1.局部作用域
2.不会存在变量提升
3.变量不能重复声明
特点:
1.局部作用域
2.不会存在变量提升
3.不能重复声明,只声明常量 不可变的量
tab键上面的反引号 ${变量名}来插值
let name = '未来';
let str = `我是${name}`
class Person{ constructor(name){ this.name = name; } fav(){ } } Vue的基本用法
| 框架 | 介绍 |
| vue | 尤雨溪,渐进式的JavaScript框架 |
| react | Facebook公司,里面的高阶函数非常多,对初学者不用好 |
cdn方式下载
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
2.引包
<script src='./vue.js'></script>
3.实例化
//2.实例化对象 new Vue({ el:'#app', //绑定那块地 data:{ //数据属性 种子 msg:'黄瓜', person:{ name:'wusir' }, msg2:'hello Vue' } });
<!--模板语法--> <h2>{{ msg }}</h2> <h3>{{ 'hhahda' }}</h3> <h3>{{ 1+1 }}</h3> <h4>{{ {'name':'alex'} }}</h4> <h5>{{ person.name }}</h5> <h2>{{ 1>2? '真的': '假的' }}</h2> <p>{{ msg2.split('').reverse().join('') }}</p>
v-text相当于innerText
v-html相当于innerHTML
v-if vs v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
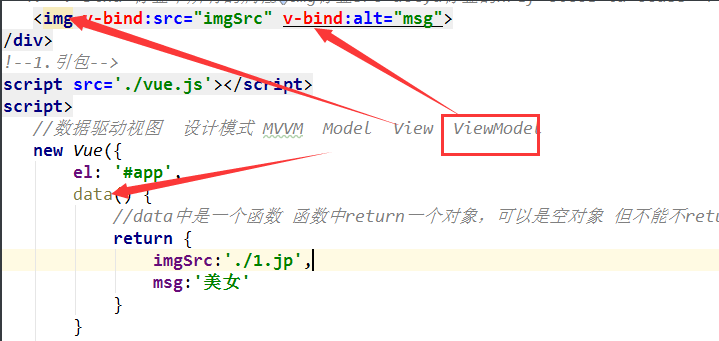
v-bind可以绑定标签中任何属性
v-on 可以监听 js中所有事件
简写:
v-bind:src 等价于 :src
v-on:click 等价于 @click

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { width: 200px; height: 200px; background-color: red; } .active{ background-color: green; } </style> </head> <body> <div id="app"> <!--<button v-on:click = 'handlerChange'>切换颜色</button>--> <!--v-bind 标签中所有的属性 img标签src alt,a标签的href title id class--> <!--<img v-bind:src="imgSrc" v-bind:alt="msg">--> <!--<div class="box" v-bind:class = '{active:isActive}'></div>--> <button @mouseenter = 'handlerChange' @mouseleave = 'handlerLeave'>切换颜色</button> <!--v-bind 标签中所有的属性 img标签src alt,a标签的href title id class--> <img :src="imgSrc" :alt="msg"> <div class="box" :class = '{active:isActive}'></div> </div> <!--1.引包--> <script src='./vue.js'></script> <script> //数据驱动视图 设计模式 MVVM Model View ViewModel //声明式的JavaScript框架 // v-bind和v-on的简便写法 : @ new Vue({ el: '#app', data() { //data中是一个函数 函数中return一个对象,可以是空对象 但不能不return return { imgSrc:'./1.jpg', msg:'美女', isActive:true } }, methods:{ handlerChange(){ // this.isActive = !this.isActive; this.isActive = false; }, handlerLeave(){ this.isActive = true; } } }) </script> </body> </html>
v-for可以遍历列表,也可以遍历对象
在使用vue的v-for指令的时候,一定要绑定key,避免vue帮咱们计算DOM

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { width: 200px; height: 200px; background-color: red; } .active { background-color: green; } </style> </head> <body> <div id="app"> <ul v-if="data.status === 'ok'"> <!--v-for的优先级是最高的 diff算法--> <li v-for = '(item,index) in data.users' :key="item.id" > <h3>{{ item.id }} -- {{ item.name }} -- {{ item.age }}</h3> </li> </ul> <div v-for = '(value,key) in person'> {{ key }}-----{{ value }} </div> </div> <!--1.引包--> <script src='./vue.js'></script> <script> new Vue({ el: '#app', data() { return { data: { status: 'ok', users: [ {id: 1, name: 'alex', age: 18}, {id: 2, name: 'wusir', age: 30}, {id: 3, name: 'yuan', age: 48} ] }, person:{ name:'alex' } } }, methods: {} }) </script> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="app"> <p>{{ msg }}</p> <button @click = 'clickHandler'>修改</button> </div> <script src="vue.js"></script> <script> new Vue({ el:'#app', data(){ return { msg:"alex", age:18 } }, methods:{ clickHandler(){ this.msg = "wusir" } }, watch:{ //watch单个属性,如果想监听多个属性 声明多个属性的监听 'msg':function (value) { console.log(value); if (value === 'wusir'){ alert(1); this.msg = '大武sir' } }, 'age' :function (value) { } } }) </script> </body> </html>
计算属性 computed
监听多个属性

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="app"> <p>{{ myMsg }}</p> <button @click='clickHandler'>修改</button> </div> <script src="vue.js"></script> <script> let vm = new Vue({ el: '#app', data() { return { msg: "alex", age: 18 } }, created() { //定时器 ajax 库 function(){} setInterval(() => { }) }, methods: { clickHandler() { //this的指向就是当前对象 this.msg = "wusir"; this.age = 20; }, clickHandler: function () { console.log(this); } }, computed: { myMsg: function () { //业务逻辑 // 计算属性默认只有getter方法 return `我的名字叫${this.msg},年龄是${this.age}`; } } }) console.log(vm); </script> </body> </html>