概念了解:
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。
与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
使用 display 属性改变生成的框的类型。
这意味着,通过将 display 属性设置为 block,可以让行内元素(比如 <a> 元素)表现得像块级元素一样。
还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
定位 :position
position 属性值的含义:
- static
- 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
- relative
- 元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
- absolute
- 元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- fixed
- 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
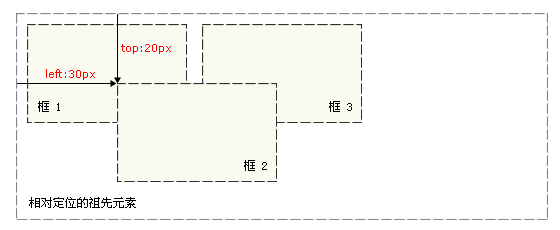
相对定位:relative
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
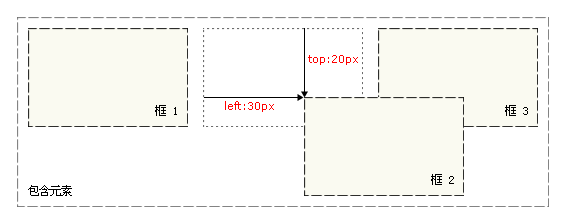
绝对定位:absolute
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}

注意:绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。