<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>隐藏导航练习</title> <style type="text/css"> <style type="text/css"> * { margin:0px; padding:0px;} #aa { height:40px; width:90px; top:80px; left:200px; background-color:#339; position:absolute; overflow:hidden; text-align:center; line-height:40px; } #bb { height:120px; width:90px; top:40px; left:0px; background-color:#3FC; position:absolute; } table { height:120px; width:90px; border:0px; text-align:center; } </style> </head> <body> <div id="aa" onmouseover="over()" onmouseout="out()">新闻动态 <div id="bb"> <table cellpadding="0" cellspacing="0"> <tr><td>场景</td></tr> <tr><td>活动</td></tr> <tr><td>杂谈</td></tr> </table> <script> function over() { var a = document.getElementById("aa"); a.setAttribute("style","overflow:visible;background-color:yellow");} function out() { var a = document.getElementById("aa"); a.setAttribute("style","overflow:hidden"); } </script> </div> </div> </body> </html>
鼠标未放在上面时:

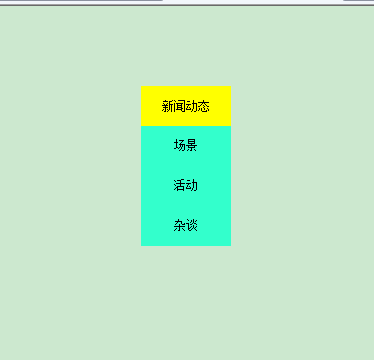
鼠标放在上面时: