这次的作业是写一个选项卡,一个轮播图,我把两者结合起来写了一个网站常见的导航栏和选项卡
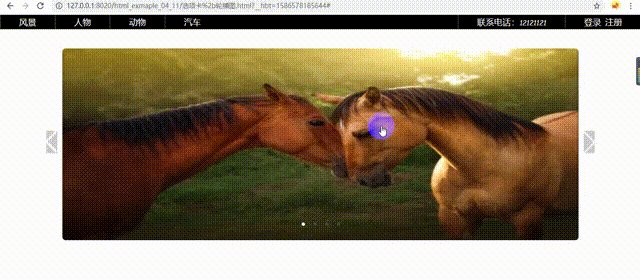
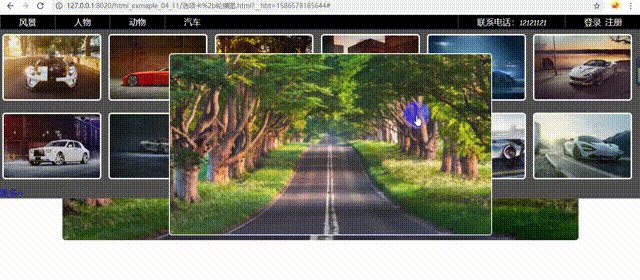
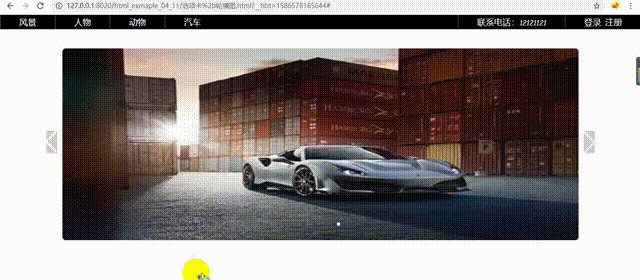
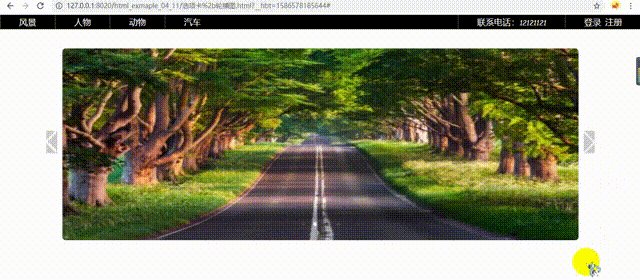
效果图如下:

我用的jquery方式写的所以在页面导入jquery的框架

接下来是页面的布局从上往下写
设置公共样式:

布局一个大div用列表来布局
1.导航栏列表:

2.轮播图列表

3.选项卡列表 (选项卡列表比较长但是结构一样定义四层li和导航栏四个标题对应)

5.弹出发图片框(使用div对div进行定位隐藏)

下面写是css样式(样式打了注释就不分层了):
*{
margin: 0px;
padding: 0px;
font-size: 18px;
font-family:"comic sans ms";
}
html{cursor: url('img/指针01.png'),auto;position: relative;}
a{color: #000; text-decoration: none;}
ul{list-style: none;}
img{cursor: pointer; border-radius: 7px;}
.f_div{
100%;
height: auto;
}
/* 导航栏样式 */
.f_ul{
100%;
height: 30px;
background-color: black;
}
.f_ul li{
float: left;
padding: 2px 40px;
border-left: 1px solid #737373;
cursor: pointer;
}
.f_ul li a{color: white;}
.f_ul li:hover,.f_ul li a:hover{
background-color: #505050;
color: aqua;
}
/* 选项卡样式 */
.s_ul{
position: relative;
100%;
height: auto;
position: relative;
}
.s_ul li{
background-color: #505050;
position: absolute;
display: none;
opacity: 0.9;
}
.s_ul li img {
15%;
height: 7.375rem;
margin:10px 5px;
border: 3px solid white;
}
/* .s_ul li img:hover{
transform: scale(1.05);
transition: .5s;
} */
.s_ul li img:hover{
transform:rotate(15deg);
transition: .5s;
}
/* 轮播图样式 */
/* 图片宽搞,绝对定位,指针小抓手 */
.t_ul img{
1100px;
height: 400px;
position: absolute;
cursor: pointer;
}
/* 用span标签来装上一下一张的按钮 */
.t_ul>span{
15px;
height: 30px;
background: url(img/arrow.png);
background-color: #CCCCCC;
cursor: pointer;
}
/* 按钮悬浮样式 颜色变换,放大1.15倍*/
.t_ul>span:hover{
background-color: #848484;
/* transform: scale(1.15);
transition: .5s; */
}
/* 上一页按钮,绝对定位 旋转180度 */
#span1{
position: absolute;
top: 180px;
left: -30px;
transform: rotate(180deg) scale(1.55);
}
#span2{
position: absolute;
transform:scale(1.55);
top: 180px;
right: -30px;
}
.t_ul{
list-style: none; /* 去掉滚动图片的小黑点样式 */
1100px; /* 定义宽 */
margin: auto; /* 让图片居中显示 */
position: relative; /* 设置想对定位 */
top: 40px; /* 距离上边框40px; */
}
/* 重新定义一个ul写四个li来实现小黑点样式 */
.dot{
font-size: 20px; /* 设置大小 */
transform: rotate(-90deg); /* 旋转-90度让小黑点水平 */
position: absolute; /* 绝对定位 */
left:550px;
top: 300px;
color: #464646;
list-style-type: disc;
}
/* 设置第一个小黑点为白色 */
.banner_btn{
color: #fff;
}
/* 设置大图片的div位置大小*/
#bigImg{
position: absolute;
687px;
height: 378px;
top: 80px;
left:360px;
background-color: azure;
border-radius:7px ;
display: none;
}
/*右上角的x可要可不要*/
#spanBing{
position: absolute;
right: 7px;
top: 0px;
font-size: 24px;
opacity: 0.8;
z-index: 1;
cursor: pointer;
}
#spanBing:hover{
background-color: #00FFFF;
color: white;
}
/* 弹出的大图片样式*/
#bigImg img{
position: relative;
border: 2px solid white;
685px;
height: 376px;
opacity: 0.9;
}
在布局的时候可以按照自己的想法布局,个人布局有缺陷 learning......
下面的js代码代码也有注释,用的都是一些常见的事件和属性
$(function(){ /*定三个全局变量 */ var set = 0; var time; var len = 4 /* 轮播图图片数量 这里也可以获取轮播图数量如 $(".t_ul img").length*/ /* 将图片切换以及小黑点切换封装成changeimg方法并赋值一个变量a */ function changeimg(a){ $(".t_ul>li").eq(a).fadeIn(1000).siblings("li").fadeOut('slow');/* 淡入淡出 */ $(".dot>li").eq(a).addClass('banner_btn').siblings().removeClass('banner_btn');/* 改变小黑点样式 */ } /* 将定时器封装成autoplay方法以便调用 */ function autoplay(){ time = setInterval(function(){ /* 将定时器传给time变量 */ set++ ; if(set > len -1 ) { set = 0 ; } changeimg(set); /* 初始化变量a 将set值传给changeimg方法 */ },5000); } autoplay(); /* 调用定时器方法*/ /* 点击上一张图片按钮停止定时器 */ $("#span1").click(function(){ clearInterval(time) ; /* 清除定时器 */ set-- ; if(set < 0 ) /* 当图片为第一张时重新给set赋值为len-1 显示最后一张 */ { set = len-1 ; } changeimg(set) ; autoplay() ; }); /* 点击下一张图片按钮停止定时器 */ $("#span2").click(function(){ clearInterval(time) ; set++ ; if(set === len ) /* 当图片为最后一张时重新给set赋值为0, 显示第一张张 */ { set = 0 ; } changeimg(set); autoplay() ; }); /* 点击小黑点,显示想对应的图片 */ $(".dot>li").click(function(){ clearInterval(time) ; set = $(this).index() ; /* 获取小黑点索引 并赋值给set*/ changeimg(set) ; autoplay() ; }); /* 当鼠标进入轮播图时清除定时器,移出时启动定时器 */ $(".t_ul>li").hover(function(){clearInterval(time)} , function(){autoplay()}); //选项卡悬浮出现对应的卡片 $(".f_ul>li").hover(function(){ $(this).addClass(" .s_ul li").siblings("li").removeClass(" .s_ul li"); $(".s_ul li").eq($(this).index()).show().siblings("li").hide(); },function(){ $(".s_ul li").eq($(this).index()).hide(); /* $(this).removeClass(" .s_ul li"); */ }); //防止移出选项卡时对应的大选项卡消失 $(".s_ul li").hover(function(){ var Tab1 = $(this); /* 获取鼠标悬浮的那个选项卡*/ $(".s_ul>li>img").click(function(){ /*点击事件 ,点击选项卡里的图片*/ var Tabl1_img = $(this).attr("src"); /*获取改图片的src*/ $("#newImg").attr("src",Tabl1_img); /*将Tabl1_img替换弹框发里img的src值*/ $("#bigImg").slideDown(); /*显示弹出框*/ $("#bigImg").hover(function(){ /*当鼠标悬浮在弹出框时避免选项卡消失让选项卡显现*/ Tab1.show(); }); $("#bigImg,#spanBing").click(function(){ /* 点击图片或者弹出框,关闭弹框*/ $("#bigImg").slideUp(); }); }); Tab1.show(); },function(){ $(this).hide(); }); });
注释清晰emmmm可能有些话写的不太明白QAQ努力改进这里有一个链接可以参考 https://www.html5tricks.com/demo/pure-js-image-player-menu/index.html
我是参考这个写的,源码也可以下载但是解压的话需要密码,有需要可以联系qq2979100039,或者留言私发。