经历了一段繁忙的工作期,还有2天就要过年了。在这里总结一下最新开发微信小程序的心得和体会,算是一个总结,也算温故而知新,如果还能对读者有所帮助,那就更好了。
开发前准备
本文首先假定开发者已经粗略阅读过微信小程序的开发文档,所以注册小程序的流程就不介绍了。不过需要注意,小程序现在只允许企业用户注册,所以认证需要企业营业执照复印件和加盖公章的小程序申请公函。如果是选择对公账户认证,则不需要公函。另外,如果需要使用微信支付接口,则需要另外进行一次微信认证,这个就必须使用300块的方式了,感觉靠给微信认证的公司就挣钱不少。。。
开发工具介绍
我使用的开发工具就是微信官方提供的IDE,现在也有了很多第三方的IDE或者插件,但是用起来感觉整合度不如官方版,索性不换了。新建项目需要输入注册小程序时获取的AppId。需要注意的是设置页面:其中有一项是开发环境不校验请求域名以及TLS版本。这一项需要勾选上,因为微信只支持HTTPS的协议而且必须是指定域名,这让开发者使用localhost调试变的很麻烦,勾选此项之后就没有这种限制了。但只有在开发环境才可以。
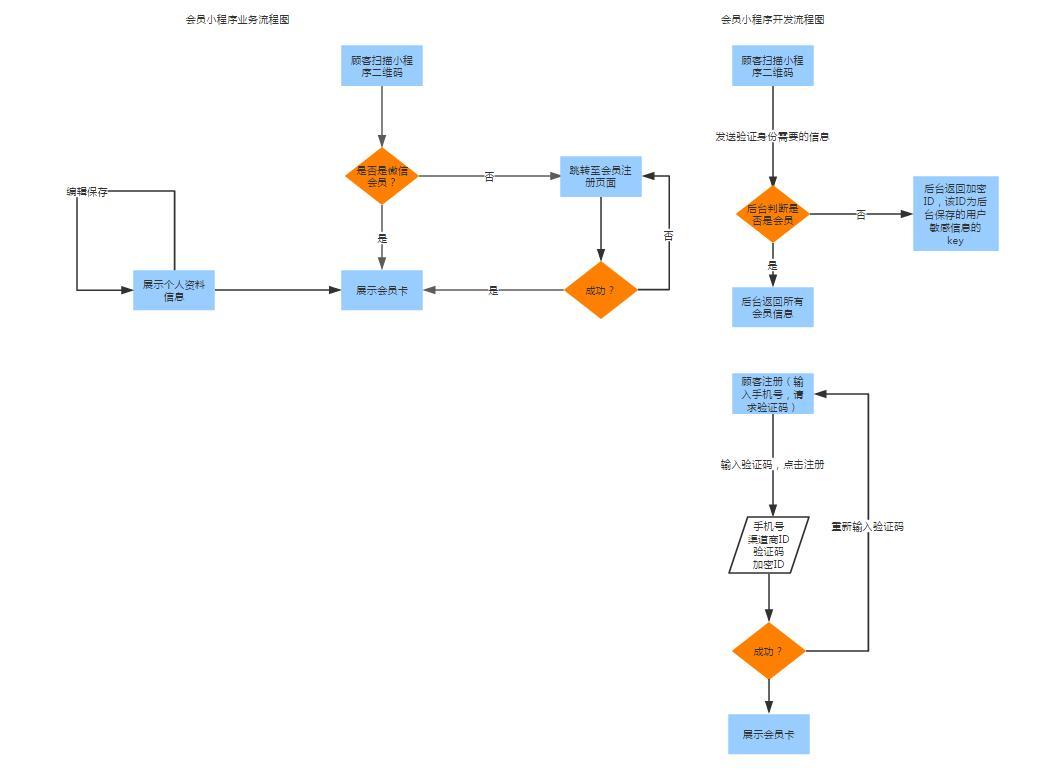
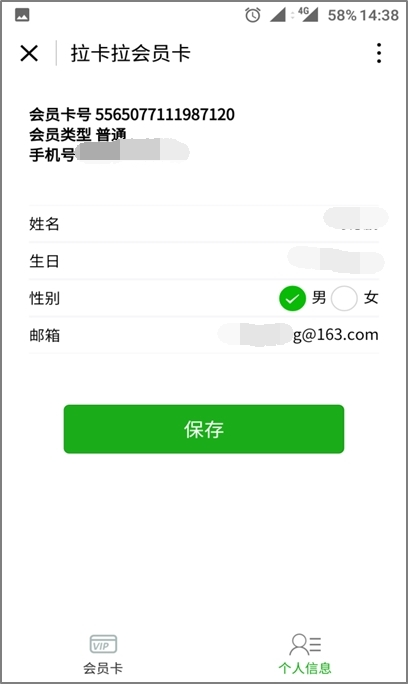
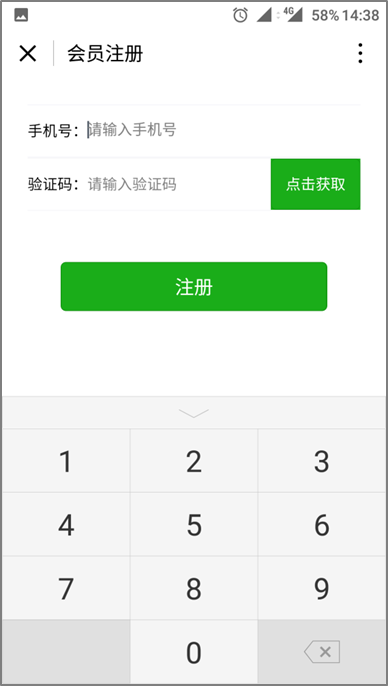
功能设计
如图:
开发过程
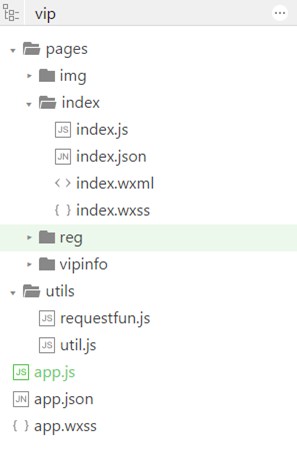
首先是目录结构:
pages:用于存放会员卡、个人信息和注册三个页面的文件
utils:放置公共js文件
app.js:程序入口
app.json:小程序页面配置文件
app.wxss:小程序全局样式文件
app.js
var request = require('utils/requestfun.js');//封装了ajax的实现
App({
data: { //app.js中使用的data
},
globalData: { //全局使用的data
REQUEST_BASE_URL: '',//后台服务器域名
GET_VIP_BR_CODE: '',//请求条形码接口
GET_VIP_QR_CODE: '',//请求二维码接口
channelid: '',
vipcode: null,//初始设置会员卡号为null
wxuserkey: ''//后台返回的解密后信息
},
//获取会员信息
getVipInfo: function (cb) {
var that = this;
if (!that.globalData.vipcode) {
//调用登录接口
wx.login({//微信提供的login接口,可以获得openid及code
success: function (res) {
var code = res.code;
wx.getUserInfo({//微信提供的接口,使用code获取用户信息,包括unionid
success: function (res) {
var params = {
'channelid': that.globalData.channelid,
'code': code,
'res': res
}
request.mnsrequest(that.globalData.REQUEST_BASE_URL + 'weixin/miniappgetvipinfo.action', params, function (mnsres) {//请求项目后台服务器返回会员信息
if (mnsres.data) {
if (mnsres.data.returndata.isregistered) {
var vipcode = mnsres.data.returndata.vipcode;
that.globalData.vipcode = vipcode;
typeof cb == "function" && cb();
} else {
that.globalData.wxuserkey = mnsres.data.returndata.wxuserkey;//此处为后台返回的会员微信信息key,通过此key与后台通信
wx.redirectTo({//微信提供的路由接口,重定向。
url: '/pages/reg/reg'
})
}
} else {
return mnsres.errMsg;
}
})
}
})
}
})
} else {
typeof cb == "function" && cb();
}
}
})这里强调几点:
微信路由接口有三个,分别是
wx.redirectTo、wx.navigateTo和wx.switchTabwx.navigateTo全局最多调用5次如果某页面设置为tab页,则只支持
wx.switchTab,不支持其他两种路由方式访问
app.json
app.json是全局配置文件。
{
"pages": [//所有页面都需要在这里注册后才能使用
"pages/index/index",
"pages/vipinfo/vipinfo",
"pages/reg/reg"
],
"window": {//设置小程序窗体样式及显示文字
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "会员卡",
"navigationBarTextStyle": "black"
},
"tabBar": {//设置Tab页样式
"list": [//设置Tab页列表,最大支持5个
{
"pagePath": "pages/index/index",
"text": "会员卡",
"iconPath": "pages/img/vip.png",
"selectedIconPath": "pages/img/vip2.png"
},
{
"pagePath": "pages/vipinfo/vipinfo",
"text": "个人信息",
"iconPath": "pages/img/info.png",
"selectedIconPath": "pages/img/info2.png"
}
],
"borderStyle":"white"
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.wxss
app.wxss控制全局样式。
/**app.wxss**/
page{//需要设置page高度,才能正常让空间高度显示为100%
height: 100%;
}
.container {
font-family: 'Franklin Gothic Medium', 'Arial Narrow';
/*border: 1px solid black;*/
background-color: #48c23d;
100%;
height: 100%;
display: flex;//小程序推荐使用flex布局
flex-direction: column;
align-items: center;
justify-content: flex-end;
box-sizing: border-box;
overflow: hidden;
padding: 50rpx;
}
.reg_container{
font-family: 'Franklin Gothic Medium', 'Arial Narrow';
100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
box-sizing: border-box;
overflow: hidden;
padding: 50rpx;
}
.info_container{
font-family: 'Franklin Gothic Medium', 'Arial Narrow';
font-size: 30rpx;
100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
box-sizing: border-box;
overflow: hidden;
padding: 50rpx;//小程序推荐的自适应长度单位
}
## reg.wxml
wxml为微信创造的xml标记语言。
<view class="reg_container">//view可以简单理解为html中的块状元素
<view class="phone_container">
手机号:
<input class='phone' type="number" placeholder="请输入手机号" maxlength="11" focus bindinput="bindKeyInput" />//使用bind绑定事件
</view>
<view class="vertify_container">
验证码:
<input class='vertify' type="number" placeholder="请输入验证码" maxlength="4" bindinput="bindKeyInput2" />
<button class="vertify_btn" size="default" type="primary" bindtap="getVertifycode" disabled='{{vertical.disabled}}'>{{vertical.value}}</button>//使用双大括号语法进行数据绑定,但只支持单向绑定,若要实现双向绑定,需要借助事件
</view>
<view class="regbtn_container">
<button class="reg_btn" size="default" type="primary" bindtap="regist">注册</button>
</view>
</view>加密解密
关于加密解密,推荐大家阅读小程序基础篇之数据解密,详细且正确。
提交审核
按照官方操作说明进行即可。参照下图:
总结
有其他MVVM开发经验的话,小程序上手很快,可以将其理解为
简化版VUE.js微信数据解密是难点,必须严格按照微信提供的解密流程,java需要引入新jar包
设定页面高度时,必须设置page的height为100%,否则高度设置无效
重定向路径写法:“/pages/index/index”
若同一页面中两个input都设置了“focus”属性,则会导致小程序闪退
在tab中注册的页面,不可使用重定向及新页面接口,只可使用tab切换
微信规定,整体代码大小不得超过1M,所以图片需使用云存储链接获取
以上小程序开发的经验总结,欢迎大家留言交流,给我点赞吧!