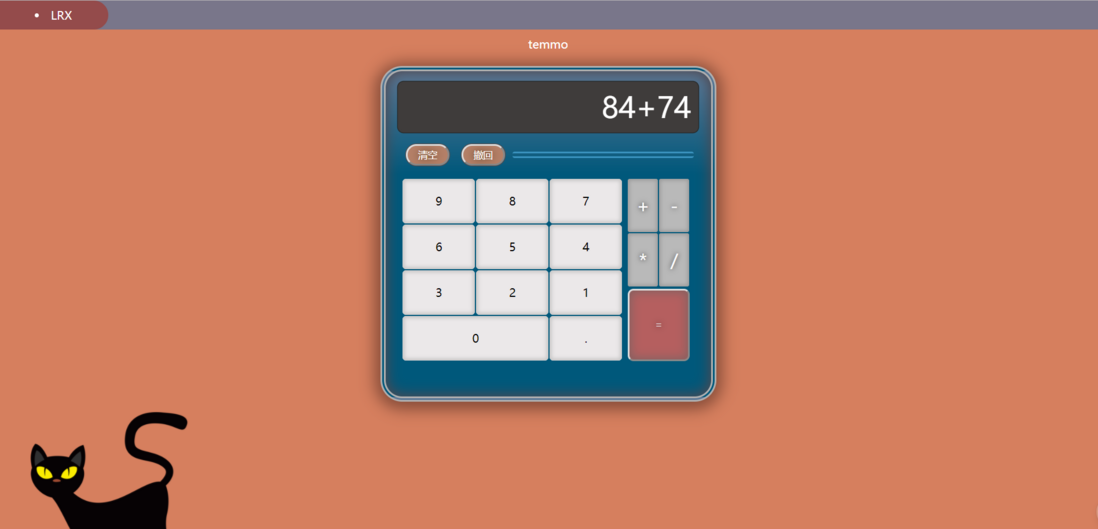
先看成果:
1.PC端
2.
首先确立html,有哪些东西我们要知道。布局大概的样子在心里有个数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"><title>瑞雪的计算器</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/index.js" charset="utf-8"></script>
</head>
<body>
<header>
<li>LRX</li>temmo
</header>
<div class="calculator_box">
<!-- //显示屏 -->
<div class="display" id="dispaly">
</div>
<!-- 功能条 -->
<div class="function">
<button type="button" name="button" onclick="empty()">清空</button>
<button type="button" name="button" onclick="back()">撤回</button>
<div class="music">
</div>
</div>
<div class="content">
<!-- 数字框 -->
<div class="number_box">
<table>
<tr>
<td onclick="calculator()">9</td>
<td onclick="calculator()">8</td>
<td onclick="calculator()">7</td>
</tr>
<tr>
<td onclick="calculator()">6</td>
<td onclick="calculator()">5</td>
<td onclick="calculator()">4</td>
</tr>
<tr>
<td onclick="calculator()">3</td>
<td onclick="calculator()">2</td>
<td onclick="calculator()">1</td>
</tr>
<tr>
<td colspan="2" onclick="calculator()">0</td>
<td onclick="calculator()">.</td>
</tr>
</table>
</div>
<!-- 加减框 -->
<div class="calculator">
<table>
<tr>
<td onclick="calculator()">+</td>
<td onclick="calculator()">-</td>
</tr>
<tr>
<td onclick="calculator()">*</td>
<td onclick="calculator()">/</td>
</tr>
</table>
<button type="button" name="button" id="r_out" onClick="resultscalcaulte()">=</button>
</div>
</div>
</div>
<footer><img src="img/cat4.png" alt=""></footer>
</body>
</html>
不过现在样式还很乱,不适合继续写JS所以,我开始设计样式,先在纸上画一画大概的样子............
写CSS代码:
body{
margin: 0;
background:#d67f5e;
}
header{
text-align: center;
background: rgb(121, 118, 138);
margin-bottom: 50px;
height: 40px;
line-height: 40px;
color: #fff;
}
header li{
text-align: center;
10%;
background: rgb(148, 75, 75);
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
header li:hover{
position: relative;
margin-top: -34px;
transition: 0.5s;
}
table{
text-align: center;
}
.calculator_box{
450px;
height: 420px;
background: rgb(112, 124, 152);
margin: 0 auto;
padding: 15px 0;
border: 7px double #b0b0b0;
border-radius: 30px;
background-image: linear-gradient(to bottom, #5b7896, #00587b 32%);
box-shadow: 0 3px 33px 8px rgba(22, 6, 6, 0.4), inset 0 0 28px 3px #4d4952;
}
.display{
90%;
margin: 0 auto;
height: 70px;
background: rgb(204, 194, 192);
border-radius: 8px;
background-color: #3f3c3b;
box-shadow: 0 0 0px 1px #252829;
font-size: 40px;
color:#ffffff;
text-align: right;
line-height: 70px;
padding-right: 10px;
}
.function button{
height: 30px;
60px;
margin: 6px;
border-radius: 15px;
background-color: #b58068;
color: white;
text-shadow: 0 0 18px #2f2402;
box-shadow: 0 0 0px 1px #4d4c51;
}
.number_box,.calculator,.music{
display: inline-block;
}
.content{
90%;
margin: 0 auto;
position: relative;
}
.function{
margin: 10px auto;
90%;
margin: 13 auto;
position: relative;
}
.music{
border-top: 2px double #3c94c0;
border-bottom:2px double #3c94c0;
250px;
height: 5px;
border-radius: 3px;
}
.number_box tr,.calculator tr{
inherit;
}
.number_box td{
98px;
height: 60px;
background: rgb(235, 232, 233);
border-radius: 5px;
box-shadow: inset 0 0 7px 3px #c9c8c8;
}
.number_box td:active{
background:#6c6a6a;
box-shadow: inset 0 0 0px 0px #c9c8c8;
transition: 0.5s;
color: #fff;
}
.calculator{
88px;
position: relative;
top: -47px;
text-align: center;
font-size: x-large;
}
.calculator td{
44px;
height: 72px;
border-radius: 3px;
text-shadow: 0px 0px 10px #1f1f1f;
background-color: rgb(185, 185, 185);
box-shadow: inset 0 0 8px 2px #9a9a9a;
color: #ffffff;
}
.calculator td:active{
box-shadow: inset 0 0 0px 0px ;
background-color:#9c1414;
transition: 0.5s;
}
#r_out{
86px;
height: 100px;
border-radius: 8px;
margin-top: 2px;
color: aliceblue;
background-color: #b55f5f;
text-shadow: 0 0 12px black;
box-shadow: inset 0 0 20px 3px #876161;
}
#r_out:active{
background-color:#55595e;
box-shadow: inset 0 0 0px 0px;
transition: 0.5s;
}
footer img{
302px;
height: 267px;
}
footer img:hover{
margin-right: -150px;
transition: 0.5s
}
@media only screen and (max- 500px) {
.calculator_box{
95%;
height: 390px;
margin: 0 auto;
}
.number_box td{
70px;
height: 57px;
}
.calculator{
margin-top: -47px;
}
.calculator td{
44px;
height: 66px;
}
.music{
165px;
}
.content {
81%;
margin: 0 auto;
position: relative;
}
header li{
border-radius: 0px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
}
}
@media only screen and (max- 400px){
.calculator_box{
95%;
height: 390px;
margin: 0 auto;
}
.number_box td{
57px;
height: 57px;
}
.calculator{
margin-top: -47px;
margin-left: 3px;
}
.calculator td{
44px;
height: 66px;
}
.music{
154px;
}
}
@media only screen and (max- 360px){
.content {
89%;
}
.calculator_box{
95%;
height: 390px;
margin: 0 auto;
}
.number_box td{
64px;
height: 57px;
}
.calculator{
display: inline-block;
margin-top: -47px;
margin-left: 2px;
}
.calculator td{
44px;
height: 66px;
}
.music{
154px;
}
}
@media only screen and (max- 320px){
.number_box td{
53px;
height: 57px;
}
}
用了好些个媒体查询!手机端必须做好,因为计算器,手机用的比较多,所以响应式必须做好
最后就是JS代码啦~
window.onload = function() {
FastClick.attach(document.body);
}
var display;
var result="";
var calresults;
display=document.getElementById("dispaly");
function calculator(){
result+=event.srcElement.innerText;
// alert(result);
dispaly.innerText=result;
}
function resultscalcaulte(){
var display=document.getElementById("dispaly");
calresults=eval(result);
display.innerText=calresults;
}
function empty(){
result="";
dispaly.innerText=result;
}
function back(){
if (result!="") {
result=result.substring(0, result.length - 1);
dispaly.innerText=result;
}
}
然后就把计算器发给小伙伴们用吧!
不过在手机上按键会有延迟~正在解决ing