分段:用于创建一组相关联的内容。
1、创建一个基础的分段
在class中加一个segment的class即可
<div class="ui segment"> <p>this is test in segment</p> </div>

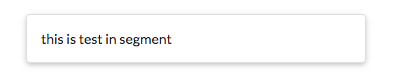
2、使分段突出
注意不要加active,应该加一个raised,和segment配合使用。
<div class="ui raised segment"> <p>this is test in segment</p> </div>

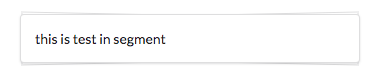
3、堆叠样式的分段
只有一个分段,但是看起来分段下面还有很多分段。需要加上tall stacked,tall修饰数量多
<div class="ui tall stacked segment"> <p>this is test in segment</p> </div>

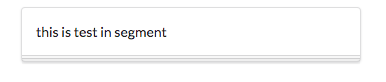
4、段落格式化成一堆页面
基础样式上加piled即可。
<div class="ui tall piled segment"> <p>this is test in segment</p> </div>