Vue生命周期
参考vue生命周期

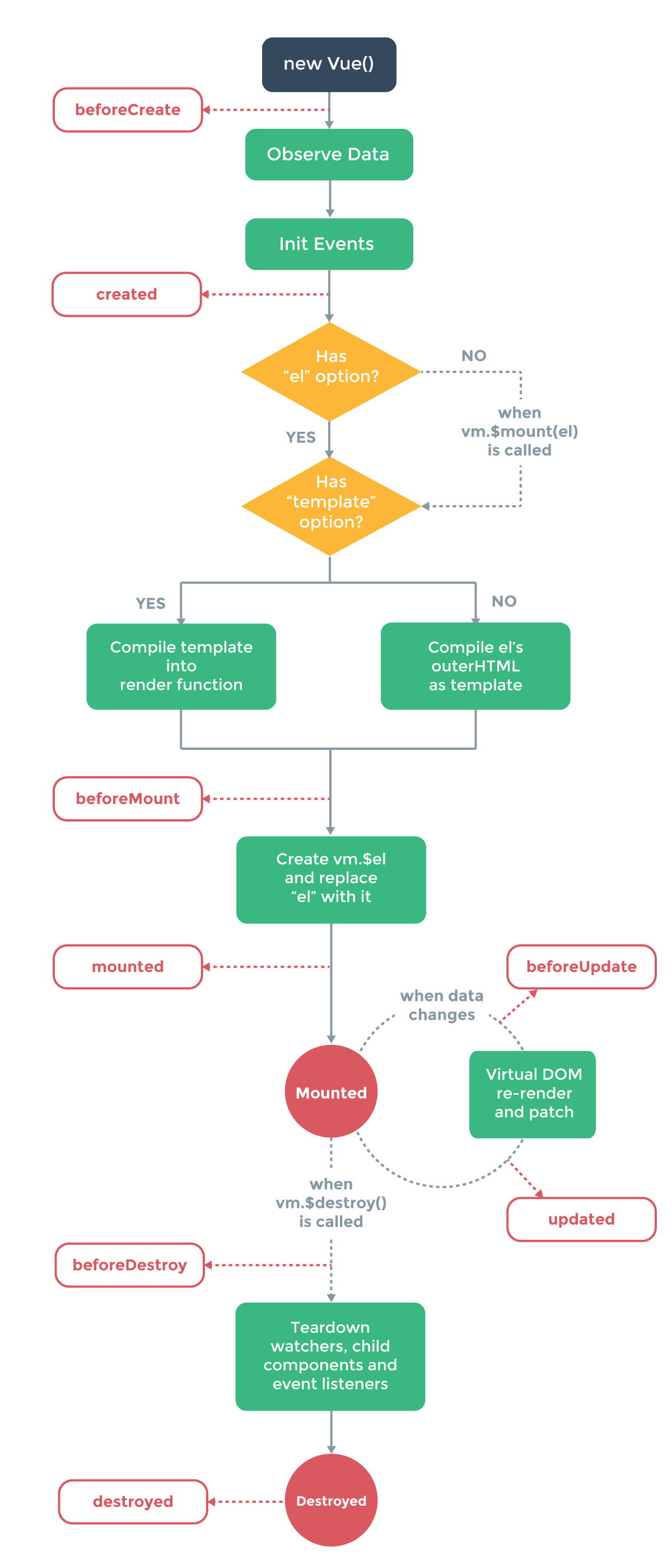
这是Vue文档里关于实例生命周期的解释图
进行测试一下
测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{data}}
</div>
<script>
var app = new Vue({
el: "#app",
data: {
data: "这是测试",
info: "none"
},
beforeCreate() {
console.log("创建前=======");
console.log(this.data);
console.log(this.$el);
console.log("这是一条分割线==========");
},
created() {
console.log("已创建=========");
console.log(this.data);
console.log(this.$el);
console.log("这是一条分割线==========");
},
beforeMount() {
console.log("mount之前==========");
console.log(this.info);
console.log(this.$el);
console.log("这是一条分割线==========");
},
mounted() {
console.log("mounted======");
console.log(this.info);
console.log(this.$el);
console.log("这是一条分割线==========");
},
beforeUpdate() {
console.log("更新前=========");
console.log("这是一条分割线==========");
},
updated() {
console.log("更新完成=======");
console.log("这是一条分割线==========");
},
beforeDestroy() {
console.log("销毁前========");
console.log(this.info);
console.log(this.$el);
console.log("这是一条分割线==========");
},
destroyed() {
console.log("已销毁=========");
console.log(this.info);
console.log(this.$el);
console.log("这是一条分割线==========");
},
})
</script>
</body>
</html>
结果图:

由图可知:
- beforeCreate此时$el,data的值都为undefined
- 创建之后,此时可以拿到data的值,但是$el依旧为undefined
- mount之前,$el的值为"虚拟"的元素节点
- mount之后,mounted之前,"虚拟"的dom节点被真是的dom节点替换,并将其插入到dom树中,于是在出发mounted时,可以获取到(el为真实的dom元素 app.)el === document.getElementById("app")//true
继续,现在修改data的值,更新视图:

触发了beforeUpdate和updated
接着,继续执行销毁app.$destroy()

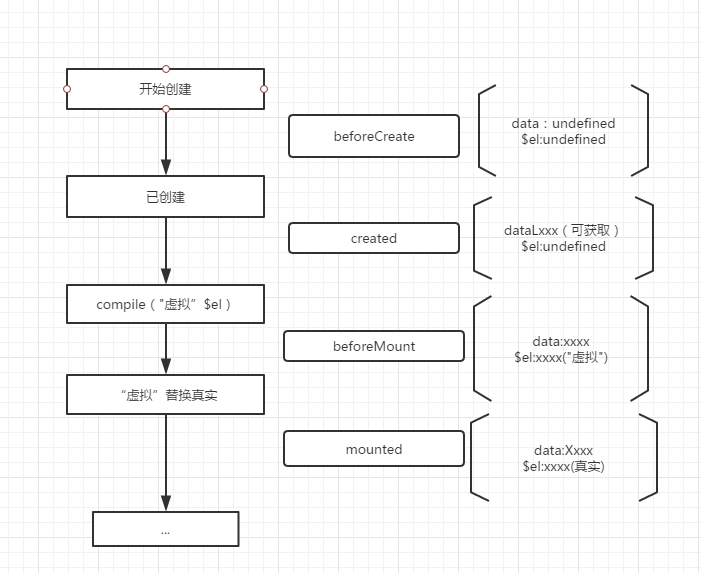
总结一下,简化后的图为: