HTML5 Canvas绘制简单图形
1.添加Canvas标签,添加id供js操作。
<canvas id="mycanvas" height="700" width="1024" style="border:1px solid #aaa;text-align:center;"> 你的浏览器不支持Canvas,请更新浏览器再试!!! </canvas>
在canvas标签之间应该做浏览器是否支持的检测,如果浏览器支持canvas,标签首尾之间的这段文字会直接被忽略的。当然实际工作中应该不只是这么一句简单提示就可以了。
2.获取context,调用moveTo(),lineTo(),stroke()方法绘制线。

var canvas =document.getElementById("mycanvas"); //canvas.height=700; //canvas.width=1024; var context=canvas.getContext("2d");//2d画布 if(!context) { alert("你的浏览器不支持Canvas,请更新浏览器再试!!!"); return; } context.moveTo(100,100);//画笔起点 context.lineTo(500,500);//从上一点将要绘制的终点 context.lineWidth=3;//线条宽度 context.strokeStyle="red";//线条颜色 //canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么 //所以代码执行这里,画布上还没有实际绘制任何元素 context.stroke();//开始绘制

tips:
定义画布的宽高可以直接在html元素中通过height,width属性设置,也可能在js中通过canvas对象属性设置,而不是通过css设置。
计算机中关于坐标的定义,右上角为原点(0,0),水平向右x增大(x,0),垂直向下y增大(0,y)。
3.接下来,绘制一个简单的三角形

context.moveTo(100,100);//画笔起点 context.lineTo(500,500);//从上一点将要绘制的终点 context.lineTo(100,500);//从上一点将要绘制的终点 context.lineTo(100,100);//从上一点将要绘制的终点 context.lineWidth=3;//线条宽度 context.strokeStyle="red";//线条颜色 //canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么 //所以代码执行这里,画布上还没有实际绘制任何元素 context.stroke();//开始绘制
tips:
只要让我们的最后一点与起始点坐标相同,就可以简单给出的一个封闭的多边形。

4.closePath()绘制闭合多边形
前面我们学习过通过起止点坐标相同绘制闭合多边形,我们还可以利用closePath()绘制闭合多边形。

context.moveTo(100,100);//画笔起点 context.lineTo(500,500);//从上一点将要绘制的终点 context.lineTo(100,500);//从上一点将要绘制的终点 //context.lineTo(100,100);//从上一点将要绘制的终点 context.lineWidth=3;//线条宽度 context.strokeStyle="red";//线条颜色 context.closePath();//闭合路径 //canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么 //所以代码执行这里,画布上还没有实际绘制任何元素 context.stroke();//开始绘制
5.连续绘制多个图形。
接下来我们在之前的红色三角形的旁边再来绘制一黑色的线条。代码如下:

context.moveTo(100,100);//画笔起点 context.lineTo(500,500);//从上一点将要绘制的终点 context.lineTo(100,500);//从上一点将要绘制的终点 context.lineTo(100,100);//从上一点将要绘制的终点 context.lineWidth=3;//线条宽度 context.strokeStyle="red";//线条颜色 //canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么 //所以代码执行这里,画布上还没有实际绘制任何元素 context.stroke();//开始绘制 //第二个图形 context.moveTo(200,100);//画笔起点 context.lineTo(600,500); context.strokeStyle="#000";//线条颜色 context.stroke();//开始绘制

我们发现了什么?两个图形的确出来了,但是并没有按我指定的颜色着色。
正如前面提到的canvas绘图是基于状态的,所以在第二次调用stroke()的时候,会将strokeStyle="#000"应用到第一个三角形中。这时候我们需要借助beginPath()方法。

context.moveTo(100,100);//画笔起点 context.lineTo(500,500);//从上一点将要绘制的终点 context.lineTo(100,500);//从上一点将要绘制的终点 context.lineTo(100,100);//从上一点将要绘制的终点 context.lineWidth=3;//线条宽度 context.strokeStyle="red";//线条颜色 //canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么 //所以代码执行这里,画布上还没有实际绘制任何元素 context.stroke();//开始绘制 //第二个图形 context.beginPath();//表示即将开始新的路径绘制 context.moveTo(200,100);//画笔起点 context.lineTo(600,500); context.strokeStyle="#000";//线条颜色 context.stroke();//开始绘制

6.利用fill()方法绘制填充形状。

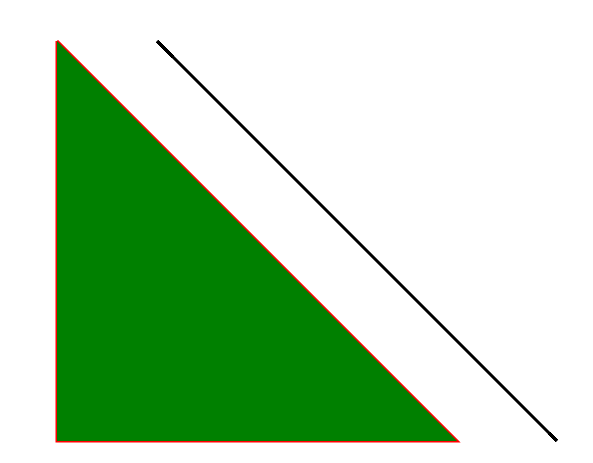
context.moveTo(100,100);//画笔起点 context.lineTo(500,500);//从上一点将要绘制的终点 context.lineTo(100,500);//从上一点将要绘制的终点 context.lineTo(100,100);//从上一点将要绘制的终点 context.lineWidth=3;//线条宽度 context.strokeStyle="red";//线条颜色 //canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么 //所以代码执行这里,画布上还没有实际绘制任何元素 context.stroke();//开始绘制 context.fillStyle="green";//填充颜色 context.fill();//开始填充 //第二个图形 context.beginPath();//表示即将开始新的路径绘制 context.moveTo(200,100);//画笔起点 context.lineTo(600,500); context.strokeStyle="#000";//线条颜色 context.stroke();//开始绘制

7.半成品扩展Demo


<html>
<head>
<title>你好</title>
</head>
<body onload="onload()">
<canvas id="mycanvas" height="700" width="1024" style="border:1px solid #aaa;text-align:center;">
你的浏览器不支持Canvas,请更新浏览器再试!!!
</canvas>
<script type="text/javascript">
function onload(){
var canvas =document.getElementById("mycanvas");
//canvas.height=700;
//canvas.width=1024;
var context=canvas.getContext("2d");//2d画布
if(!context)
{
alert("你的浏览器不支持Canvas,请更新浏览器再试!!!");
return;
}
var paths=[
{
path:[
{x:0,y:0},
{x:200,y:200},
{x:0,y:400}],
fill:"#005588"
},{
path:[
{x:0,y:0},
{x:200,y:200},
{x:400,y:0}],
fill:"green"
},{
path:[
{x:0,y:400},
{x:400,y:400},
{x:400,y:0}],
fill:"yellow"
}
]
for(var i=0;i<paths.length;i++)
{
Draw(paths[i],context);
}
}
function Draw(objPath,context){
var path=objPath["path"];
var fillStyle=objPath["fill"];
context.beginPath();//开始一段新路径
context.moveTo(path[0]["x"],path[0]["y"]);
for(var i=1;i<path.length;i++)
{
context.lineTo(path[i]["x"],path[i]["y"]);
}
context.closePath();//结束当前路径,并强制封闭路径
context.fillStyle=fillStyle;//填充颜色
context.fill();//开始填充
context.lineWidth=1;//线宽
context.strokeStyle="red";//线条着色
context.stroke();//开始绘制路径
}
</script>
</body>
</html>
