前言: 今天写一篇博客简单介绍下web框架,下篇博客介绍下django框架~~
一、WSGI
众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。

1 #!/usr/bin/env python 2 #coding:utf-8 3 4 import socket 5 6 def handle_request(client): 7 buf = client.recv(1024) 8 client.send("HTTP/1.1 200 OK ") 9 client.send("Hello, Seven") 10 11 def main(): 12 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 13 sock.bind(('localhost',8000)) 14 sock.listen(5) 15 16 while True: 17 connection, address = sock.accept() 18 handle_request(connection) 19 connection.close() 20 21 if __name__ == '__main__': 22 main()
对于真实开发中的python web程序来说,一般会分为两部分:服务器程序和应用程序。服务器程序负责对socket服务器进行封装,并在请求到来时,对请求的各种数据进行整理。应用程序则负责具体的逻辑处理。为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、web.py 等。不同的框架有不同的开发方式,但是无论如何,开发出的应用程序都要和服务器程序配合,才能为用户提供服务。这样,服务器程序就需要为不同的框架提供不同的支持。这样混乱的局面无论对于服务器还是框架,都是不好的。对服务器来说,需要支持各种不同框架,对框架来说,只有支持它的服务器才能被开发出的应用使用。这时候,标准化就变得尤为重要。我们可以设立一个标准,只要服务器程序支持这个标准,框架也支持这个标准,那么他们就可以配合使用。一旦标准确定,双方各自实现。这样,服务器可以支持更多支持标准的框架,框架也可以使用更多支持标准的服务器。
WSGI(Web Server Gateway Interface)WEB服务网关接口是一种规范,它定义了使用python编写的web app与web server之间接口格式,实现web app与web server间的解耦。
python标准库提供的独立WSGI服务器称为wsgiref。
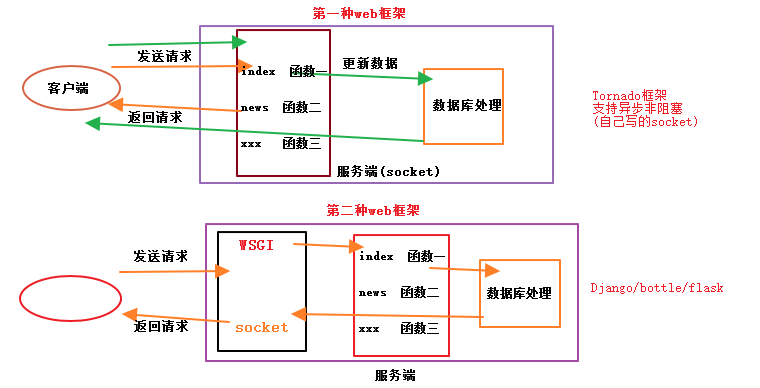
二、两种web框架

WEB框架分为两种,第一种不用WSGI标准,如Tornado框架,需要自己写socket;第二种则用到了WSGI封装好的socket标准,如Django/bottle/flask/web.py框架。
三、web小实例
接下用python的wsgiref模块做个小实例,该程序是在python2.7环境运行的,在python3.4下出现莫名错误~~
1 #coding:utf-8
2 from wsgiref.simple_server import make_server
3
4 def f1():
5 return "index"
6
7 def f2():
8 return "news"
9
10 routers = {
11 "/index/": f1,
12 "/news/": f2,
13 }
14
15 # environ包含用户请求的所有信息,是wsgi封装好的
16 def RunServer(environ, start_response):
17 start_response('200 OK', [('Content-Type', 'text/html')])
18 url = environ["PATH_INFO"]
19 """
20 if url == "/index/":
21 return "index"
22 elif url == "/news/":
23 return "news"
24 else:
25 return "404"
26 """
27 if url in routers.keys():
28 func_name = routers[url]
29 return func_name()
30 else:
31 return "404"
32
33
34 if __name__ == '__main__':
35 # 创建socket server对象(参数可查看源码构造函数,如果找不到可往父类找直至找到)
36 httpd = make_server('', 8000, RunServer)
37 print("Serving HTTP on port 8000...")
38 # 相当while循环,等待用户请求到来
39 # 只要有请求进来,执行RunServer函数
40 httpd.serve_forever()
运行结果:

四、模板引擎

在上一步骤中,对于所有的index、news均返回给用户浏览器一个简单的字符串,在现实的Web请求中一般会返回一个复杂的符合HTML规则的字符串,所以我们一般将要返回给用户的HTML写在指定文件中,然后再返回。
虽然可以返回给用户HTML的内容以现实复杂的页面,但是还是存在问题:如何给用户返回动态内容?
- 自定义一套特殊的语法,进行替换
- 使用开源工具jinja2,遵循其指定语法
首先你要先导入jinja2模块,注意是在python2.x环境下导入。
导入成功后,先来看看下面的例子,了解下jinja2的用法:
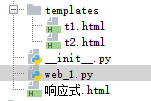
目录结构:

templates/t1.html
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <h1>zcl</h1>
9 <div>
10 <a style="color: red;">blog</a>
11 <div style="font-size: large;">zcl ---- ((x))</div>
12 </div>
13 </body>
14 </html>
templates/t2.html:
注意jinja2替换的语法规则:有循环则用{% ... %}, 替换字符则用{{...}}.
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <h1>{{name}}</h1>
9 <hr />
10 <ul>
11 {% for item in user_list %}
12 <li>{{item}}</li>
13 {% endfor %}
14 </ul>
15
16 </body>
17 </html>
web_1.py:
1 #coding:utf-8
2 from wsgiref.simple_server import make_server
3 import time
4 from jinja2 import Template
5
6
7 def f1():
8 f = open("templates/t1.html")
9 data = f.read()
10 f.close()
11 db_str = str(time.time())
12 data = data.replace("((x))", db_str) #将t1.html中的((x))值替换成db_str即当前时间
13 return data
14
15
16 def f2():
17 f = open('templates/t2.html')
18 result = f.read()
19 template = Template(result)
20 # 接收值,进行特殊的替换
21 data = template.render(name='John Doe', user_list=['alex', 'eric'])
22 return data.encode('utf-8') #必须加encode('utf-8')否则无法访问网页
23 routers = {
24 "/index/": f1,
25 "/news/": f2,
26 }
27
28 # environ包含用户请求的所有信息,是wsgi封装好的
29 def RunServer(environ, start_response):
30 start_response('200 OK', [('Content-Type', 'text/html')])
31 url = environ["PATH_INFO"]
32
33 if url in routers.keys():
34 func_name = routers[url]
35 return func_name()
36 else:
37 return "404"
38
39
40 if __name__ == '__main__':
41 # 创建socket server对象(参数可查看源码构造函数,如果找不到可往父类找直至找到)
42 httpd = make_server('', 8000, RunServer)
43 print("Serving HTTP on port 8000...")
44 # while循环,等待用户请求到来
45 # 只要有请求进来,执行RunServer函数
46 httpd.serve_forever()
访问http://127.0.0.1:8000/news/与http://127.0.0.1:8000/index/


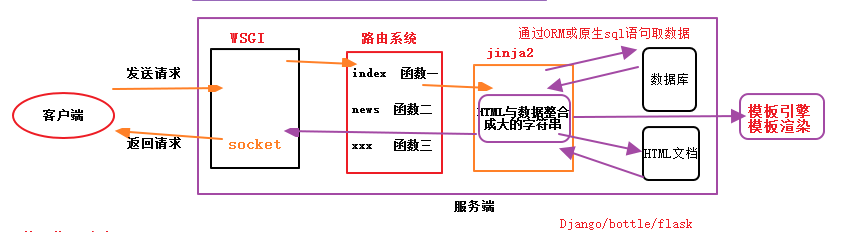
五、MVC
前阵子在网上找实习有看到要求熟悉MVC。什么是MVC呢?

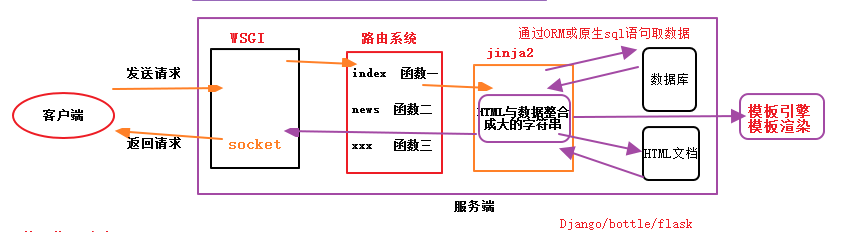
这个图我可是画了很久的!!我们已经知道服务端返回HTML字符串给客户端(浏览器),但并不是单单从HTML文档取数据再直接通过路由系统-->WSGI发送给客户端。比如我博客园的个人主页,当我点击https://home.cnblogs.com/u/0zcl/时,会看到此时我只有25个粉丝,但25这个数据肯定不是在HTML文档的吧!在哪里?当然是在数据库中啦。所以当你点击我的个人主页,其实此时不仅要从HTML文档取数据,还要从数据库中取数据,再通过jinja2的替换规则进行替换(模板渲染)。你懂了么??
好,还是说回MVC吧。其实MVC只是代码的目录结构,只是听起来很高大上而已~~
想必各位一定知道模块化吧(找实习也有看到这个要求哈)。根据上图,我们可以把处理数据(库)的功能模块放在一个目录下,存放HTML的模块放在一个目录下:
- M(models): 数据库处理
- V(views): 存放HTML模板
- C(controllers): 处理用户请求
MTV与MVC同理:

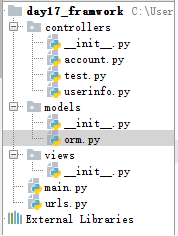
MVC目录例子:

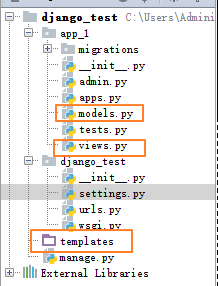
django框架是基于MTV模式的,下面我创建一个django程序(注意看目录结构):