上一个总标题:https://segmentfault.com/a/11...
提问:你有对象了吗?
答:没有。
笨!new一个不就好了吗!
问题点:为什么我要理解new一个对象的过程?
答:不理解这个过程,你就不知道为什么只是new了一下,这个实例就能使用原型的各种方法。
new一个对象的过程:需要经历4个步骤,结合上一章原型模式为例。
var cat = new Animal('橘猫');
1.创建一个新的空对象。
var cat = {}
2.设置新的对象的隐式原型指向其构造函数的显式原型
cat._proto_ = Animal.protype
3.执行构造函数代码,this指向这个新的对象。
Animal.call(cat)
4.返回该对象(返回this)
var cat = new Animal();
(把返回的对象保存到变量cat中,所以这个cat就是这个对象的实例,所以cat本身也是一个对象)
好啦,你有一个对象了。你脱单了。
如果还是比较难以理解那我通俗点的讲:
原先的代码长这个样子。
//构造函数
function Animal(name){
this.name = name;
//为什么在原型里的方法放到构造函数里呢,因为2.设置新的对象的隐式原型指向其构造函数的显式原型
this.eat = function(val){
console.log(this.name + ' like eat '+ val);
}
}使用了new操作符后就变成了这样。
//构造函数
function Animal(name){
//1.创建一个空的对象(为了方便理解我们让这个对象就叫this)
var this = {};
//3.执行构造函数代码,往this里添加属性和方法。
this.name = name;
this.eat = function(val){
console.log(this.name + ' like eat '+ val);
}
//4.返回该对象(返回this)
return this;
}所以当我们 var cat = new Animal('橘猫');
就相当于 var cat = this; //this里面的方法属性cat都可以用。
验证:我们去验证一下,是否做了以上这几件事。
验证步骤2:
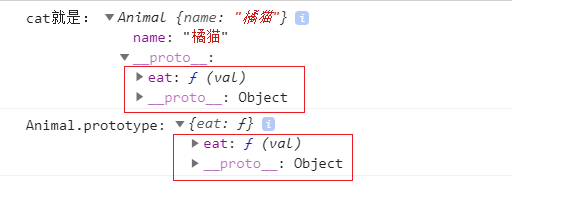
在控制台输出一下日志:
由上图可以看到,cat._proto_和 Animal.protype是完全相等的。说明2成立。
验证一下步骤3和4:
//构造函数
function Animal(name){
this.name = name;
console.log('this:',this)
}
// 原型
Animal.prototype = {
eat:function(val){
console.log(this.name + ' like eat '+ val);
}
}
Animal();//window由上面可以看出,没有实例化时(没有new时),this指向的是window.
那么来看看new后this是否会指向这个新对象。
//构造函数
function Animal(name){
this.name = name;
console.log('this:',this)
}
// 原型
Animal.prototype = {
eat:function(val){
console.log(this.name + ' like eat '+ val);
}
}
// 实例化
var cat = new Animal('橘猫');
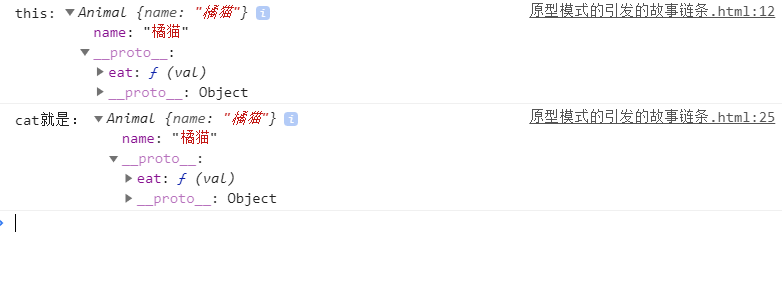
console.log('cat就是:',cat)控制台输出日志如下:
两者完全相同,由此我们可以验证步骤3和4成立。执行了构造函数且this指向这个新对象。
问题:隐式原型和显式原型是什么?为什么cat能调用显式原型里的东西?
下一回:原型链 https://segmentfault.com/a/11...