---恢复内容开始---


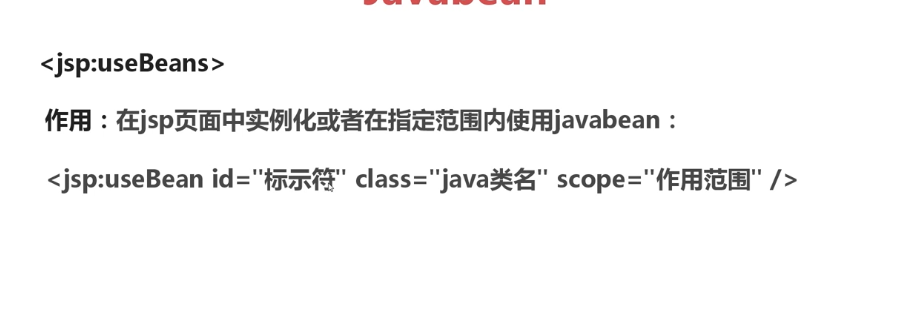
<%@page import="java.text.SimpleDateFormat"%> <%@page import="java.util.*"%> <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>标题</title> </head> <body> <h1>使用useBean方式创建javabean的实例</h1> <hr> <jsp:useBean id="myUser" class="com.javabean.po.User" scope="page"></jsp:useBean> 用户名:<%=myUser.getUserName() %><br> 密码:<%=myUser.getPassword() %><br> </body> </html>

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>setProperty登录</title> </head> <body> <h1>setProperty登录</h1> <hr> <form action="setPropertyLogin.jsp" name="loginForm" method="post"> <table> <tr> <td>用户名:</td> <td><input type="text" name="userName" /></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="password" /></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="登录" /></td> </tr> </table> </form> </body> </html>
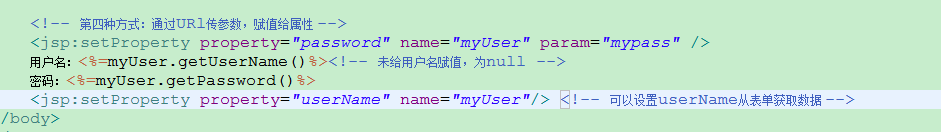
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>setProperty</title> </head> <body> <jsp:useBean id="myUser" class="com.javabean.po.User" scope="page"></jsp:useBean> <h1>setProperty动作元素</h1> <hr> <!-- 第一种方式:根据表单自动匹配所有属性 property="*" name="myUser" 根据表单名字匹配--> <jsp:setProperty property="*" name="myUser"/> 用户名:<%=myUser.getUserName() %> 密码:<%=myUser.getPassword() %> </body> </html>