20175103王伟泽 Exp 8 Web基础
一、实验前准备
1.实践内容
- Web前端:HTML
- Web前端:JavaScript
- Web后端:MySql基础
- Web后端:编写PHP网页
- SQL注入:XSS攻击
2.实践要求
- Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。 - Web后端:MySQL基础
正常安装、启动MySQL,建库、创建用户、修改密码、建表。 - Web后端
编写PHP网页,连接数据库,进行用户认证;
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。 - 最简单的SQL注入,XSS攻击测试
3.预备知识
1)SQL注入
SQL注入即是指web应用程序对用户输入数据的合法性没有判断或过滤不严,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,在管理员不知情的情况下实现非法操作,以此来实现欺骗数据库服务器执行非授权的任意查询,从而进一步得到相应的数据信息。
2)GET POST之间的区别
- GET在浏览器回退时是无害的,而POST会再次提交请求。
- GET产生的URL地址可以被Bookmark,而POST不可以。
- GET请求会被浏览器主动cache,而POST不会,除非手动设置。
- GET请求只能进行url编码,而POST支持多种编码方式。
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
- GET请求在URL中传送的参数是有长度限制的,而POST么有。
- 对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
二、实验内容
1.Web前端
首先在控制台输入指令service apache2 start来开启Apache服务。
在浏览器中输入Kali IP打开Apache的默认网页。

先准备一个能提交用户名密码的login.html页面并放到路径/var/www/html之下,代码如下。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>login</title>
</head>
<style type="text/css">
body{
background-image:url(/var/www/html/image.jpg)
}
</style>
<body>
<div align="center" style="padding-top: 50px;">
<form action="login" method="post" name="login" >
<table width="740" height="300" >
<tr height="30">
<td colspan="2"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%">用户名:</td>
<td><input type="text" value="" name="username" id="username"/></td>
<td width="30%"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%">密 码:</td>
<td><input type="password" value="" name="password" id="password"/></td>
<td width="30%"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%"><input type="submit" value="登录"/></td>
<td align="center"><input type="button" name="close" value="关闭" οnclick="window.close();" /></td>
<td width="30%"></td>
</tr>
</table>
</form>
</div>
</body>
</html>
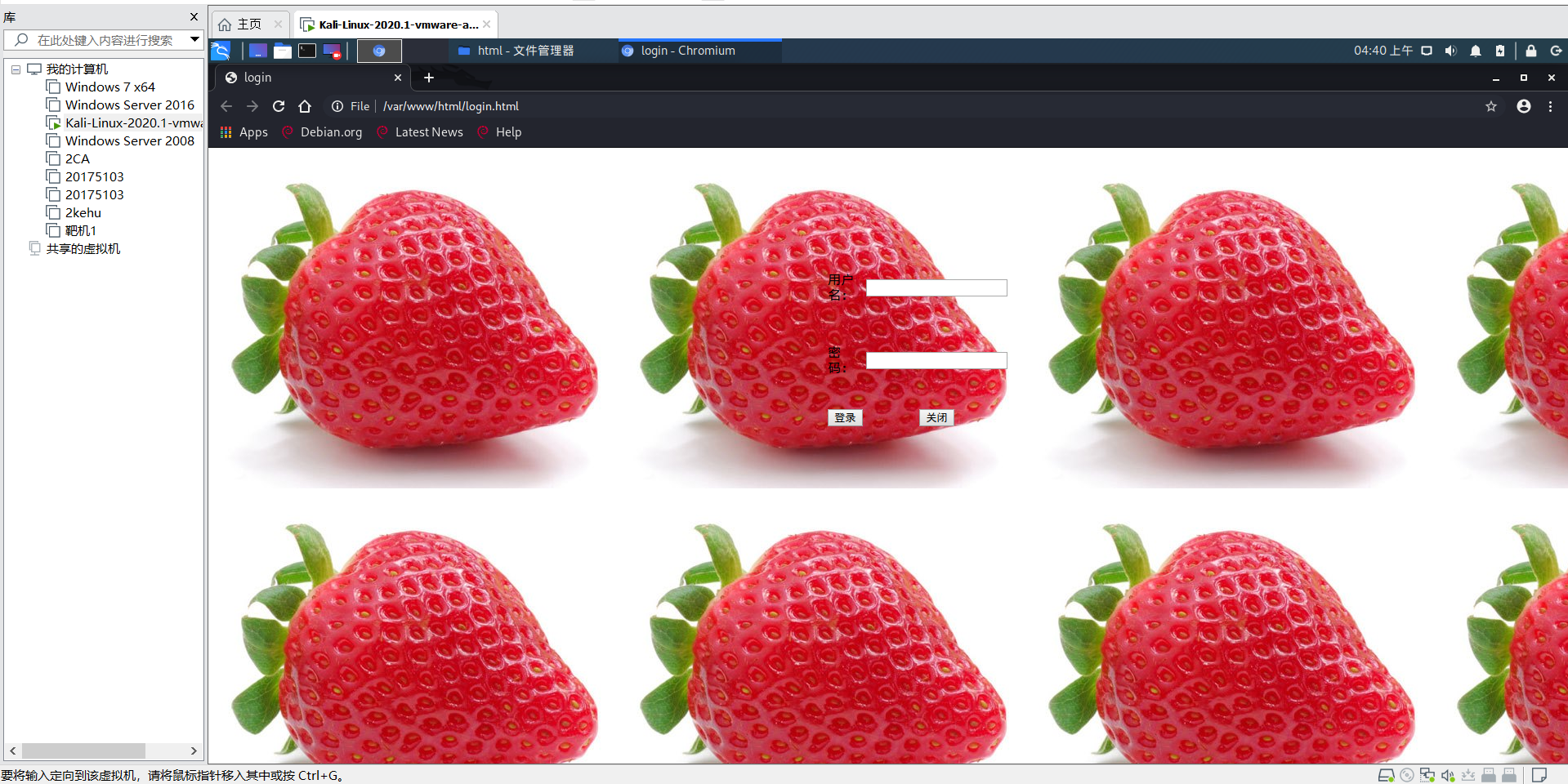
然后进入登陆界面。

2.Web前端:JavaScript
我们新建一个register.html;基于上面的代码,我们接下来写一个在用户名或密码为空时会弹出的一个jsp警告,代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>login</title>
<script type="text/javascript">
function resetValue(){
document.getElementById("username").value="";
document.getElementById("password").value="";
}
</script>
</head>
<style type="text/css">
body{
background-image:url(/var/www/html/timg.jpg)
}
</style>
<body>
<div align="center" style="padding-top: 50px;">
<form action="login.php" method="POST" name="login" >
<table width="740" height="300" >
<td colspan="2"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%">用户名:</td>
<td><input type="text" value="" name="username" id="username"/></td>
<td width="30%"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%">密 码:</td>
<td><input type="password" value="" name="password" id="password"/></td>
<td width="30%"></td>
</tr>
<tr height="1">
<td width="40%"></td>
<td width="5%"><input type="submit" name="login" value="登录"onClick="return Login()" /></td>
<td align="center"><td align="center"><input type="button" name="close" value="关闭" οnclick="window.close();" /></td></td>
<td width="30%"></td>
</tr>
</table>
</form>
</div>
<script language="javascript">
function Login(){
var Name = document.login.username.value ;
var Pwd = document.login.password.value ;
if ((Name =="") ){
alert("用户名为空!");
return false ;
}
if ((Pwd=="")){
alert("密码为空!");
return false ;
}
}
</script>
</body>
</html>
结果图如下,当用户名或者密码为空时会报错。

3.Web后端:MySQL基础
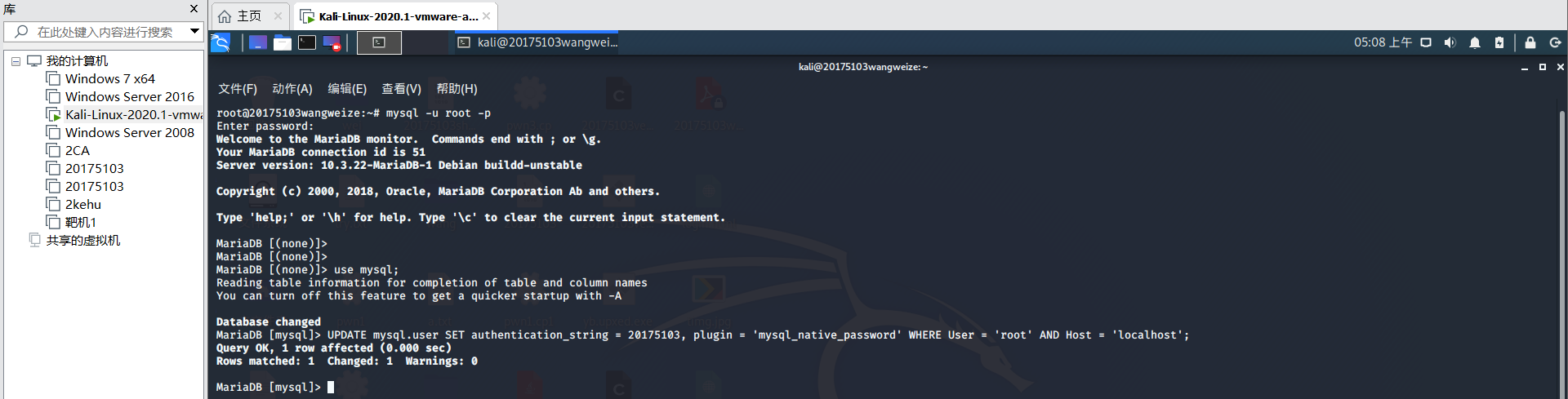
输入指令来开启MySQL服务,输入指令service mysql start,然后输入mysql -u root -p登录,默认密码为空。

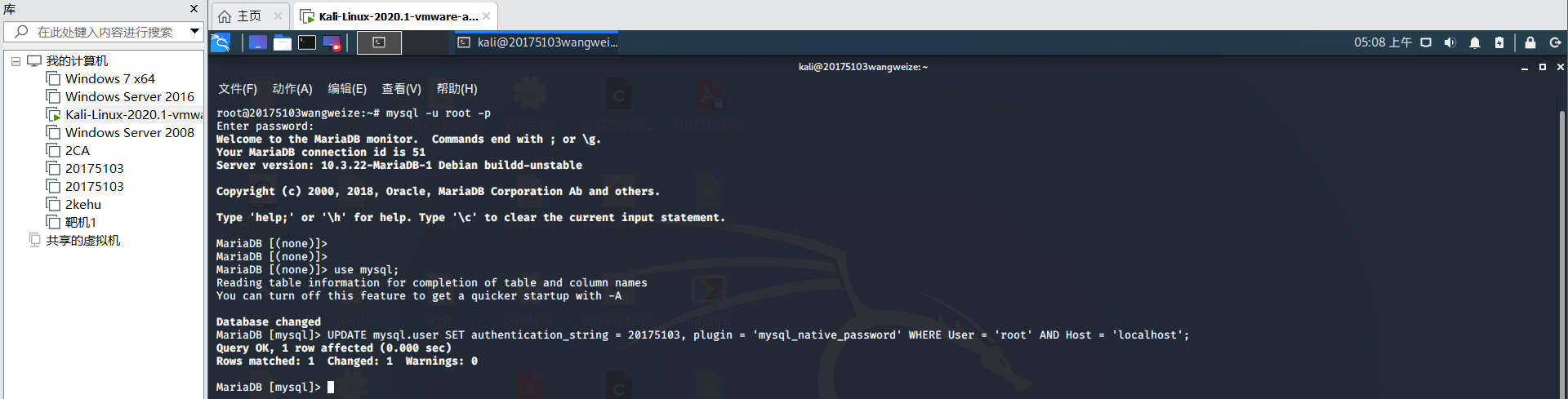
然后输入下面的指令
use mysql;
UPDATE mysql.user SET authentication_string = 20175103, plugin = 'mysql_native_password' WHERE User = 'root' AND Host = 'localhost';

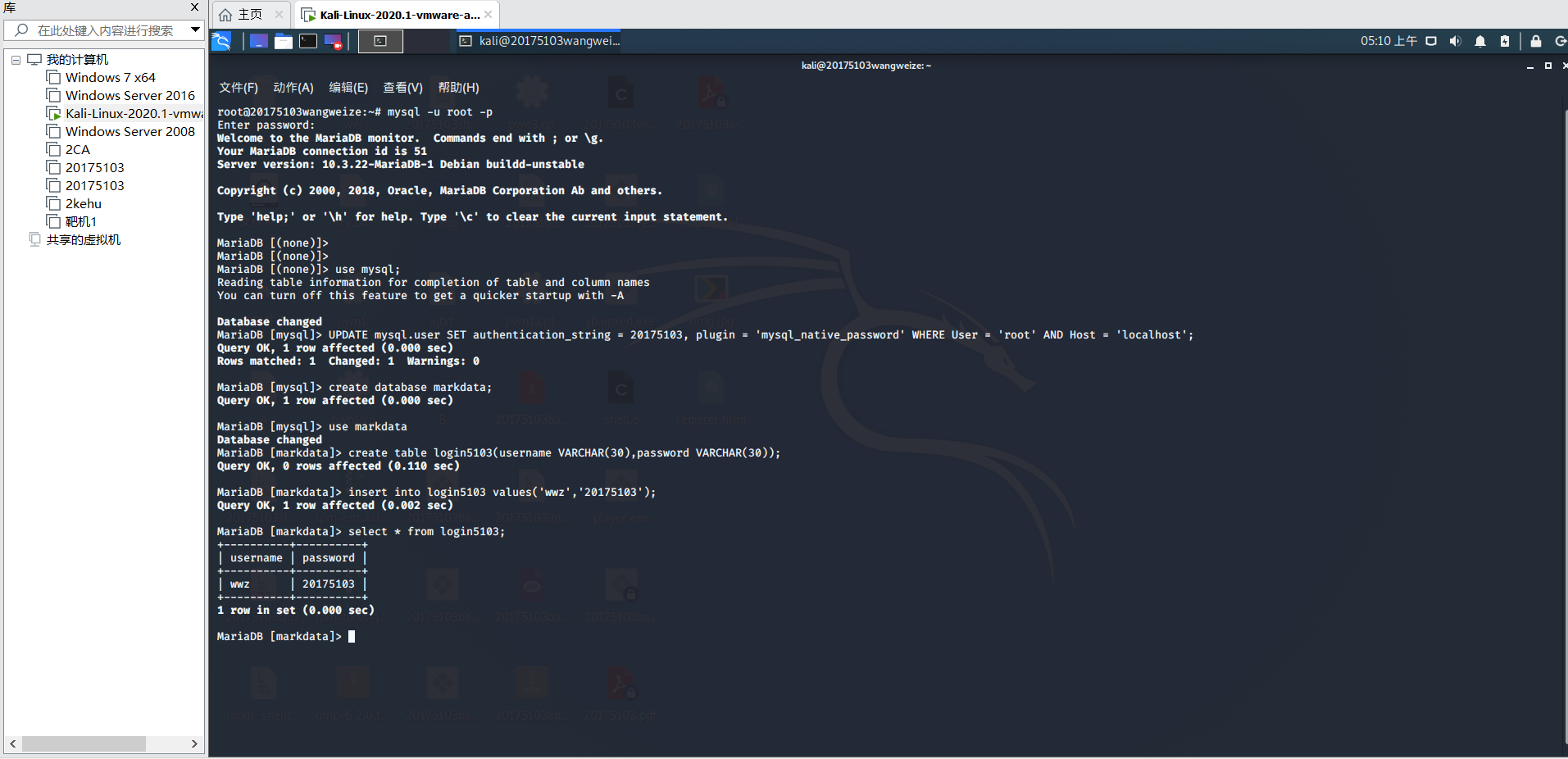
依次输入以下的内容来创建数据库的表,然后插入一条信息。
create database markdata;
use markdata
create table login5103(username VARCHAR(30),password VARCHAR(30));
insert into login5103 values('wwz','20175103');
select * from login5103;

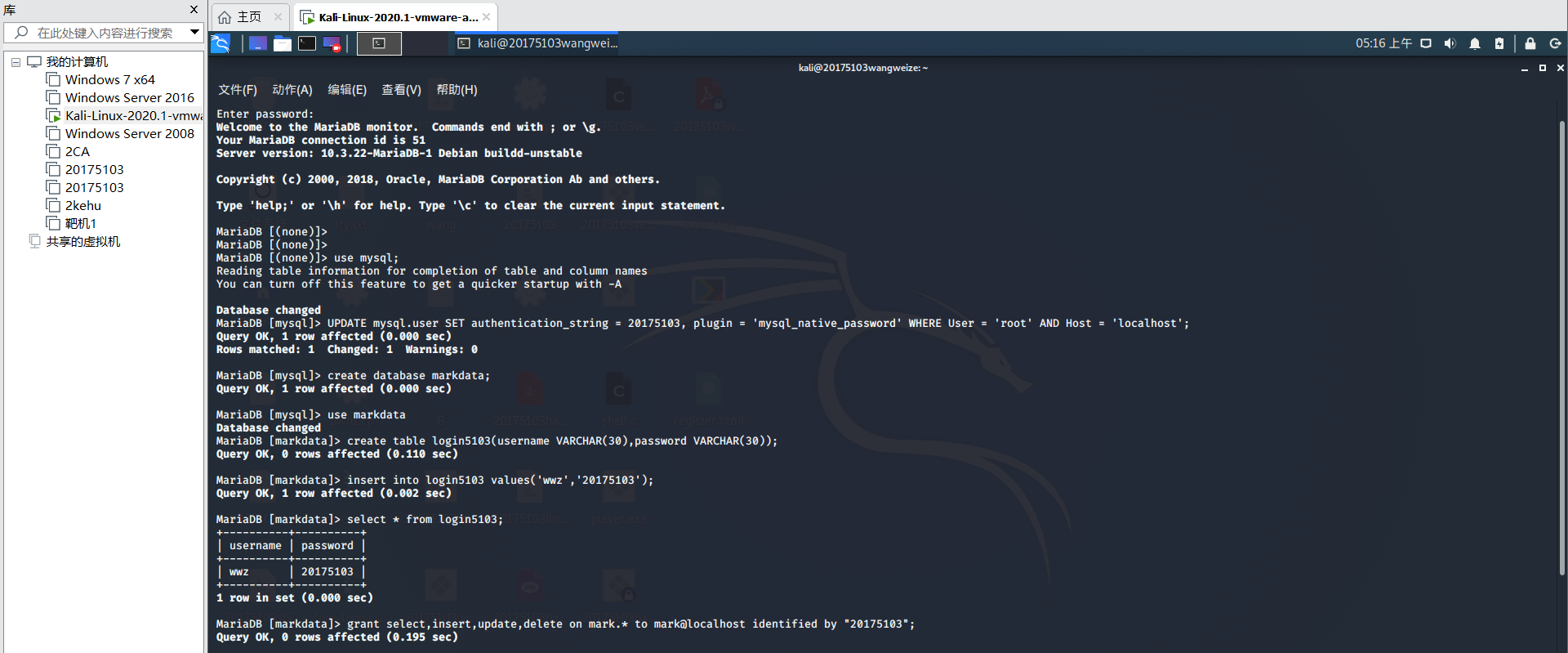
输入如下指令来新建用户,并给它赋予一些权限包括select,insert,update,delete。
grant select,insert,update,delete on mark.* to mark@localhost identified by "20175103";

4.Web后端:编写PHP网页
首先输入如下指令开启Apachec2和MySql服务,并查看地址和占用的端口。
service apache2 start
/etc/init.d/mysql start
netstat -aptn

编写一段代码来进行测试PHP是否可以正常工作,将其放在/var/www/html/下
<?php
include($_GET["a"]);
?>
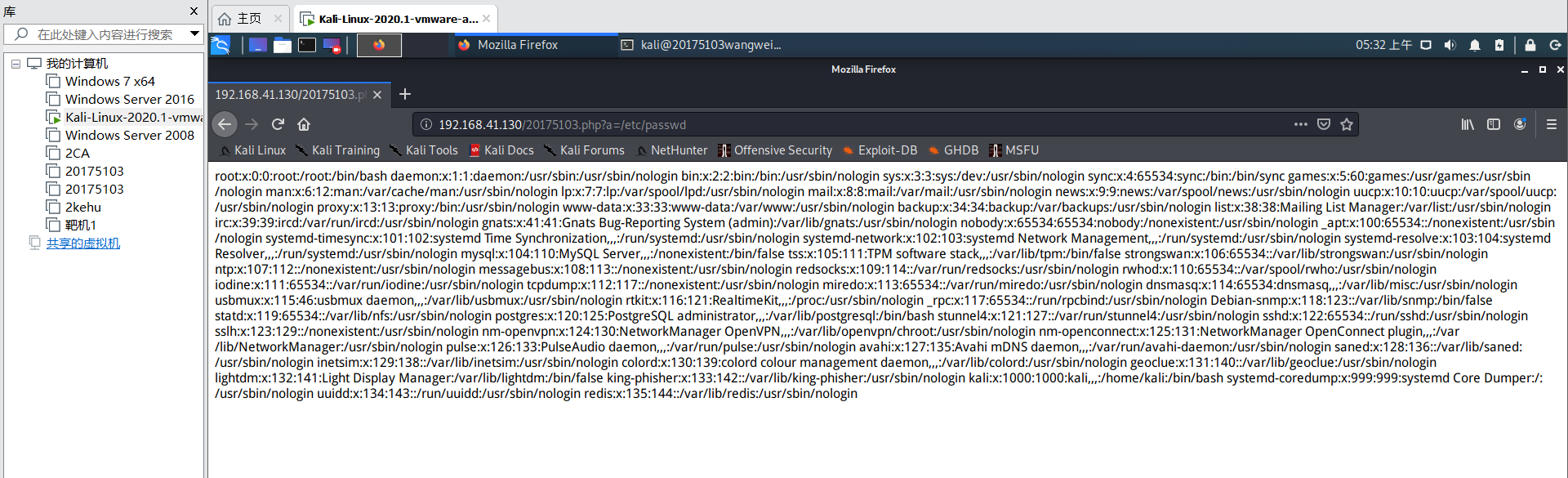
然后在浏览器中输入192.168.41.130/test.php?a=/etc/passwd就可以看到/etc/passwd文件的内容了。

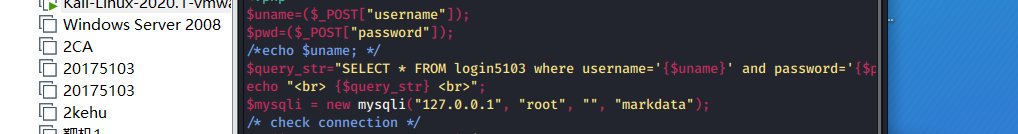
编写PHP文件连接MySql数据库
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/*echo $uname; */
$query_str="SELECT * FROM login5121 where username='{$uname}' and password='{$pwd}';";
/*echo "<br> {$query_str} <br>"; */
$mysqli = new mysqli("127.0.0.1", "root", "", "markdata");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
",$mysqli->connect_error);
exit();
}
echo "连接成功! ";
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> welcome:{$uname}<br> ";
}
else {
echo "<br> 登入失败 <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
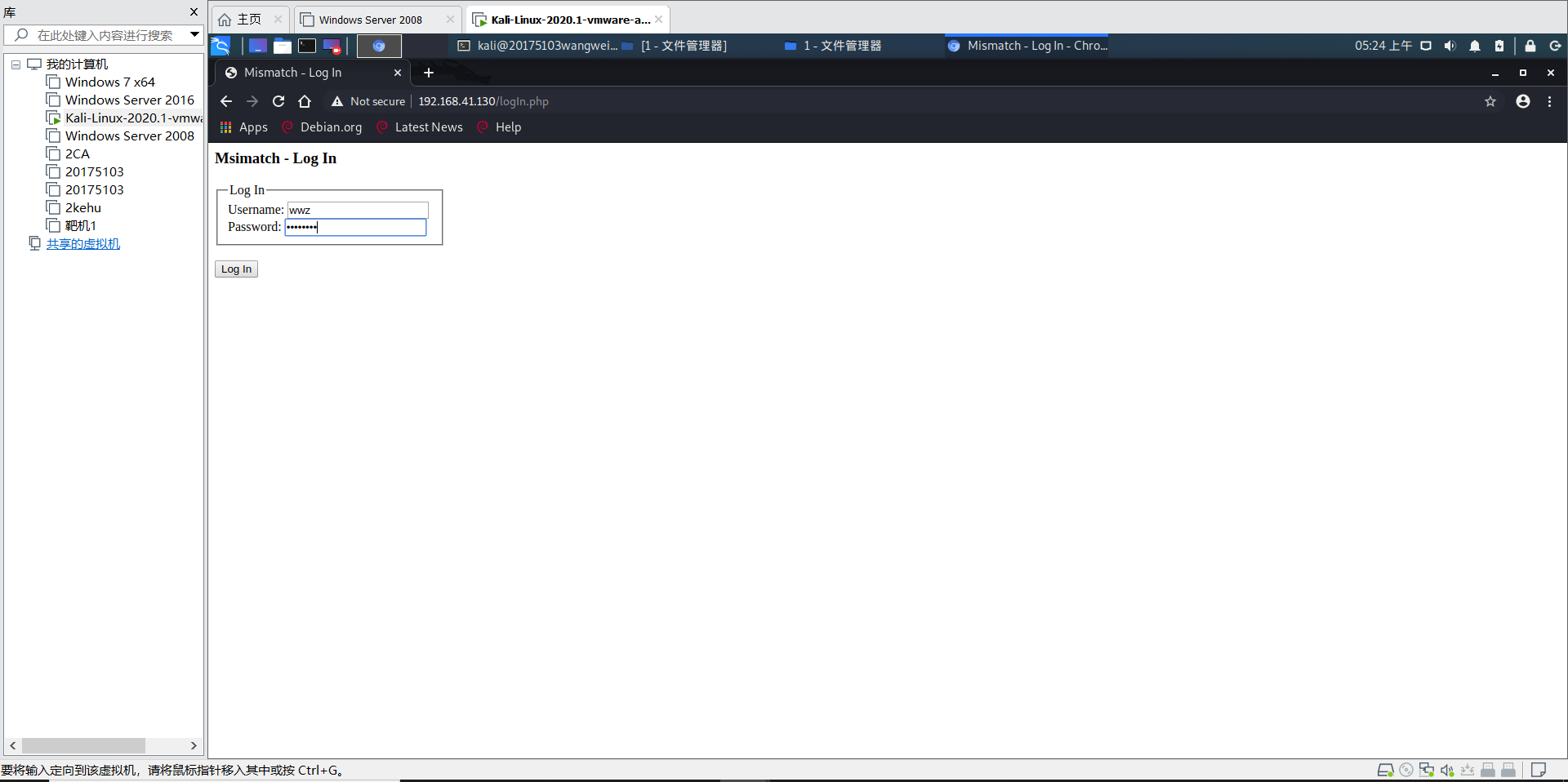
打开浏览器,在搜索栏中输入192.168.41.130/login.php,输入正确账号和密码后,点击登录后成功转到登录后的界面。

如果出错,则会显示下面的界面。

5.SQL注入: XSS攻击测试
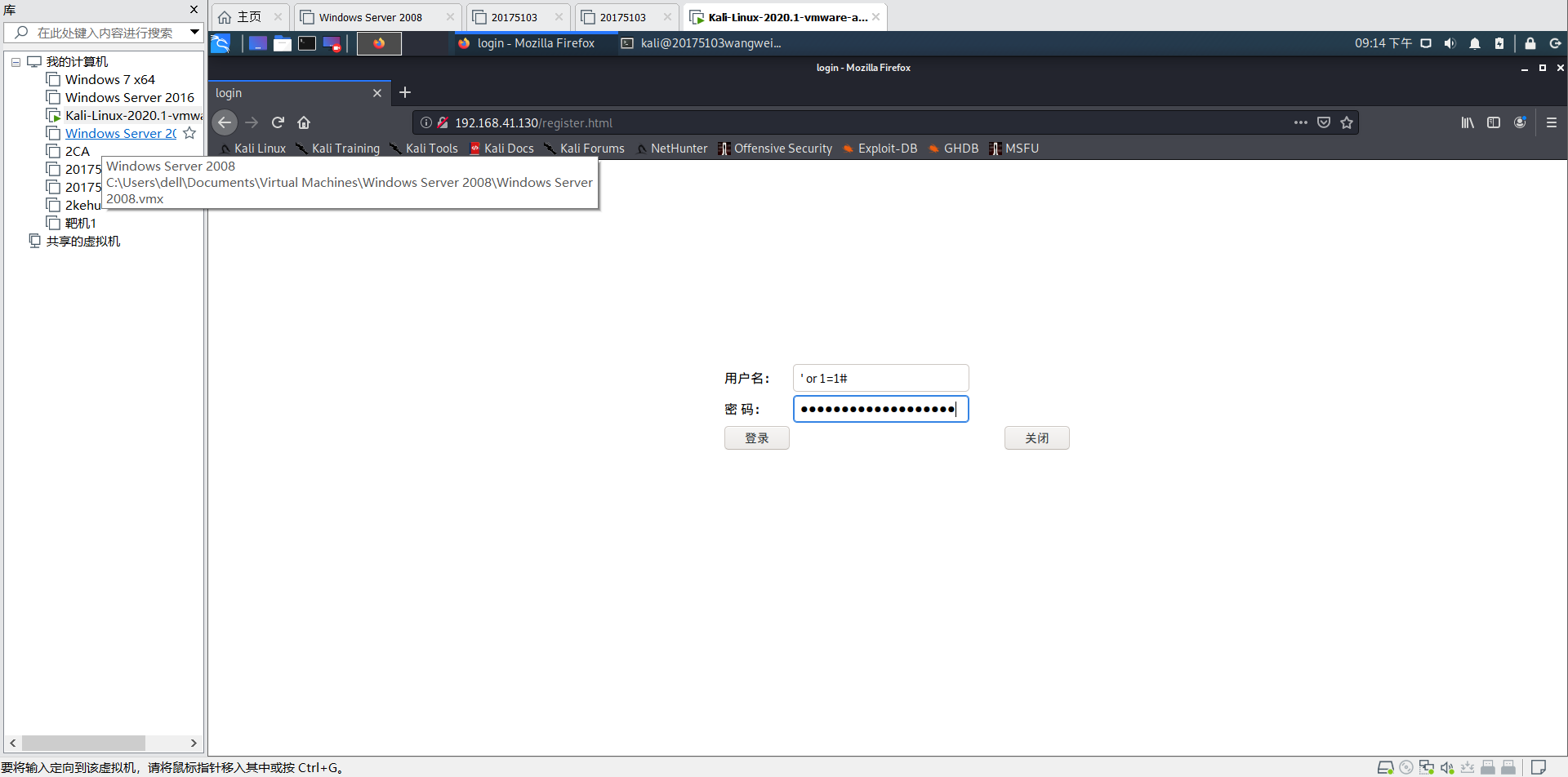
打开浏览器,输入192.168.41.130/register.html进入登陆界面后,在用户名输入栏中输入' or 1=1#,随意输入密码,点击登录。

登陆成功,攻击成功。

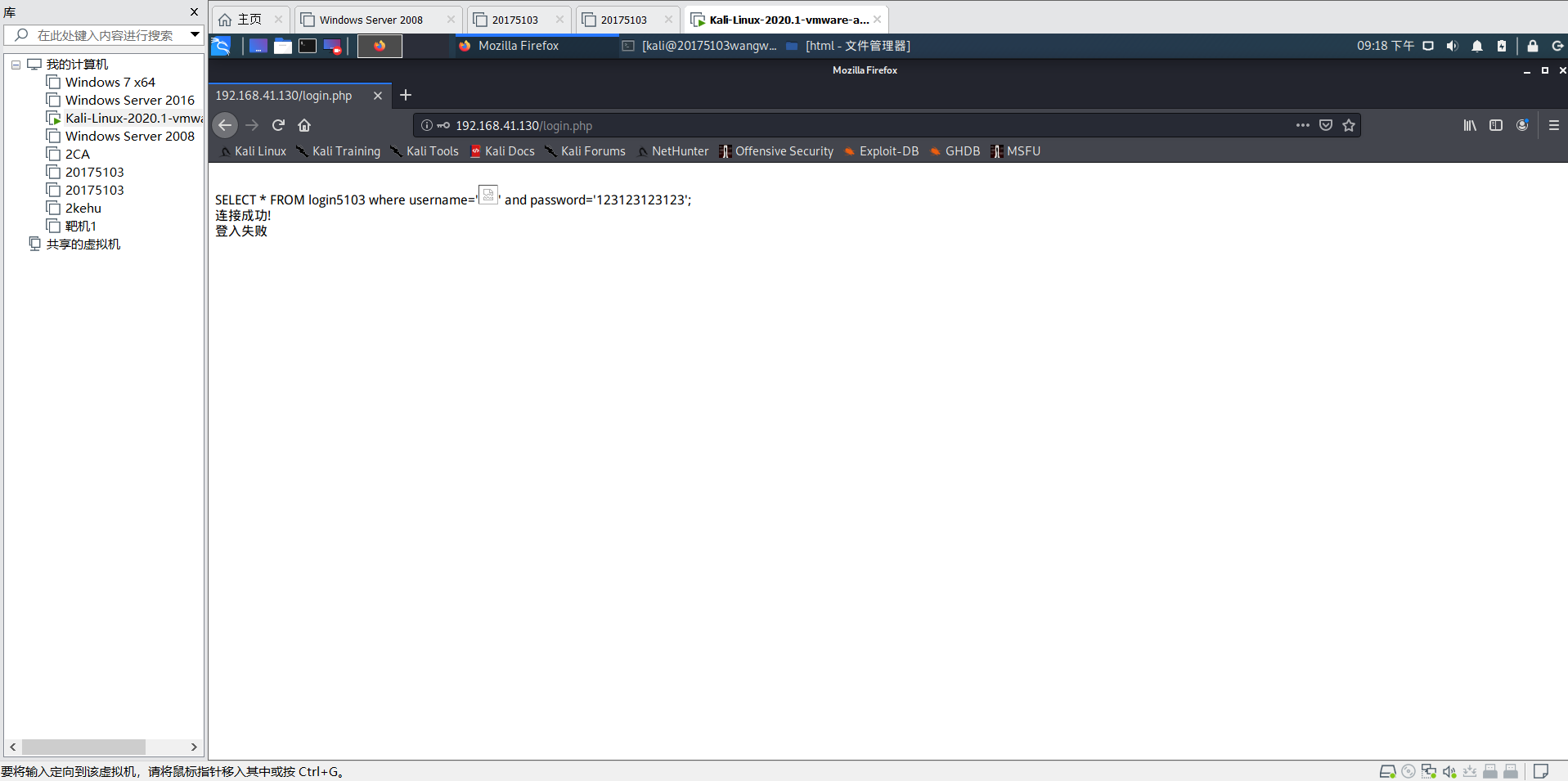
在login.php代码中将下面那行代码的注释符去掉。
echo "<br> {$query_str} <br>";

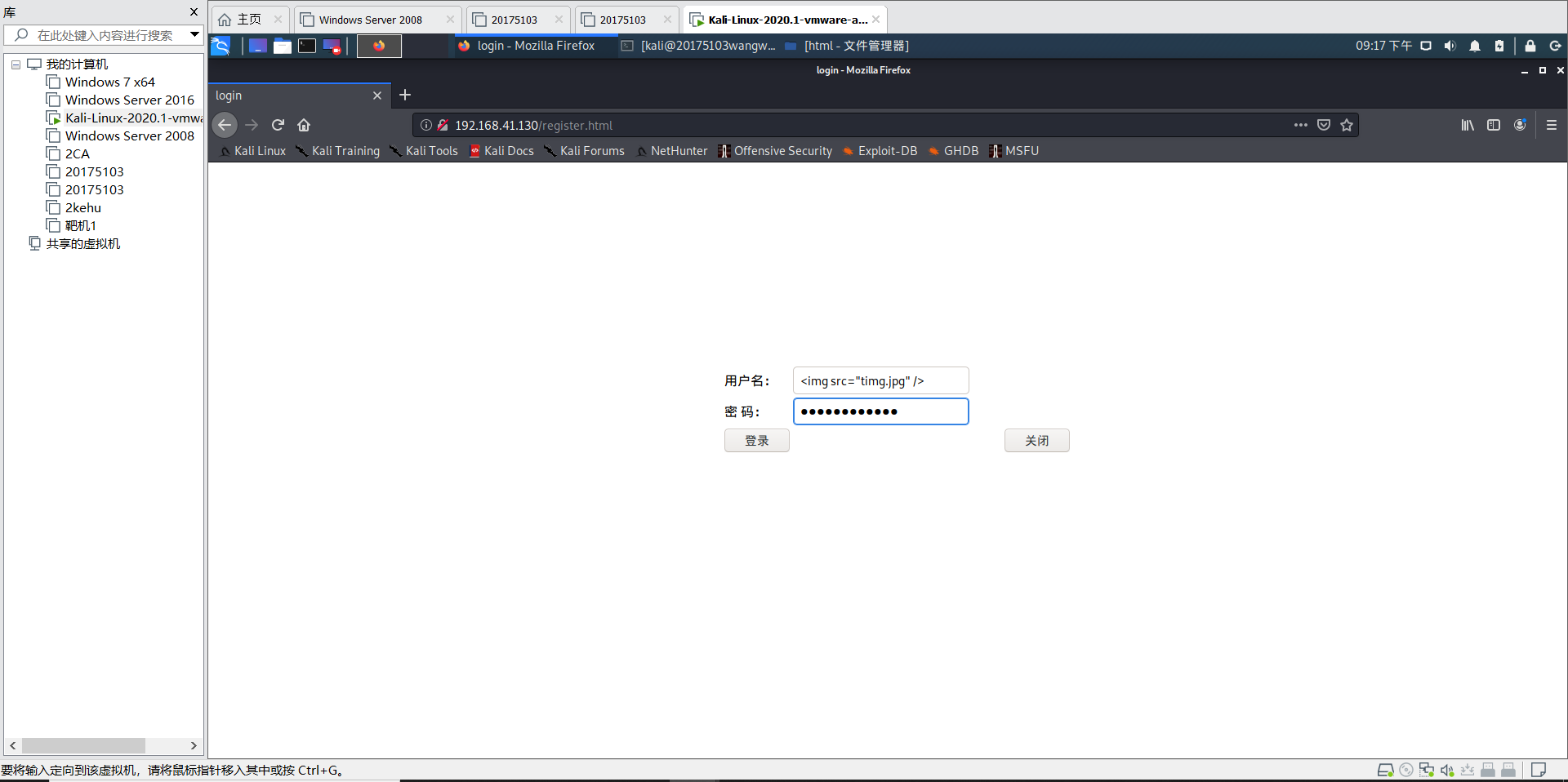
重新打开登陆界面,用户名中输入如下指令:
<img src="image.jpg" />
随意输入密码。

点击登录,成功输入。

6.登录发贴,会话管理。
首先在登录界面文件中加入如下代码来开启session服务:
<?php
session_start();
$_SESSION["number"] = null;
?>

接下来用代码if (isset($_SESSION["number"]) && $_SESSION["number"] === true)进行判断是否登录,如果失败,则跳转失败页面。

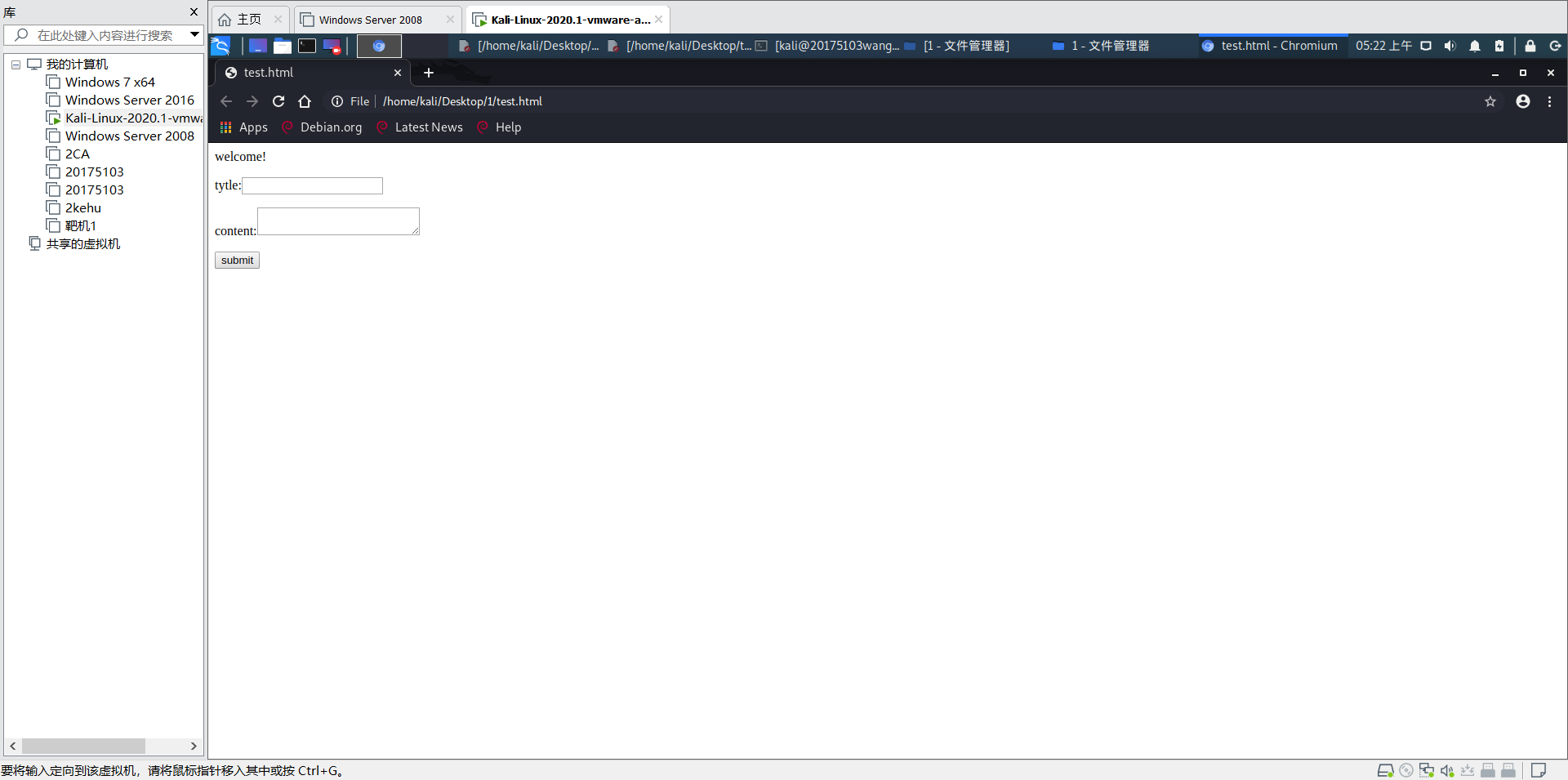
登录后,进行跳转到发帖界面。
<form method="post"action="test.php">
<p>welcome!</p>
<p>tytle:<input type="text" name="title"></p>
<p>content:<textarea name="content"></textarea></p>
<input type="submit"value="submit">
</form>

尝试输入内容后,点击提交。使用如下代码写入文件夹。
$title=$_POST['title'];
$content=$_POST["content"];
file_put_contents('data.txt',"title:".$title.",content:".$content."/n",FILE_APPEND)

提交后,进入test.php界面,可以继续发帖,也可以查看之前所发的帖子。

点击check查看之前内容。
<?php
$content =file_get_contents("data.txt");
echo str_replace("
","<br>",$contene)
?>

三、实验总结
1.实验中遇到的问题
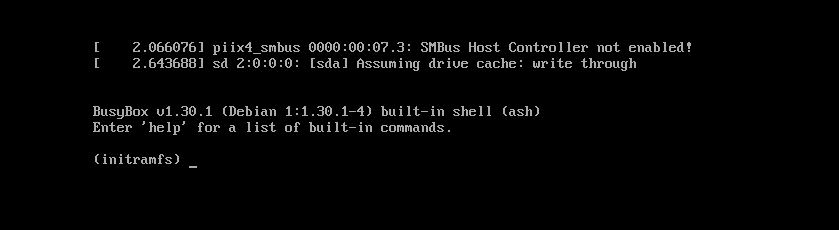
在实验中途,由于我的电脑死机,重启计算机,结果导致虚拟机由于非正常关机进入了如下模式,即存储文件损坏。

遇到这种情况不要慌,解决方法:https://blog.csdn.net/qq_38289815/article/details/105558145.
2.基础问题回答
1)什么是表单
表单是一个包含很多表单元素的区域,主要用于网站向用户搜集不同的信息,在不同的表单元素中,用户可以输入包括用户名、密码、文本、多行文本、数字等等。
其内容包括
- text,明文文本框
- password,暗文文本框,比如密码框
- radio,单选框
- checkbox,多选框
- submit,提交按钮
- reset,重置按钮
- hidden,隐藏域写在页面代码上并不会让用户看得见,当用户填写完表单之后这条代码也会一并提交到服务器。
2)浏览器可以解析运行什么语言。
HTML/CSS超文本标记语言、XML可扩展标记语言和一些脚本语言,如JavaScript、Python、Java、JSP等等。
3)WebServer支持哪些动态语言。
ASP、PHP和JSP等动态语言都支持。
3.实验总结
本次实验,所用的对我来说都是新语言,如PHP,在学习上还是有一定困难,希望能够在接下来的努力中把这些新语言学通学懂,此外对于数据库的使用也不够熟练,我会继续努力的。