<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> * { margin:0px; padding:0px;} #aa { height:40px; width:90px; top:80px; left:200px; background-color:#339; position:absolute; overflow:hidden; text-align:center; line-height:40px; } #bb { height:120px; width:90px; top:40px; left:0px; background-color:#3FC; position:absolute; } table { height:120px; width:90px; border:0px; text-align:center; } #cc { height:40px; width:90px; position:absolute; left:0px; top:0px; overflow:hidden; background-color:#6F6; } #dd { height:40px; width:90px; background-color:#666; position:absolute; left:90px; top:0px; } #ee { height:40px; width:90px; position:absolute; left:0px; top:40px; overflow:hidden; background-color:#6F9; } #ff { height:40px; width:90px; background-color:#666; position:absolute; left:90px; top:0px; } #gg { height:40px; width:90px; position:absolute; left:0px; top:80px; overflow:hidden; background-color:#F99; } #hh { height:40px; width:90px; background-color:#666; position:absolute; left:90px; top:0px; } </style> </head> <body> <div id="aa" onmouseover="over()" onmouseout="out()">新闻动态 <div id="bb"> <table cellpadding="0" cellspacing="0"> <tr> <td height="40px" width="90px"> <div id="cc" onmouseover="over1()" onmouseout="out1()">场景 <div id="dd">讲座</div></div></td></tr> <tr><td height="40px" width="90px"><div id="ee" onmouseover="over2()" onmouseout="out2()">活动<div id="ff">比赛</div></div></td></tr> <tr><td height="40px" width="90px"><div id="gg" onmouseover="over3()" onmouseout="out3()">杂谈<div id="hh">项目</div></div></td></tr> </table> <script> function over() { var a = document.getElementById("aa"); a.setAttribute("style","overflow:visible;background-color:yellow");} function out() { var a = document.getElementById("aa"); a.setAttribute("style","overflow:hidden"); } function over1() { var a = document.getElementById("cc"); a.setAttribute("style","overflow:visible;background-color:green");} function out1() { var a = document.getElementById("cc"); a.setAttribute("style","overflow:hidden"); } function over2() { var a = document.getElementById("ee"); a.setAttribute("style","overflow:visible;background-color:yellow");} function out2() { var a = document.getElementById("ee"); a.setAttribute("style","overflow:hidden"); } function over3() { var a = document.getElementById("gg"); a.setAttribute("style","overflow:visible;background-color:red");} function out3() { var a = document.getElementById("gg"); a.setAttribute("style","overflow:hidden"); } </script> </div></div> </body> </html>
显示效果:
鼠标没有指向时:

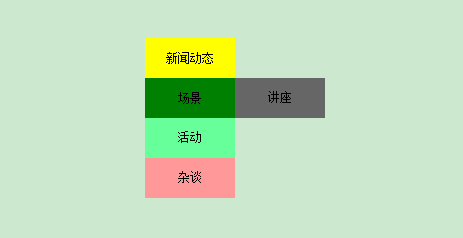
鼠标指向“新闻动态”时:

鼠标指向“场景”时:

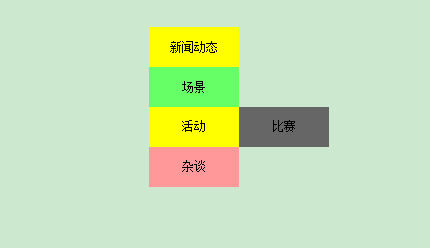
鼠标指向“活动”时:

鼠标指向“杂谈”时:
