Python selenium PO By.XPATH定位元素报错
如下代码经常报错:
# 首页的“新建投放计划”按钮 new_ads_plan = (By.XPATH, "//*[text()='百度新闻']/..") print(type(self.new_ads_plan)) self.driver.find_element(self.new_ads_plan).click()
运行经常报错:
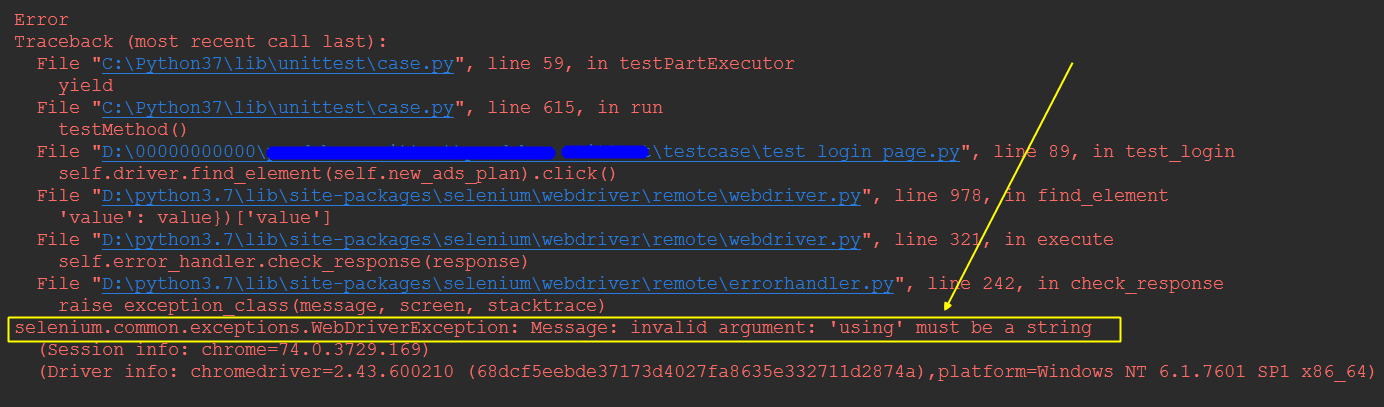
selenium.common.exceptions.WebDriverException: Message: invalid argument: 'using' must be a string

解决办法:
self.driver.find_element(*self.new_ads_plan).click()
在参数里面的元素定位 self 前加一个星号 *
=============================================================================================================================================================================================================================
new_ads_plan = (By.XPATH, "//*[text()='百度新闻']")
shouye = (By.XPATH, "//a[text()= '首页']")
zanTing = (By.XPATH, "//span[text()= '删 除']")
bianji = (By.XPATH, "//span[text()= '编 辑']")
addSuCai = (By.XPATH, "//span[text()= '添加']")
def isElementExists(self, *loc):
flag = True
try:
for num in range(0, len(loc)):
print(str(loc[num]))
self.driver.find_element(*loc[num])
return flag
except:
flag = False
return flag
# 判断元素是否显示
def is_ElementExists(self):
return self.isElementExists((self.new_ads_plan),
(self.shouye),
(self.zanTing),
(self.bianji),
(self.addSuCai))
# 此处必须将多个定位元素的入参以元祖的形式填入,每一个元素的定位参数都是一个数组。