第九部分——Contact And Footer
简要介绍:
本部分包括两个板块。一个用<form>元素实现的联系页面,另一个是页脚。
页面效果:
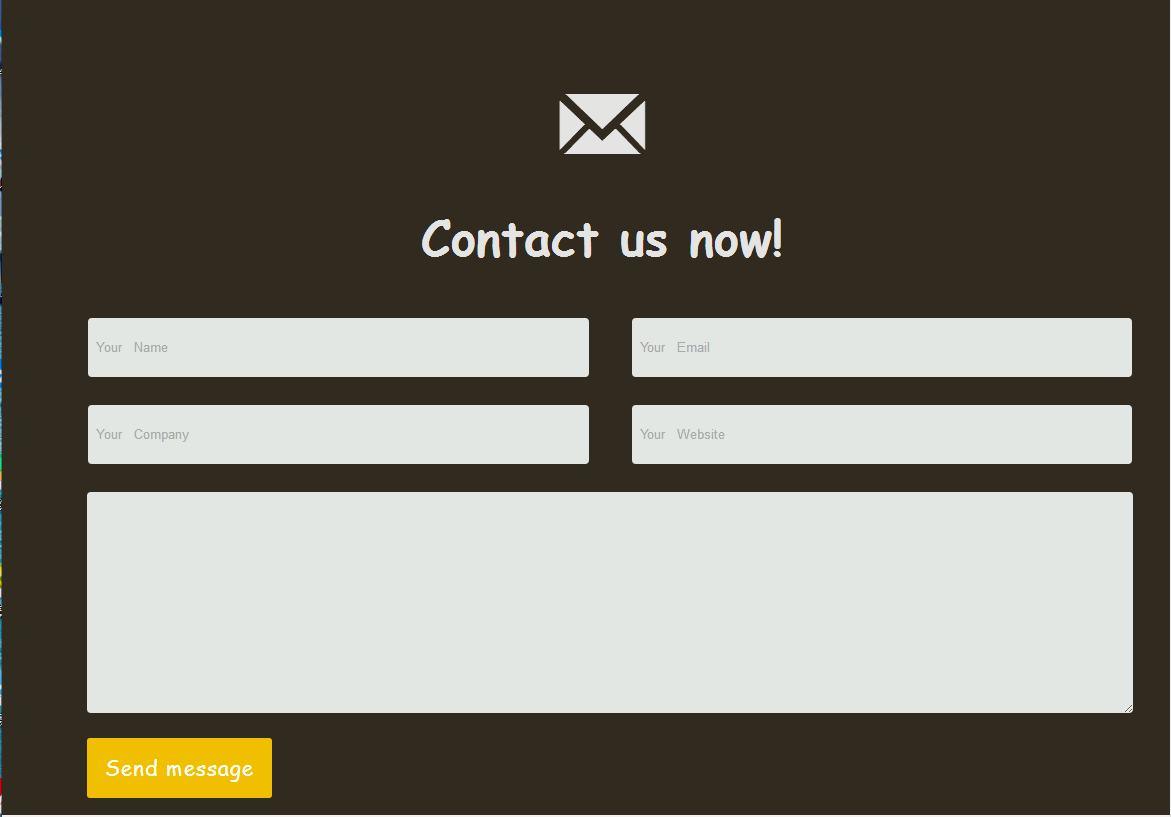
Contact:

Footer:

HTML代码:
Contact部分的代码:
<section id="contact">
<div class="container">
<div class="align"><i class="icon-mail-2"></i></div>
<h1>Contact us now!</h1>
<div class="row">
<div id="theme-form">
<form action="#" method="post" class="cform-form">
<div class="row">
<div class="span6"><span class="your-name"><input type="text" name="your-name" placeholder="Your Name" class="cform-text" size="40" title="your name"/></span></div>
<div class="span6"><span class="your-email"><input type="text" name="your-email" placeholder="Your Email" class="cform-text" size="40" title="your email"/></span></div>
</div>
<div class="row">
<div class="span6"><span class="company"><input type="text" name="company" placeholder="Your Company" class="cform-text" size="40" title="company"/></span></div>
<div class="span6"><span class="website"><input type="text" name="website" placeholder="Your Website" class="cform-text" size="40" title="website"/></span></div>
</div>
<div class="row">
<div class="span12">
<span class="message"><textarea name="message" class="cform-textarea" cols="40" rows="10" title="drop us a line."></textarea></span>
</div>
</div>
<div>
<input type="submit" value="Send message" class="cform-submit pull-left">
</div>
</form>
</div>
</div>
</div>
</section>
Footer部分的代码:
<div id="footer-wrapper">
<div class="container">
<footer>
<small>© 2013 Inbetwin Network. All rights reserved.</small>
<!--<small> 标签定义小型文本(和旁注)-->
</footer>
</div>
</div>
CSS代码:
Team and Contact的CSS代码:
#team,#contact{
color: #e4e5e2;
background: #312a1e;
padding:4.75em 85px 0px;
}
#team .align,#contact .align{
font-size:6em;
text-align: center;
}
#team h1,#contact h1{
font-size: 3em;
margin: 0.5em 0 1em;
text-align: center;
font-family: 'Patua One',cursive;
}
Contact部分的CSS代码:
#theme-form{
padding-bottom: 10px;
position: relative;
z-index: 999;
}
#theme-form .row{
margin: 25px 0px;
100%;
text-align: center;
}
#theme-form .span6{
display: inline-block;
49.5%;
}
#theme-form .your-name,#theme-form .company{
float: left;
95%;
}
#theme-form .your-email,#theme-form .website{
float: right;
95%;
}
#theme-form input[type=text],#theme-form textarea{
background: rgba(227,231,228,1);
font-size: 'Open Sans',sans serif;
border:0;
text-align: left;
vertical-align: middle;
border-radius: 4px;
word-spacing: 8px; /*词间距*/
padding: 8px;
}
#theme-form input[type=text]:focus,#theme-form textarea:focus{
background: rgba(101,106,100,1);
color: #eff1ef;
box-shadow: none;
transition: background 0.25 ease-in;
}
#theme-form input[type=text]{
height: 3.25em;
100%;
}
#theme-form textarea{
padding-top: 1em;
100%;
height: 200px;
}
#theme-form input[type=submit]{
font-family: 'Patua One',cursive;
color:#fff;
185px;
height: 60px;
font-size: 1.3125em;
letter-spacing: 0.05em;
margin: 0 0 20px 0;
display: block;
background: #f0bf00 ;
border-radius: 3px;
border: none;
}
#theme-form input[type=submit]:hover{
background: #43413e !important;
}
Footer 部分的CSS代码:
#footer-wrapper{
margin: 40px 0 10px 0;
text-align: center;
}
#footer-wrapper footer{
color: #1a1a1a;
font-weight: bold;
}
总结:
在Contact页面中,开始想通过margin和padding两个属性值来定义4个<input type="text">标签的样式,实现的时候发现很困难。
最后,通过float属性来实现的。将左边两个的float属性设置为float,将右面两个的float属性设置为right。