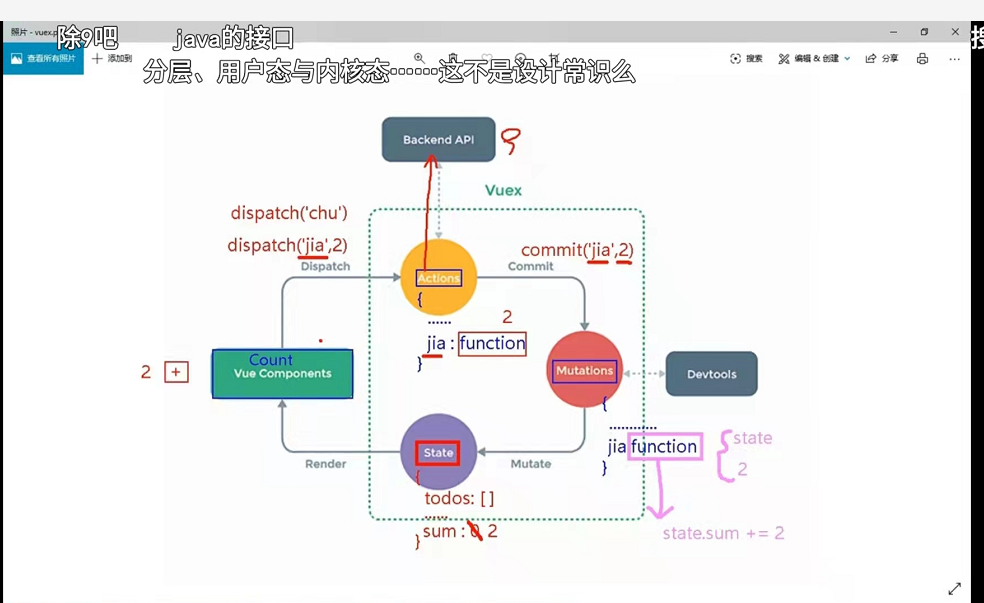
上个原理图

先安装vuex插件

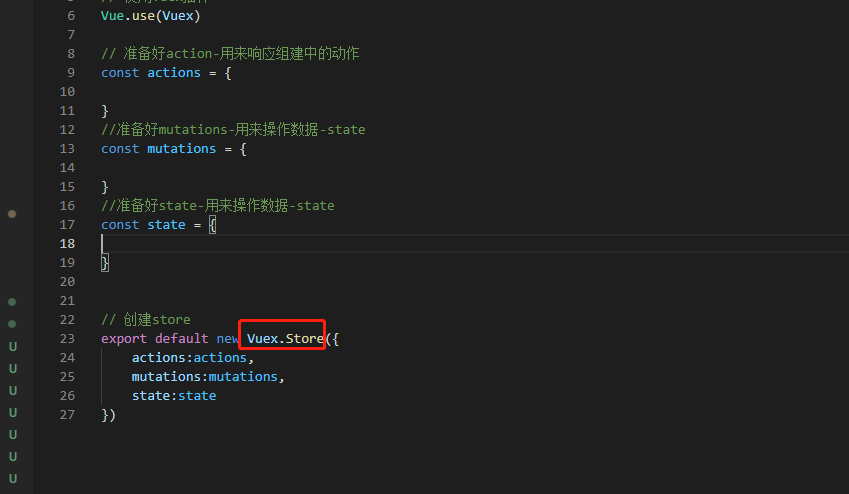
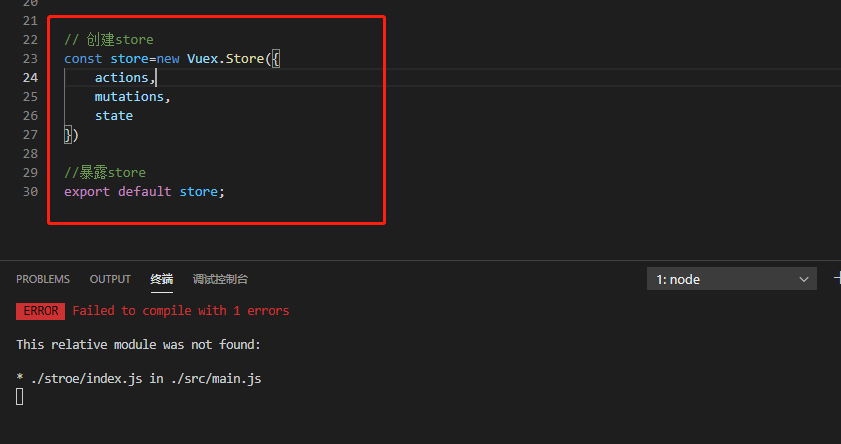
在这里,我new一个store的目的是管理上main的三个东西,所以当我在创建他的时候,我要给他传人一个配置对象。就是那三个玩意
但是你会发现,下面两个是一样的。
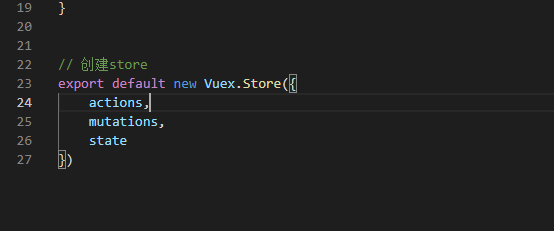
这就触发了,当对象里的key和保存对应值的变量重名了,就可以出发对象的简写形式了。大胆该厂下面这样:

因为有export default,这里相当于创建,并导出了store,但是呢
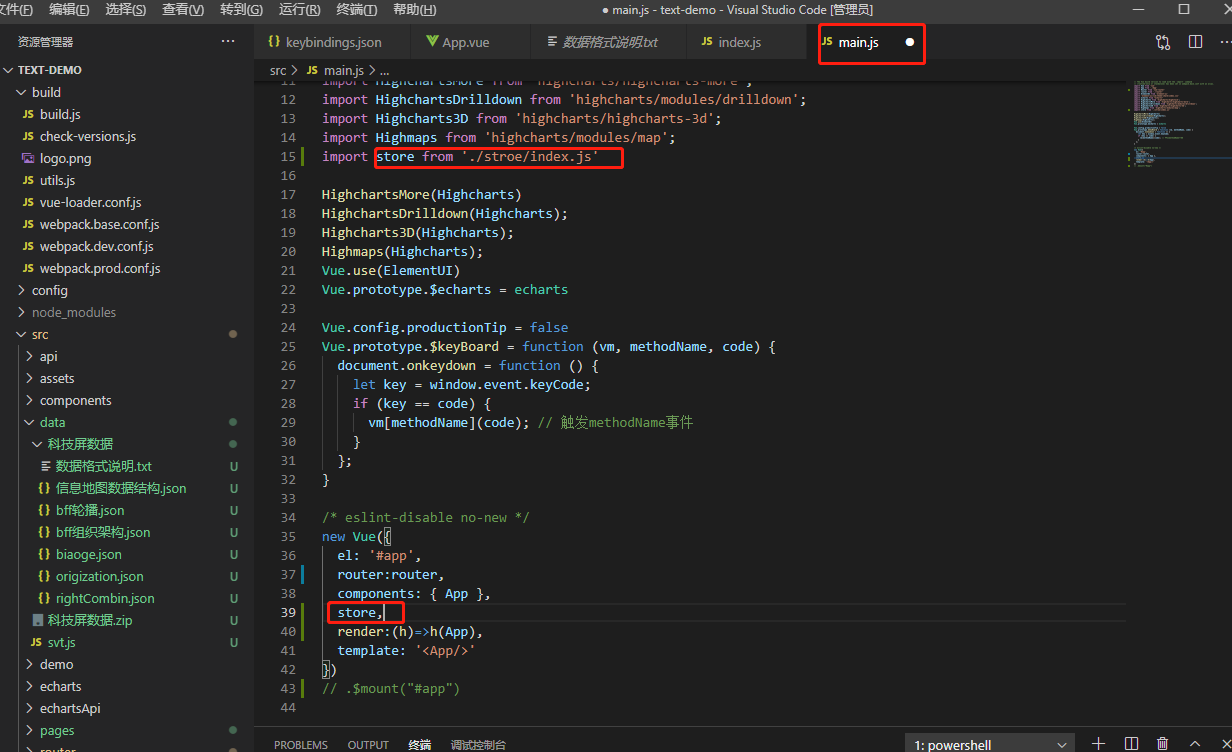
在vm和vc上,看不到这store吧,对吧,还没有挂载在vm实例上呢。所以还要去编辑main.js
来来来,暂给store用起来。这里有个很细的细。就是你如果引入的是某个a文件下的index.js文件,实际上写到a文件夹的路径就可以了,捡手机是认识的,因为默认就引文件下名为index.js的文件。(但是如果文件下没有index,那就报错)

现在,vm,vc实例上,应该有这个$store鸟,em报错,写错了,你不生面变量,你暴露个毛啊(后来发现不是这个原因,是from后面路径写错了)

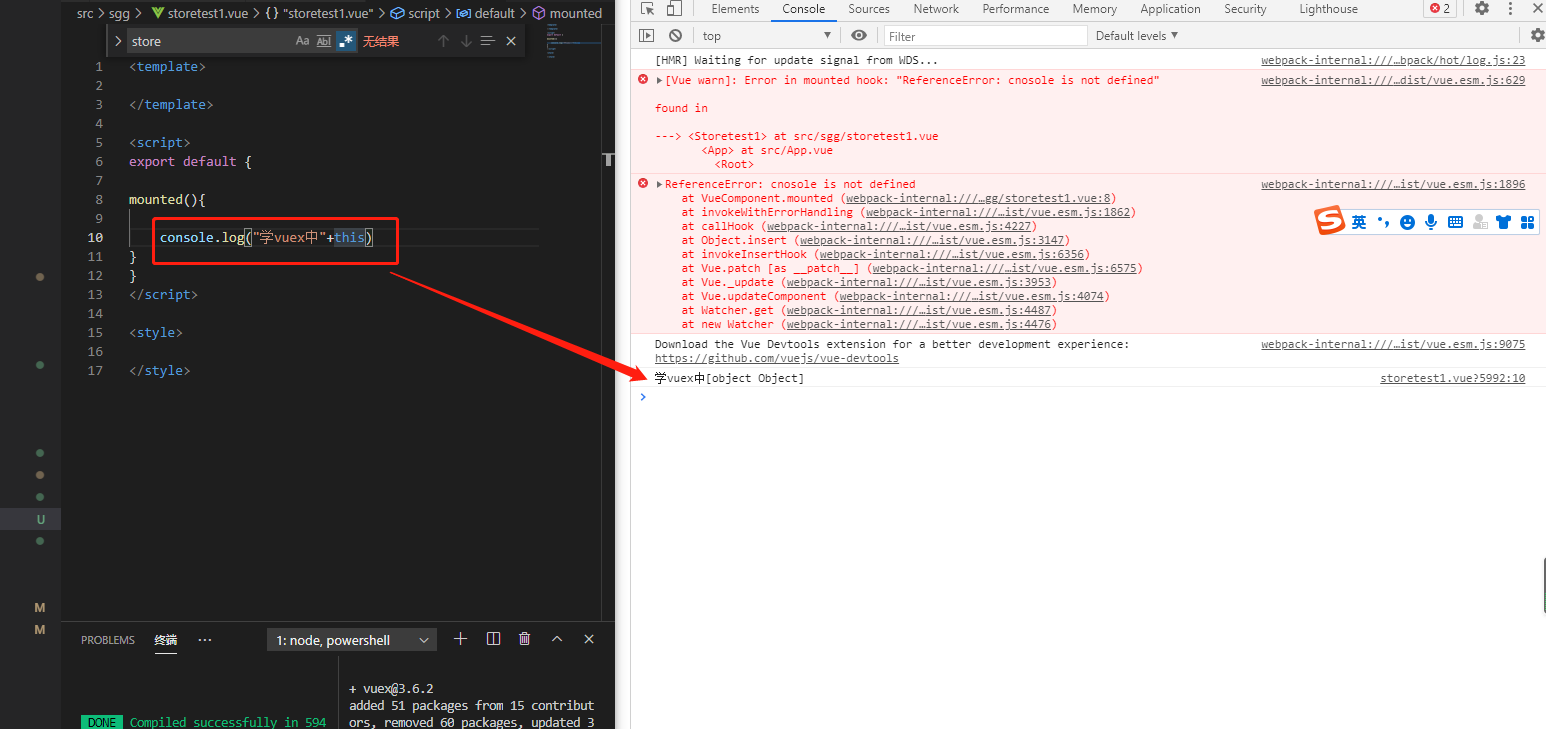
验证一下

额,不对劲了,预期赢啊是打赢vc实例才对啊,怎么是object object了,
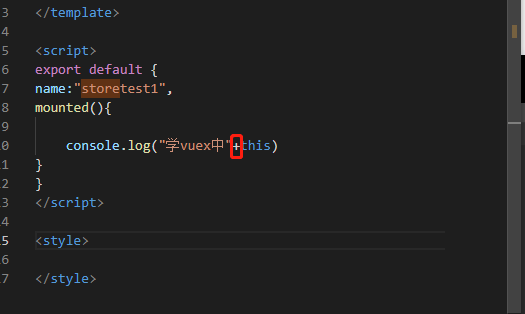
找到原因了,挺奇葩是,因为我用了加号,把它和字符串凭借在了一起。(等于这个字符串类型和object对象拼接在一起,拼成了一个字符串)

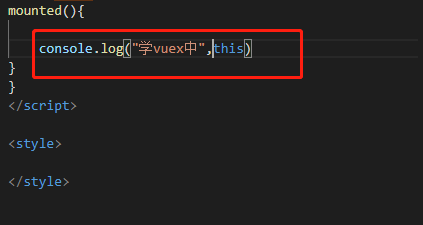
换掉,这样鞋,ok了

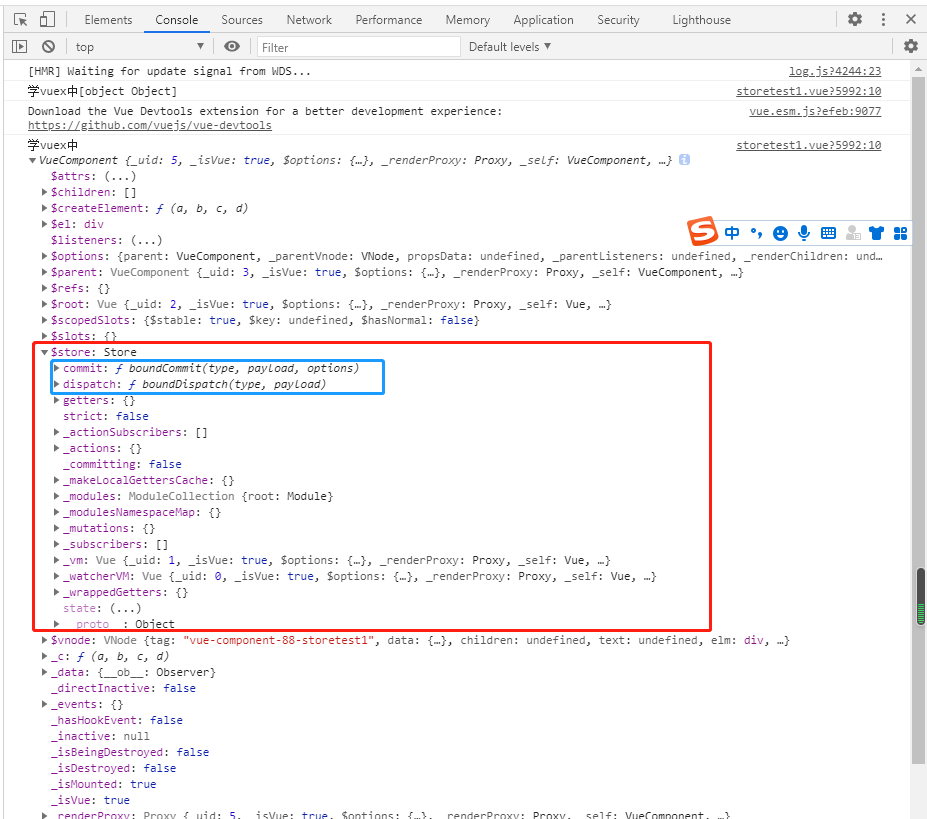
我看到了一个强大的store

并且他下面还有这两个api dispatch(分发)和commit(提交);妙啊
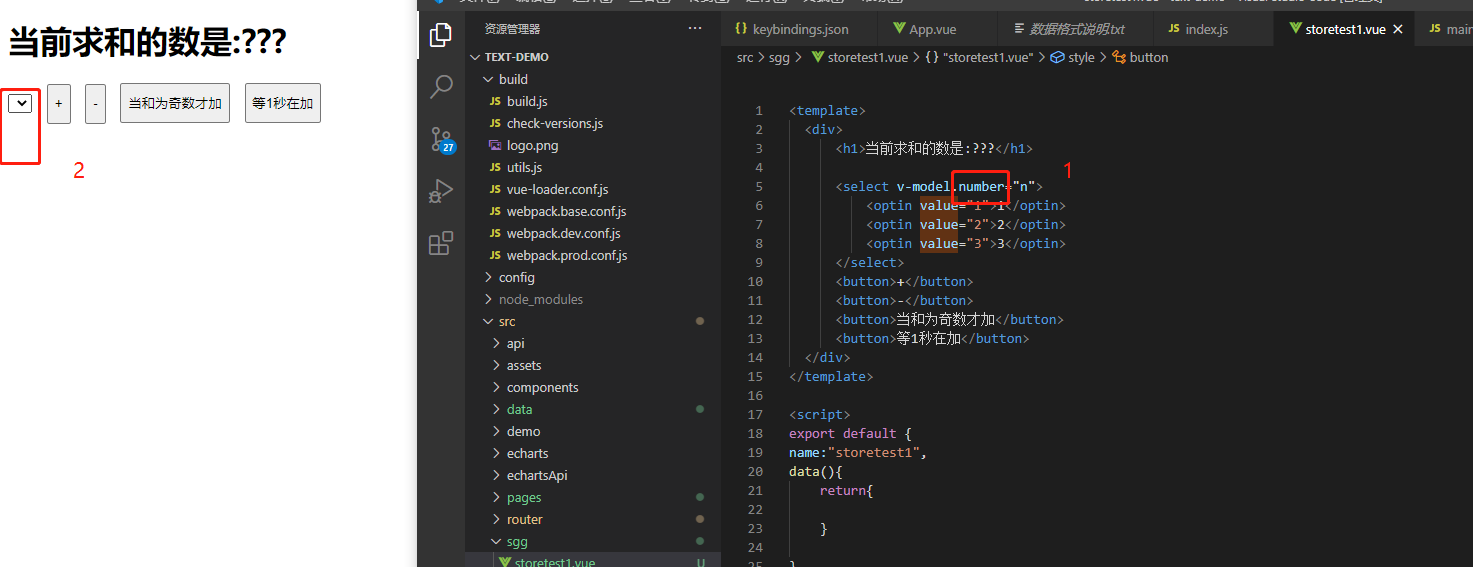
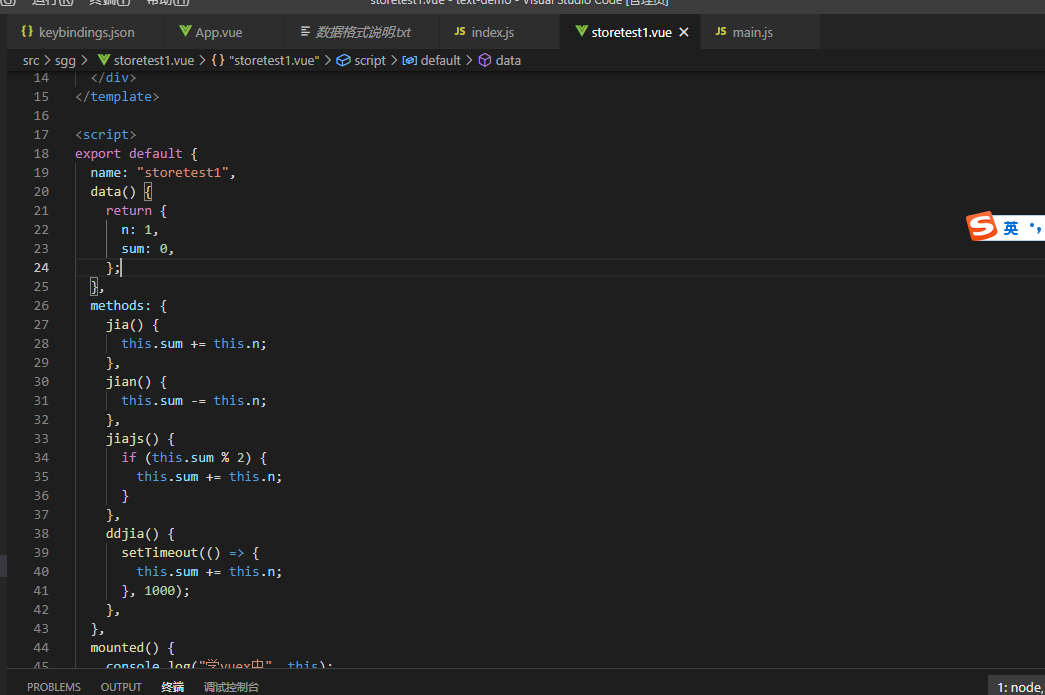
开始了,实例做起来(先来个普通vue写的)
这里有一点:注意,v-model需要加上.number

或者也可以,将option的value='1'变成绑定属性的形式,:value="1",这样后面引号中的东西就都当成js表达是去解释,解释成数字一。不然的话,你开始n定义成2,但是选了2之后,这里n将变成字符创。可想sum会怎样

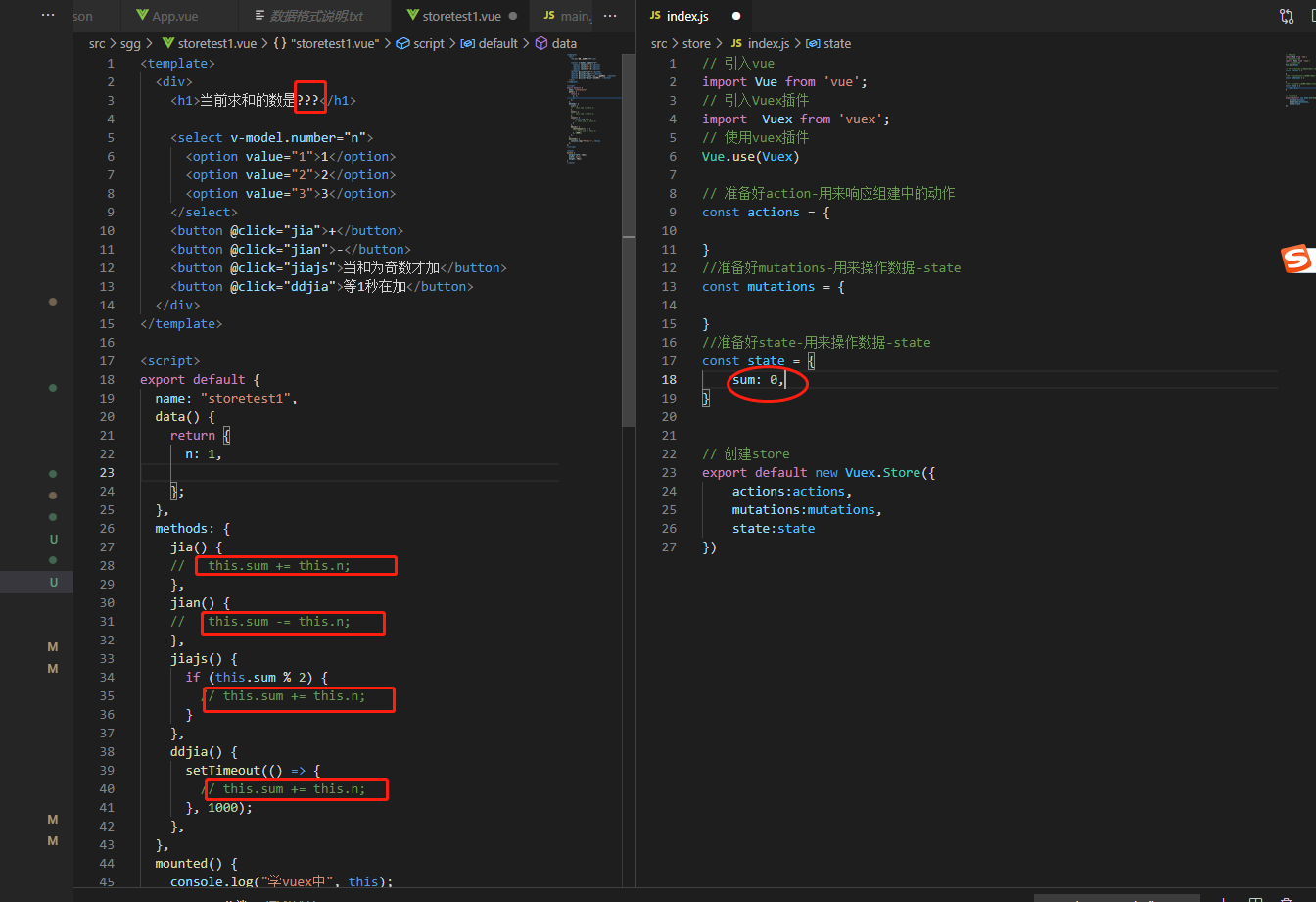
(再来个用store写的)
sum有关全部注释掉,再把咱sum请过来state下

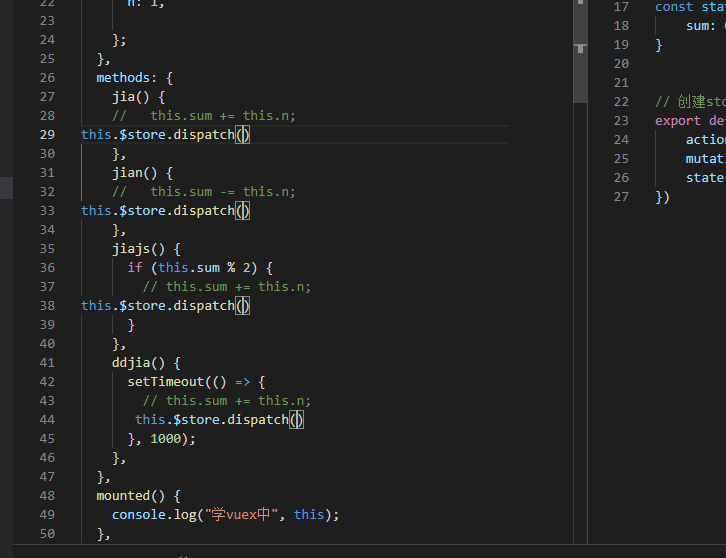
ok,接口吊起来

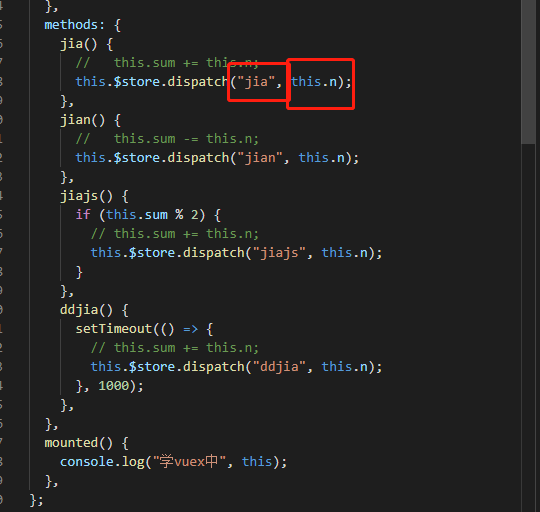
天参数,第一个参数是动作类型,指向action中的function,第二个入参是组建中的某变量

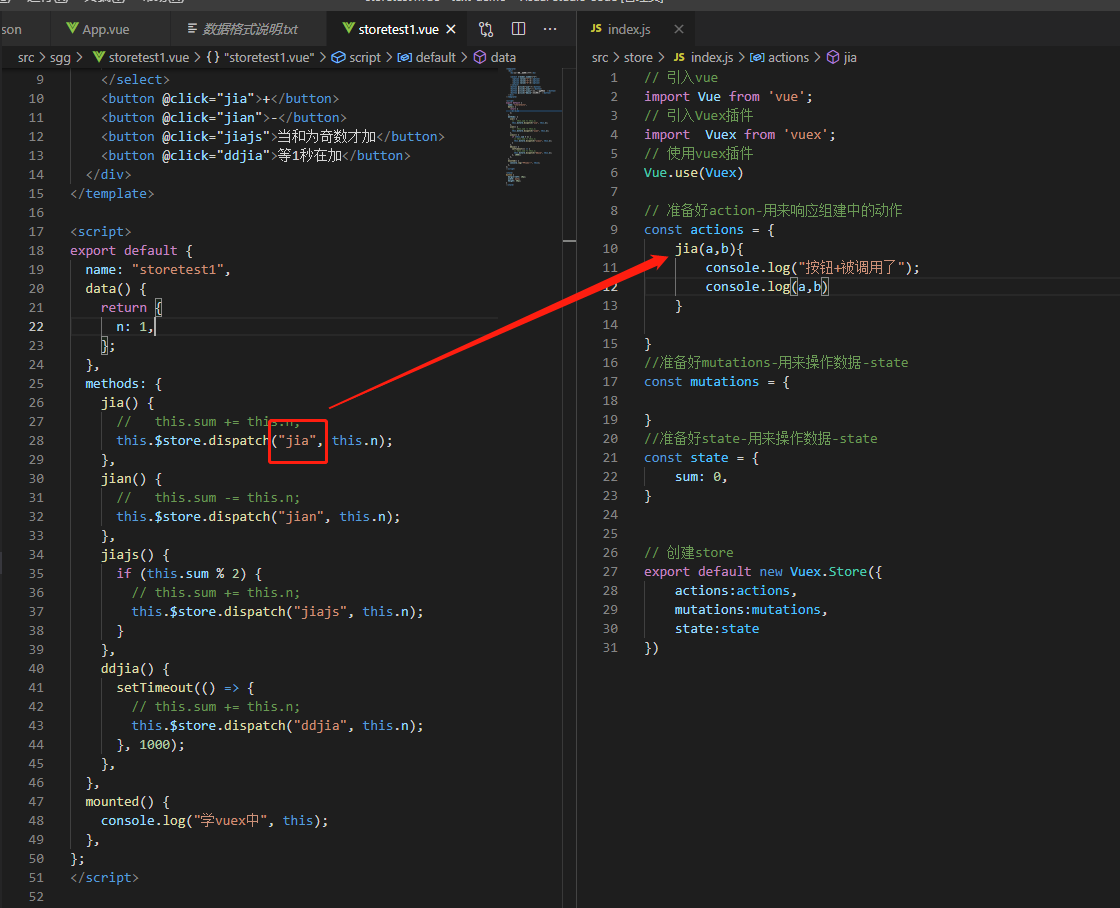
这个动作类型指向,action中的方法

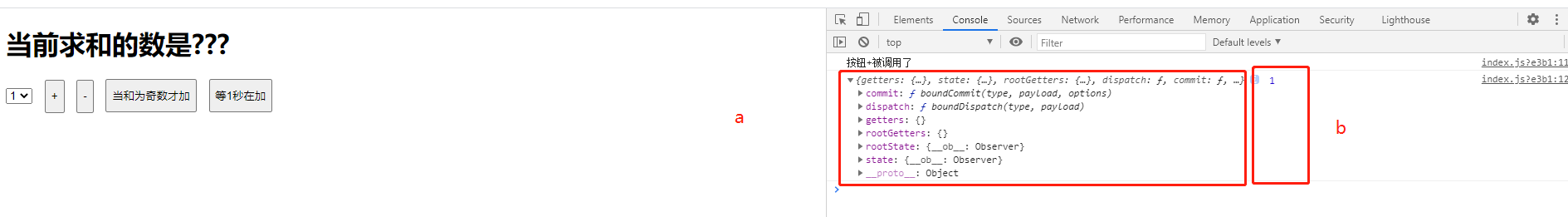
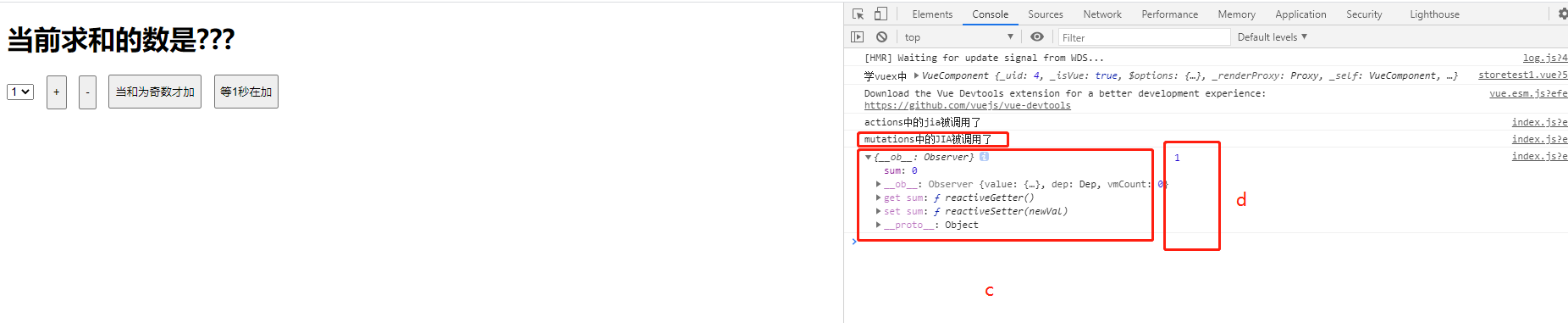
那么这个,a b参数是啥玩意呢,打赢看看

咦,看着像一个小store还有就是那个值n了
其实呢,这里a的真正的含义是上下文,就是说vue觉得你现在要流程走下去,要一些东西对吧;起码,你还要接着掉commit押,但是他没有直接把commit给action(这个帮你点单的服务员),而是体贴的吧你所有可能用到的东西,包裹成一个对象,放到上下文中给了你。
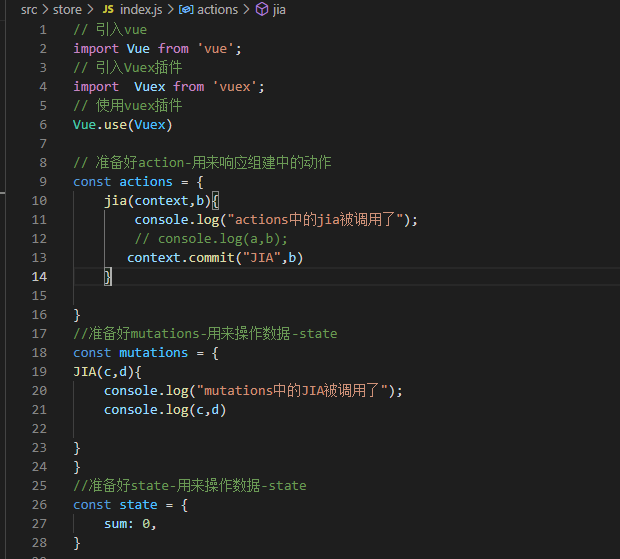
所以下面怎么写呢

一跑,显然,看到c后,现在我们可以操作sum了

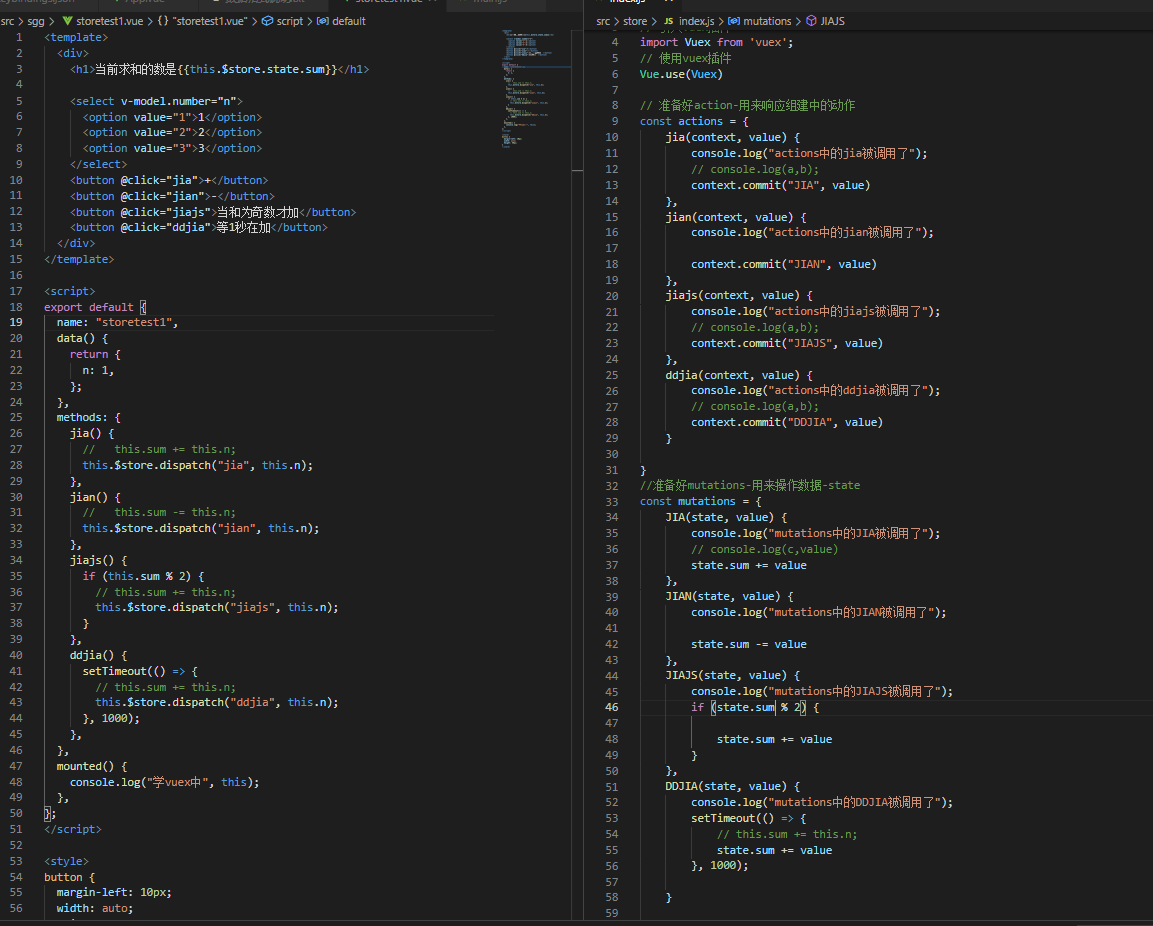
行了,可以整个写完了,代码上

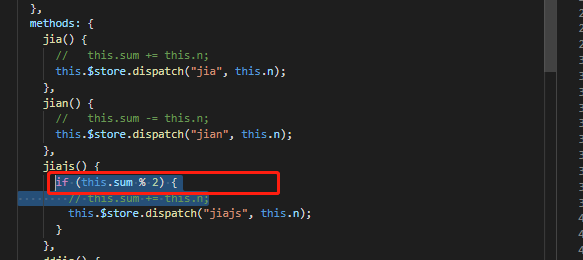
等奇数加没用,这里错了,去掉

成了,溜了,睡觉去了
后面有空在研究下action能做那些事情,和vuex调试工具。