1、博客链接与Github项目地址
2、具体分工
林闽沪负责后端,颜志鹏负责前端,接口使用共同讨论
3、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 45 | 60 |
| Estimate | 估计这个任务需要多少时间 | 40 | 40 |
| Development | 开发 | 800 | 1000 |
| Analysis | 需求分析 (包括学习新技术) | 180 | 240 |
| Design Spec | 生成设计文档 | 60 | 100 |
| Design Review | 设计复审 | 90 | 120 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 45 |
| Design | 具体设计 | 200 | 220 |
| Coding | 具体编码 | 660 | 900 |
| Code Review | 代码复审 | 45 | 70 |
| Test | 测试(自我测试,修改代码,提交修改) | 120 | 200 |
| Reporting Standard | 报告 | 30 | 45 |
| Test Repor | 测试报告 | 60 | 60 |
| Size Measurement | 计算工作量 | 20 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 2440 | 3180 |
4、解题思路描述与设计实现说明
网络接口的使用
这次时间比较紧张,我们选择了Web端,接口是JS类型的:
function login(){
var name=document.getElementById('username').value;
var psw=document.getElementById('userpsw').value;
var data={
"username":name,
"password":psw
}
$.ajax({
url:'https://api.shisanshui.rtxux.xyz/auth/login',
type:'POST',
data:JSON.stringify(data),
headers:{
"Content-Type":'application/json'
},
success:function(data){
localStorage.setItem("token",data['data']['token']);
localStorage.setItem("userid",data['data']['user_id']);
window.location.href='game.html';
},
error:function(data){
alert("登录异常,请重试");
}
});
}
function query(){
var username=document.getElementById('queryUser').value;
$.ajax({
url:'https://api.shisanshui.rtxux.xyz/history?player_id='+username+'&limit=3&page=1',
type:'GET',
dataType:'json',
headers:{
'X-Auth-Token':localStorage.getItem('token')
},
success:function(data){
console.log(data);
},
error:function(data){
alert('查询失败,请重试');
}
});
}
function logout(){
if (localStorage.getItem('token')!=null){
$.ajax({
url:'https://api.shisanshui.rtxux.xyz/auth/logout',
type:'POST',
headers:{
"Content-Type":'application/json',
"X-Auth-Token":localStorage.getItem('token')
},
dataType:'json',
success:function(data){
localStorage.removeItem('token');
localStorage.removeItem('userid');
localStorage.removeItem('gameid');
localStorage.removeItem('card');
window.location.href='login.html';
},
error:function(data){
alert("注销失败,请重试");
}
});
}
}
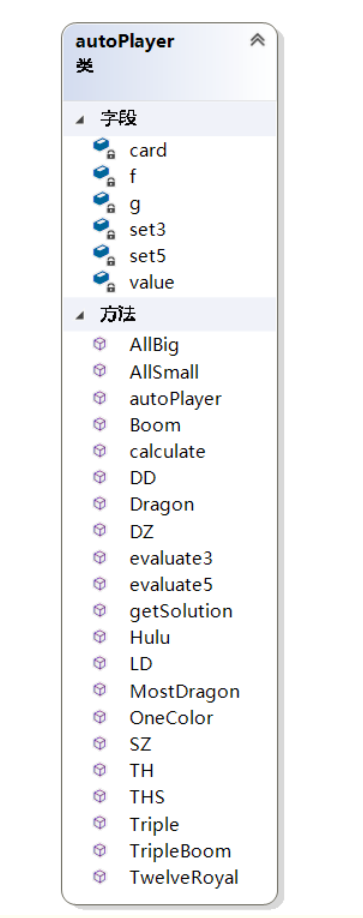
代码组织与内部实现设计(类图)

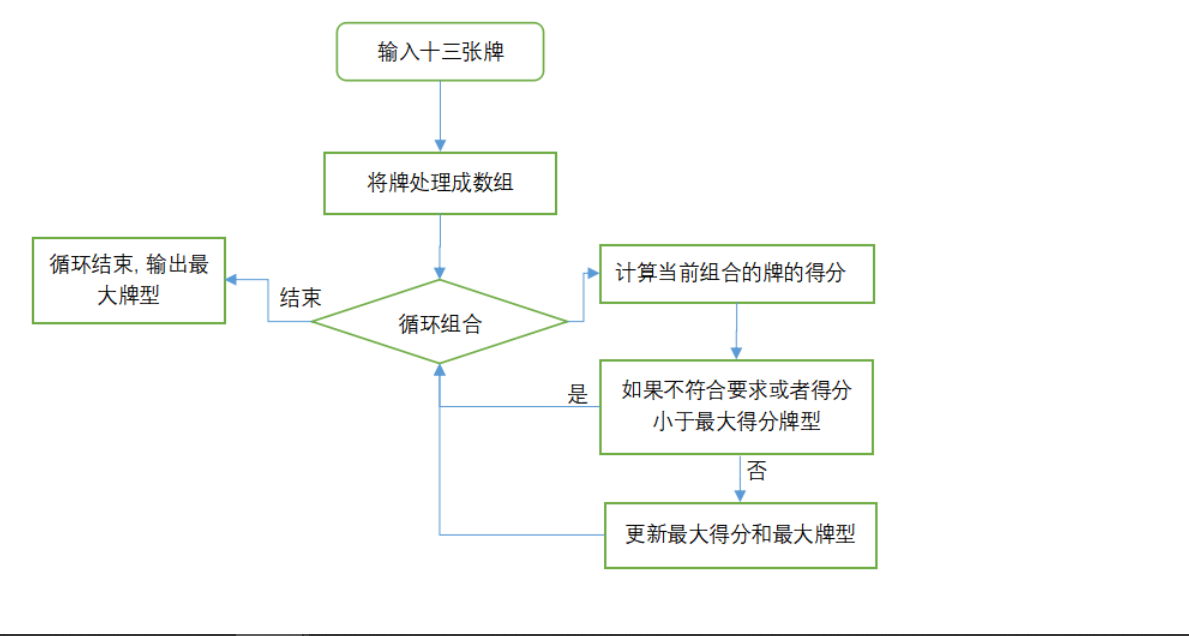
算法的关键与关键实现部分流程图
算法关键:
Step.1将牌型处理成数组,进行排列组合,使得所有的牌型都计算出来。
Step.2在保留一个最大的得分值和得分牌型,之后遍历所有的组合,计算每一种牌型得分,如果这种牌型符合条件,且得分大于之前的最大得分,则更新最大的得分值和得分牌型。
Step.3便利完所有牌型之后,最大的得分牌型就是我们要出的牌型。
流程图:

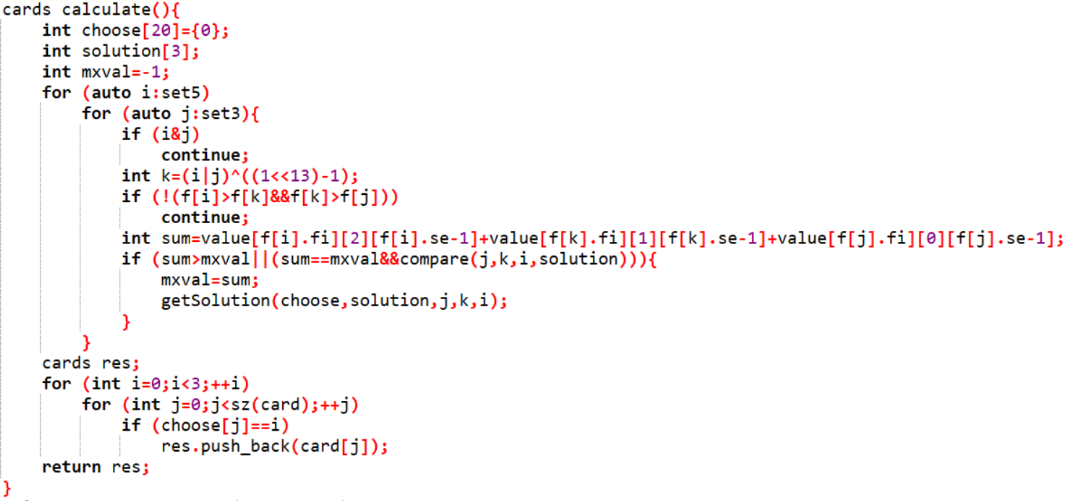
5、关键代码解释

上述代码即预处理各种选3张、选5张方案下的最大牌型等级

上述代码通过一些简单的位运算来保证选牌方案的组合的合法性,同时也要保证三墩牌型等级的单调性,然后累加评估价值,尝试更新当前最优方案即可。
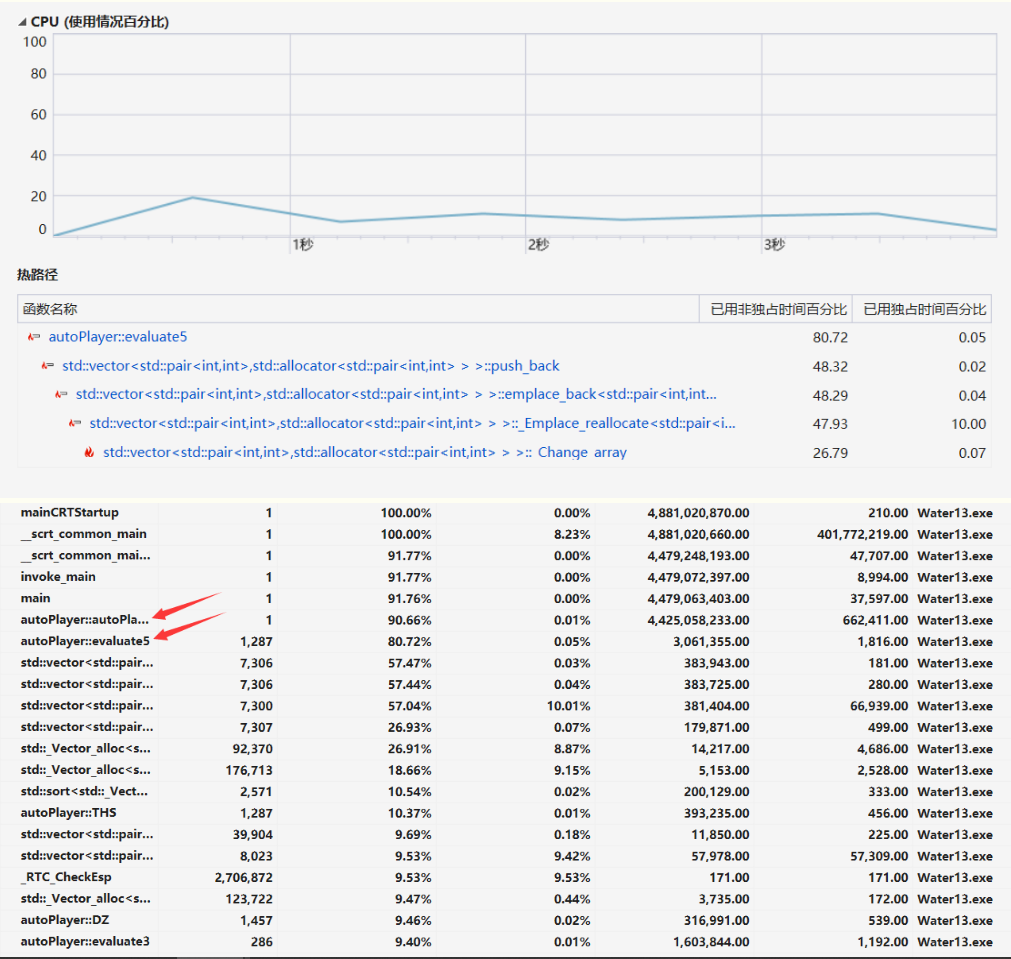
6、性能分析与改进
展示性能分析图和程序中消耗最大的函数

由上可知,用于初始化的构造函数和判断牌型的函数开销最大。
算法的改进
改进前的思路:先进行判断,判断是否为特殊牌型,之后再枚举所有牌型,得出最大出牌方案。
改进后的思路:直接枚举所有牌型得出的方案就会是最大牌型,减少了消耗。
7、单元测试

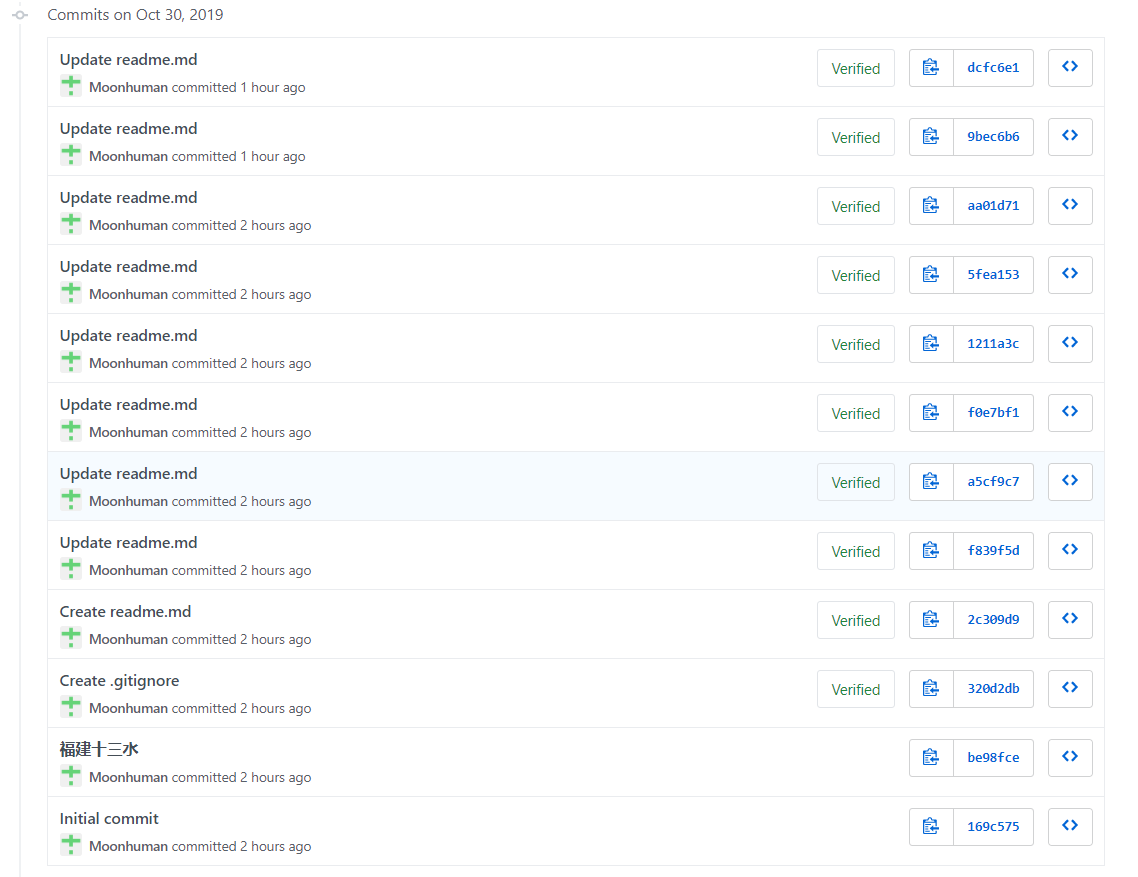
8、贴出Github的代码签入记录

9、遇到的代码模块异常或结对困难及解决方法
问题描述1:没有接触过学网页界面的制作,得要从零学起
做过哪些尝试:刚开始在菜鸟教程自学后面去慕课网看视频跟着老师学习
是否解决:问题都基本解决了
有何收获:学习了如何制作网页,以及自学能力有所提高
问题描述2:学习方法和新知识的运用,项目实战能力不强。
做过哪些尝试:向在这方面技术精通的学长和同学取经,给了我很多方向和指导意见。
是否解决:问题都基本解决了
有何收获:提高了与人沟通交流的能力
10、评价你的队友
- 值得学习的地方
我的队友认真负责,承担了这次结对编程作业的大部分任务。他擅长学习,遇到新的知识吸收的很快,遇到问题会想办法极力解决。在美术设计方面很有灵感和潜力,编码能力也很强,让我这回躺的很舒服。 - 需要改进的地方
需要更加投入到学习研究之中,要变得更有耐心。
11、学习进度条
| 第N周 | 新增代码(行) | 累积代码(行) | 本周学习耗时(小时) | 累积学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 15 | 15 | 学会了原型设计工具Axure的基本使用方法,提高了审美 |
| 2 | 310 | 310 | 25 | 40 | 开始学习网页制作,并着手于算法设计 |
| 3 | 490 | 800 | 40 | 80 | 网页制作基本成型;算法设计还差边角的修改 |
| 4 | 300 | 1100 | 33 | 113 | 基本完成ai和ui制作 |