一、在CSS1中,text-decoration有六个值:
text-decoration:none //默认,定义标准的文本,没有任何样式,正常显示
text-decoration:underline //定义文本下的一条线
text-decoration:overline //定义文本上的一条线
text-decoration:line-through //定义文本中间的一条线
text-decoration:blink //定义闪烁的文本, IE、Chrome 或 Safari 不支持 "blink" 属性值。
text-deration:inherit //从父元素继承text-decoration的值,任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
展示形式如下:

text-decoration还支持多值属性,如text-decoration:underline overline;经个人测试此多值属性可兼容至IE8,IE7不兼容(有的同学测试IE7兼容,此情况需自测)
二、CSS3中新增了一些属性:
text-decoration:[text-decoration-line] [text-decoration-style] [text-decoration-color]
text-decoration-line就相当于css1中所讲的那几个属性
text-decoration-style:solid(实线,默认) | double(双线) | dotted(点状线) | dashed(虚线) | wavy(波浪线) 浏览器支持性不好
text-decoration-color:默认为文本的颜色,可自设装饰颜色 浏览器支持性不好
三、text-decoration-skip:none | [ objects || spaces || ink || edges || box-decoration ] 目前还没有什么浏览器支持这个属性
当字符和装饰线发生重叠关系的时候,例如,删除线,或者一些英文字符(g, q)和下划线,我们的装饰线是跳过文字字符,还是直接连在一起穿过去。举个例子吧,如下CSS:
a { text-decoration-skip: ink; }
可能最后的表现会是这样:
text-decoration-skip支持的一些值以及含义如下:
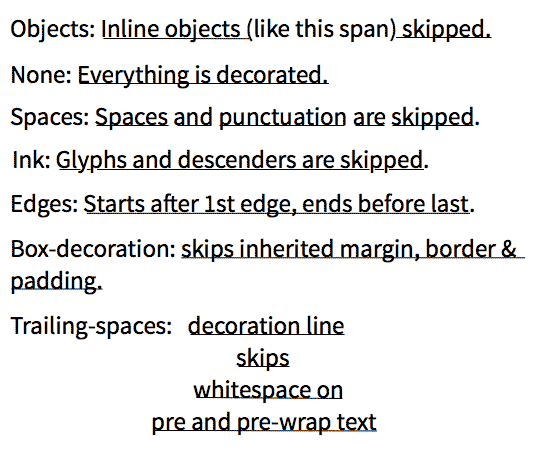
objects: 默认值。 装饰线跳过内联对象,比方说图片啊或者inline-block元素。none: 装饰线穿过一切,包括本应跳过的内联对象。spaces: 装饰线跳过空格或字符间分隔,以及letter-spacing或word-spacing形成的间距。ink: 装饰线跳过符号或下沉字母。edges: 装饰性起始于内容起始边缘后面,结束语内容结束边缘的前面。这个属性值的目的是为了让两个搞在一起的下划线元素看上去公用一条下划线。这对于中文字体很有用,因为会使用下划线作为标点符号。box-decoration: 装饰线跳过继承的margin,border, 以及padding.trailing-spaces: 装饰线跳过pre或white-space: pre-wrap里面前后空格。
效果如下图示意: