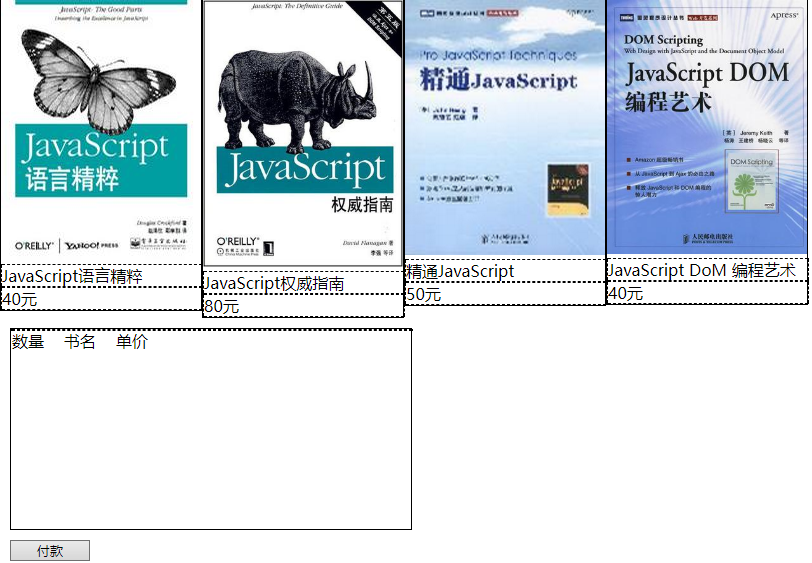
效果图展示:

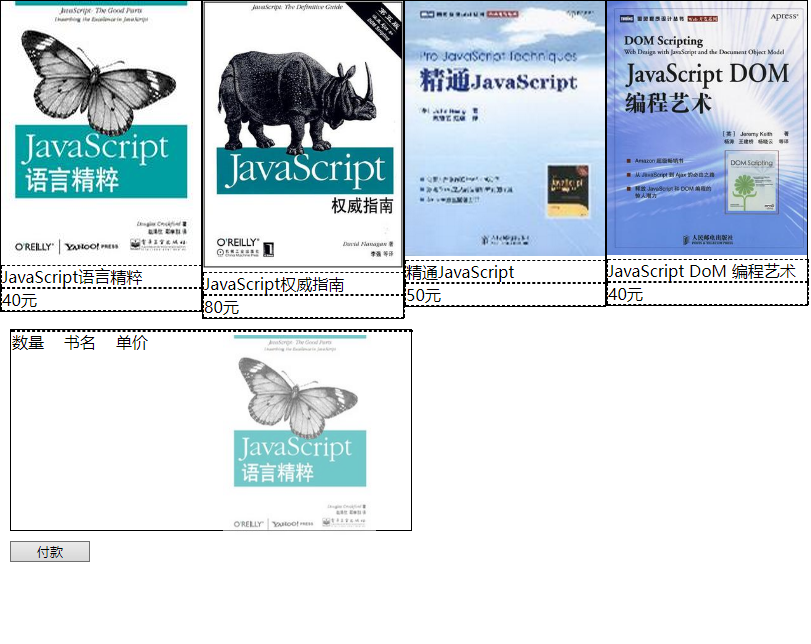
当将书拖拽至购物车一览时:


首先将页面的基本结构写出来:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>加入购物车功能</title> 6 7 </head> 8 <body> 9 <ul> 10 <li draggable="true"> 11 <img src="images/img1.jpg"/> 12 <p>JavaScript语言精粹</p> 13 <p>40元</p> 14 </li> 15 <li draggable="true"> 16 <img src="images/img2.jpg"/> 17 <p>JavaScript权威指南</p> 18 <p>80元</p> 19 </li> 20 <li draggable="true"> 21 <img src="images/img3.jpg"/> 22 <p>精通JavaScript</p> 23 <p>50元</p> 24 </li> 25 <li draggable="true"> 26 <img src="images/img4.jpg"/> 27 <p>JavaScript DoM 编程艺术</p> 28 <p>40元</p> 29 </li> 30 </ul> 31 <div id="div1"> 32 33 <p> 34 <span class="box1">数量</span> 35 <span class="box2">书名</span> 36 <span class="box3">单价</span> 37 </p> 38 <!-- <p> 39 <span class="box1">1</span> 40 <span class="box2">JavaScript DoM 编程艺术</span> 41 <span class="box3">40元</span> 42 </p>--> 43 </div> 44 <input id="input1" value="付款" type="submit"/> 45 </body> 46 </html>
此时需要注意因为li是可以拖拽的,需要给每个li添加draggable = "true"
再稍微添加样式,因为主要为了实现功能,样式就粗略一些:
<style> *{ margin:0px; padding:0px; } li{ list-style: none; width:200px; border: 1px solid #000; float: left; } img{ width:200px; } #div1{ width:400px; height:200px; border: 1px solid #000; margin:10px; float: left; clear: both; } p{ width:100%; border:1px dashed #000; clear:both; } .box1{ float:left; margin-right:20px ; } .box2{ float: left; margin-right:20px ; } .box3{ float:left; margin-right:20px ; } .allMoney{ float:right; clear: both; } #input1{ width:80px; margin-left:10px; clear: both; float: left; } </style>
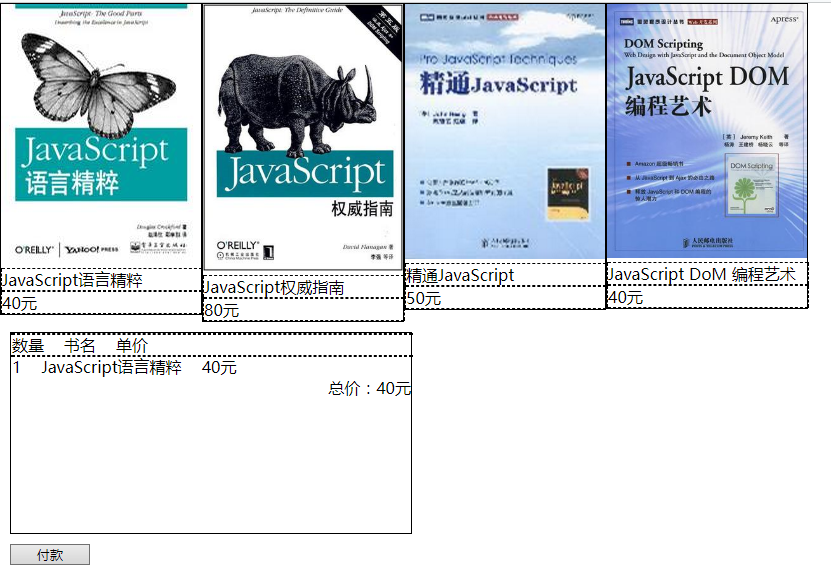
此时的效果图:

但是此时是没有功能的,最后开始写最主要的功能JS模块:
window.onload = function (){ var aLi = document.getElementsByTagName("li"); var oDiv = document.getElementById("div1"); var oInput = document.getElementById("input1"); for(var i=0;i<aLi.length;i++){ aLi[i].ondragstart = function (ev){ var ev = ev||window.event; var aP = this.getElementsByTagName("p"); ev.dataTransfer.setData("title",aP[0].innerHTML); ev.dataTransfer.setData("money",aP[1].innerHTML); } oDiv.ondragover = function(ev){ var ev = ev||window.event; ev.preventDefault(); } } oDiv.ondrop = function (ev){ var ev = ev||window.event; ev.preventDefault(); var sTitle = ev.dataTransfer.getData("title"); var sMoney = ev.dataTransfer.getData("money"); var cP = document.createElement("p"); this.appendChild(cP); var span1 = document.createElement("span"); span1.className = "box1"; span1.innerHTML = "1"; cP.appendChild(span1); var span2 = document.createElement("span"); span2.className = "box2"; span2.innerHTML = sTitle; cP.appendChild(span2); var span3 = document.createElement("span"); span3.className = "box3"; span3.innerHTML = sMoney; cP.appendChild(span3); json[sTitle]=1; } } </script>
需要注意的说里面的方法:
ondragstart 是当被拖拽元素开始拖动时发生的事件。
ondragover 是被拖拽元素拖动到目标元素身上时发生连续触发的事件,是应该添加到目标元素身上的事件。它是有默认事件的,只有将它的默认事件阻止了,才能实现ondrog事件。
ondrog 是被拖拽元素拖到目标元素身上,然后松开鼠标时的事件。这个事件的实现必须阻止ondragover的默认事件,通过ev.preventDefault();因为图片拖动的时候浏览器默认是打开图片的,所以在这个事件里面,我们也需要阻止它的默认事件。ev.preventDefault()。
ev.dataTransfer.setData( , ) 是添加了一个有索引的值。第一个输入的参数就是它的索引,第二个就是它的值。
对立的就是ev.dataTransfer.getData( ),不过它只有一个参数,就是需要得到的值的索引。
在ondrog事件里面动态的添加购物车里面的数据。通过appendChild加入购物车这个div里面去。
但是此时能发现一个问题,此时当添加重复的书进去的时候,它是另外添加了一个子元素,我们需要的是应该在原来有的子元素上的数量进行累加才对。
所以对ondrog事件里面的内容进行改进:
首先增加了几个全局变量:
1 var oInput = document.getElementById("input1"); 2 var json = {}; 3 var allMoney = null;
然后使用在ondrog事件里面:
1 if(!json[sTitle]){ 2 var cP = document.createElement("p"); 3 this.appendChild(cP); 4 var span1 = document.createElement("span"); 5 span1.className = "box1"; 6 span1.innerHTML = "1"; 7 cP.appendChild(span1); 8 var span2 = document.createElement("span"); 9 span2.className = "box2"; 10 span2.innerHTML = sTitle; 11 cP.appendChild(span2); 12 var span3 = document.createElement("span"); 13 span3.className = "box3"; 14 span3.innerHTML = sMoney; 15 cP.appendChild(span3); 16 json[sTitle]=1; 17 } 18 else{ 19 var oBox1 = document.getElementsByClassName("box1"); 20 var oBox2 = document.getElementsByClassName("box2"); 21 var oBox3 = document.getElementsByClassName("box3"); 22 for (var i=0;i<oBox2.length;i++){ 23 if(oBox2[i].innerHTML == sTitle){ 24 oBox1[i].innerHTML = parseInt(oBox1[i].innerHTML)+1; 25 oBox3[i].innerHTML = parseInt(oBox3[i].innerHTML)+parseInt(sMoney)+"元"; 26 } 27 } 28 } 29 if(!allMoney){ 30 allMoney = document.createElement("div"); 31 allMoney.className = "allMoney"; 32 } 33 34 var oBox3 = document.getElementsByClassName("box3"); 35 var tempMoney = 0; 36 for(var i =1;i<oBox3.length;i++){ 37 tempMoney+=parseInt(oBox3[i].innerHTML); 38 } 39 40 allMoney.innerHTML = "总价:"+tempMoney+"元"; 41 42 oDiv.appendChild(allMoney); 43 44 } 45 46 47 oInput.onclick = function () { 48 alert("你需要购买商品的总价为"+allMoney.innerHTML); 49 }
在这里通过一个Json[sTitle]来判断购物车里面是否已经有了这本书,,如果没有就进行动态的添加,有的话就通过类名,找到所有已经存在购物车里面的书的数量,名字和价格,用
一个for循环和书的名字来找到那本书的已有数量和价格,进行累加。
最后再添加了总价格的显示和提交按钮的一个效果。