Asp.net core静态文件目录访问
如果使用Asp.net core来实现一个能够访问其它电脑上的资源
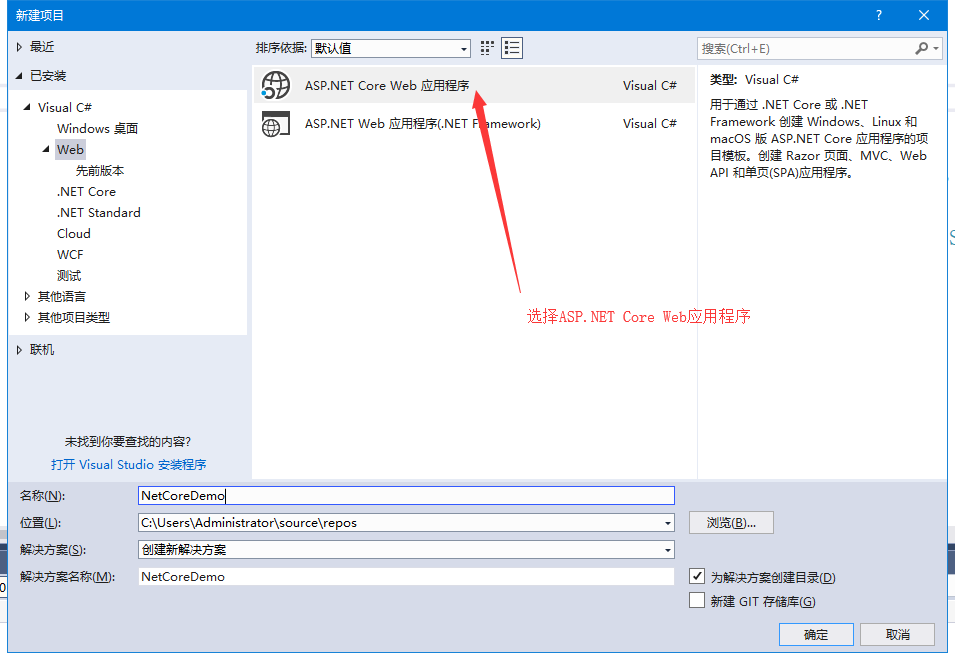
新建工程

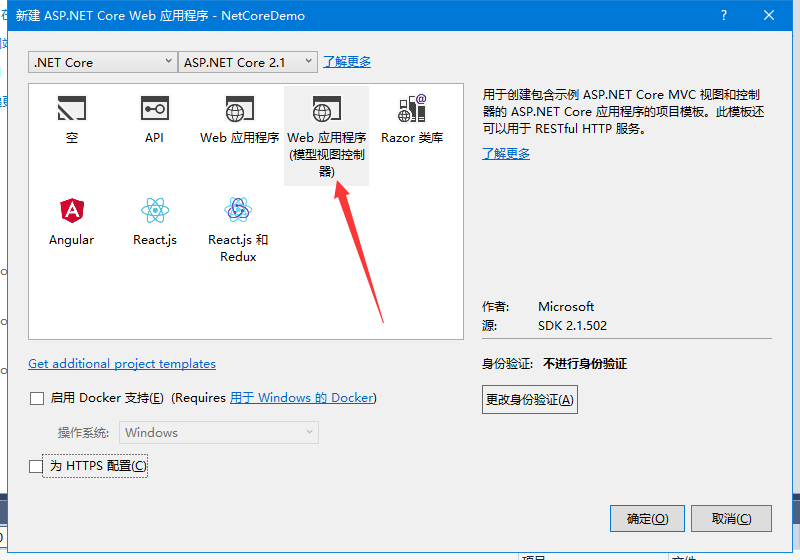
选择项目框架

- 如何将静态文件注入到项目中
在startup.cs文件的Configure方法中写入:
app.UseStaticFiles();//提供将wwwroot目录开放访问,例如:http://localhost:52723/css/site.css将访问wwwroot目录下的css目录中的site.css文件
这方法的默认路径就是wwwroot目录
- 如何使用自定义的文件路径
在startup.cs文件的Configure方法中写入:
app.UseStaticFiles(new StaticFileOptions()//自定义自己的文件路径,例如提供访问D盘下的Study目录,http://localhost:52723/MyStudy/README.md将访问D盘的Study目录中的README.md文件
{
FileProvider = new PhysicalFileProvider(@"D:Study"),//指定实际物理路径
RequestPath = new PathString("/MyStudy")//对外的访问路径
});
- 如何浏览目录的文件与文件夹
首先在startup.cs文件的Configure方法中写入:
app.UseDirectoryBrowser(new DirectoryBrowserOptions()//提供文件目录访问形式
{
FileProvider = new PhysicalFileProvider(@"D:Study"),
RequestPath = new PathString("/Study")
});
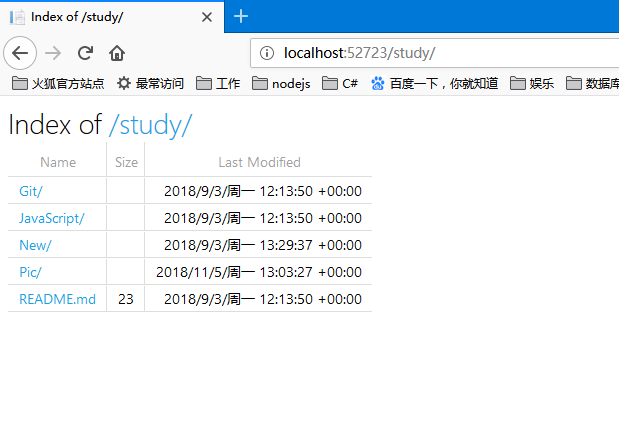
访问效果:

- 浏览目录以及访问文件
app.UseFileServer(new FileServerOptions()//直接开启文件目录访问和文件访问
{
EnableDirectoryBrowsing = true,//开启目录访问
FileProvider = new PhysicalFileProvider(@"D:Git"),
RequestPath = new PathString("/Git")
});
/// <summary>
/// 全盘符文件服务
/// </summary>
/// <param name="app"></param>
public static void UseLocalService(this IApplicationBuilder app)
{
DriveInfo[] driveInfos = DriveInfo.GetDrives();
foreach (DriveInfo drive in driveInfos)
{
string requestPath = drive.Name.Replace(":\", "");
FileServerOptions fileServerOptions = new FileServerOptions
{
EnableDirectoryBrowsing = true,
//RequestPath = $"/{requestPath}",
FileProvider = new PhysicalFileProvider(drive.RootDirectory.FullName)
};
fileServerOptions.StaticFileOptions.DefaultContentType = "application/x-msdownload";//
fileServerOptions.StaticFileOptions.ServeUnknownFileTypes = true;
FileExtensionContentTypeProvider exten = new FileExtensionContentTypeProvider();
exten.Mappings.Add(".log", "text/plain");//识别扩展类型
exten.Mappings.Add(".sln", "text/plain");
exten.Mappings.Add(".lng", "text/plain");
fileServerOptions.StaticFileOptions.ContentTypeProvider = exten;
app.UseFileServer(fileServerOptions);
}
}