内容简单看一下理解就行了。
HTML 是用来描述网页的一种语言。就是用来编写网页的语言
内容:换行、分割,标签属性,编码方式设置,字体标签,特殊符号,列表、图片、表格标签
############################################
###换行标签:<br/>
###分割线:<hr/>
###标签里面可以添加属性,比如:<hr color = "red" size = "7" />,一般不使用,现在直接是用CSS
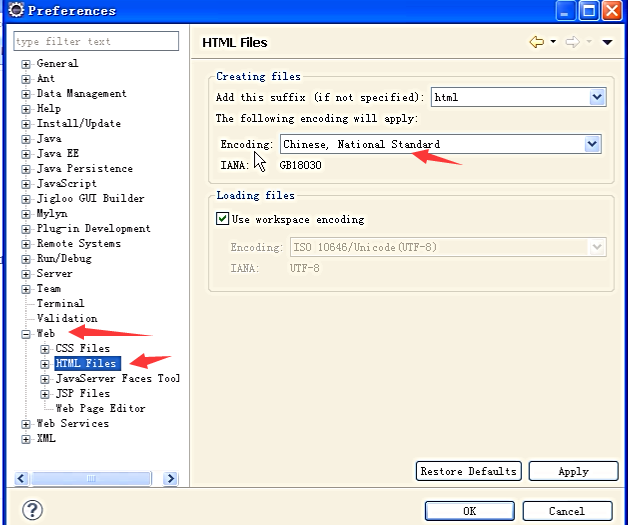
###编码方式设置
###特殊符号
a<c, e>d
######################################################################
列表标签(重)
<!-- 列表标签 1、确定列表范围<dl> 2、在范围中分上层项目<dt>和下层项目<dd> --> <dl> <dt>部门名称</dt> <dd>人事部</dd> <dd>财政部</dd> </dl> <!-- 有序标识的项目列表用<ol>和<li> --> <ol type="a"> <li>有序列表</li> <li>有序列表</li> <li>有序列表</li> </ol> <!-- 无序标识的项目列表<ul>和<li> --> <ul> <li>无序</li> <li>无序</li> <li>无序</li> </ul>
########################图片标签
<img alt="xxx" src="http://img.zcool.cn/community/0142135541fe180000019ae9b8cf86.jpg@1280w_1l_2o_100sh.png">
还有图像热点
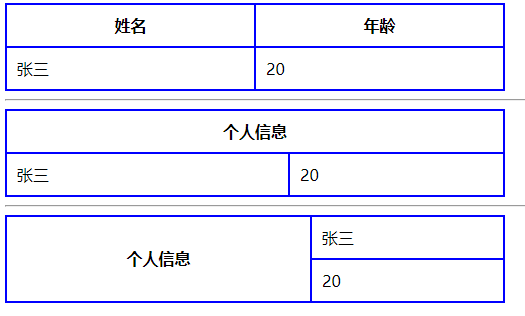
########################表格标签
<!-- 表格标签<table> 表格中由多少行组成。<tr> 行由多少单元格组成,<td> <th>(居中并加粗) --> <table border="1" bordercolor="blue" cellspacing="0" cellpadding="10" width="500"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>张三</td> <td>20</td> </tr> </table> <hr> <table border="1" bordercolor="blue" cellspacing="0" cellpadding="10" width="500"> <tr> <th colspan="2">个人信息</th> </tr> <tr> <td>张三</td> <td>20</td> </tr> </table> <hr> <table border="1" bordercolor="blue" cellspacing="0" cellpadding="10" width="500"> <tr> <th rowspan="2">个人信息</th> <td>张三</td> </tr> <tr> <td>20</td> </tr> </table>
做出来的三个样式是这样子