toolbox: {
26 feature: {
27 saveAsImage: {}
28 }
29 },
30 //用于定义直角系的布局。
31 grid: {
32 left: '3%',
33 right: '4%',
34 bottom: '3%',
35 containLabel: true
36 },
37 //坐标系中的X轴--类目录
38 xAxis: [
39 {
40 type: 'category',
41 boundaryGap: false,
42 data: ["2016-10-12", "2016-10-13", "2016-10-14", "2016-10-15", "2016-10-16", "2016-10-17", "2016-10-18", "2016-10-19", "2016-10-20", "2016-10-21", "2016-10-22", "2016-10-23", "2016-10-24", "2016-10-25", "2016-10-26"]
43 }
44 ],
45 //坐标系中的Y轴--数据值
46 yAxis: [
47 {
48 type: 'value'
49 }
50 ],
51 //数据列表,一个图表可能包含多个系列,每一个系列可能包含多个数据。格式为json的形式。
52 series: [
53 {
54 name: '邮件营销',
55 type: 'line',
56 stack: '总量',
57 areaStyle: { normal: {} },
58 label: {
59 normal: {
60 show: true,
61 position: 'top'
62 }
63 },
64 data: [23, 45, 23, 11, 222, 234, 12, 34, 37, 50, 23, 45, 23, 11, 222]
65 }
66 ]
67 };
68 //第三步 使用刚指定的配置项和数据显示图表。
69 myChart.setOption(option);
70 </script>
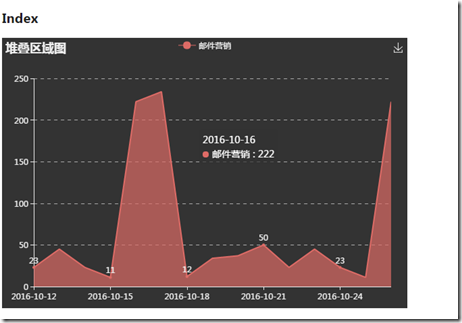
其中的每一步都有解释,每一个名词都有各自的意义,大家可以了解下。至于每一个data,都是使用静态的json,后面会从后台传递数据。下面是这个的效果。
ECharts初体验—03...
其实上面的数据都是静态的,很好的实现。但是对于我们实际的项目中都是从数据库中取到的数据,不可能是静态的,此时我们就需要将其json化,进行一定的转换。把数据从后面传递到前台,在进行操作。
dataList类
1 public class DateList
2 {
3
4 public IList<string> datetime { get; set; }
5
6 public IList<int> ordernumber { get; set; }
7 }
控制器Controller
1 [HttpGet]
2 public ActionResult ZhiXian()
3 {
4 return View();
5 }
6 [HttpPost, ActionName("ZhiXian")]
7 public ActionResult ZhiXianPost()
8 {
9 var listData = new List<string>();
10 var datetimes = DateTime.Now.AddDays(1);
11 for (int i = 1; i <=15; i++)
12 {
13 listData.Add(datetimes.AddDays(-i).ToString("yyyy-MM-dd"));
14 }
15 listData.Reverse();
16 var aa = new int[] { 23, 45, 23, 11, 222, 234, 12, 34, 37, 50, 23, 45, 23, 11, 222 };
17 var data = new DateList()
18 {
19 datetime = listData,
20 ordernumber = aa,
21 };
22 return Json(new{status=1,result=data});
23 }
视图View
1 <h2>ZhiXian</h2>
2 <div id="main" style=" 800px;height:400px;"></div>
3 @*引人外部JS文件*@
4 <script src="~/Scripts/echarts/echarts.js"></script>
5 <script src="~/Scripts/jquery-2.1.4.js"></script>
6 <script src="~/Scripts/echarts/vintage.js"></script>
7 <script src="~/Scripts/echarts/roma.js"></script>
8 <script>
9 // 基于准备好的dom,初始化echarts实例
10 var myChart = echarts.init(document.getElementById('main'), 'roma'); //这就
11 $.post("/Home/ZhiXian", function (response) {
12 if (response.status == 1) {
13 console.log(response.result.datetime);
14 console.log(response.result.ordernumber);
15 var option = {
16 title: {
17 text: '近10天订单数量分析图'
18 },
19 //气泡提示框,呈现更详细的数据。
20 tooltip: {
21 trigger: 'axis'
22 },
23 //图例,表述数据和图表的关联
24 legend: {
25 data: ['订单总量']
26 },
27 //辅助工具箱,如添加标线,框选缩放.
28 toolbox: {
29 feature: {
30 saveAsImage: {}
31 }
32 },
33 //用于定义直角系的布局。
34 grid: {
35 left: '3%',
36 right: '4%',
37 bottom: '3%',
38 containLabel: true
39 },
40 //坐标系中的X轴--类目录
41 xAxis: [
42 {
43 type: 'category',
44 boundaryGap: false,
45 data: response.result.datetime
46 }
47 ],
48 //坐标系中的Y轴--数据值
49 yAxis: [
50 {
51 type: 'value'
52 }
53 ],
54 //数据列表,一个图表可能包含多个系列,每一个系列可能包含多个数据。格式为json的形式。
55 series: [
56 {
57 name: '订单总量',
58 type: 'line',
59 stack: '总量',
60 label: {
61 normal: {
62 show: true,
63 position: 'top'
64 }
65 },
66 areaStyle: { normal: {} },
67 data: response.result.ordernumber
68 }
69 ]
70 };
71 myChart.clear();
72 myChart.hideLoading();
73 //// 使用刚指定的配置项和数据显示图表。
74 myChart.setOption(option);
75 } else {
76 alert("图表请求不成功,请重新请求。");
77 }
78 });
79 </script>
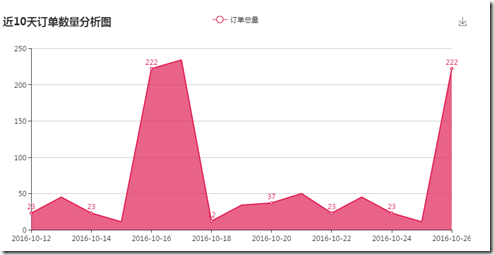
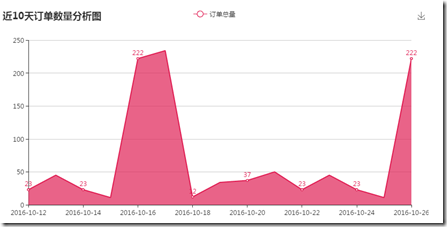
效果如下:
我们可以发现颜色和第二个的不一样,这个就是我们使用了主题,这个在获取dom元素的时候标记的。如下所示。
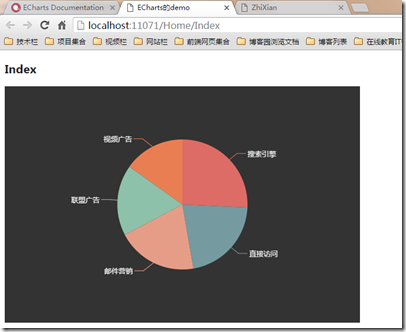
下面是一个饼状图的主要option,其余的不变;
1 myChart.setOption({
2 series: [
3 {
4 name: '访问来源',
5 type: 'pie',
6 radius: '55%',
7 data: [
8 { value: 400, name: '搜索引擎' },
9 { value: 335, name: '直接访问' },
10 { value: 310, name: '邮件营销' },
11 { value: 274, name: '联盟广告' },
12 { value: 235, name: '视频广告' }
13 ]
14 }
15 ]
16 });