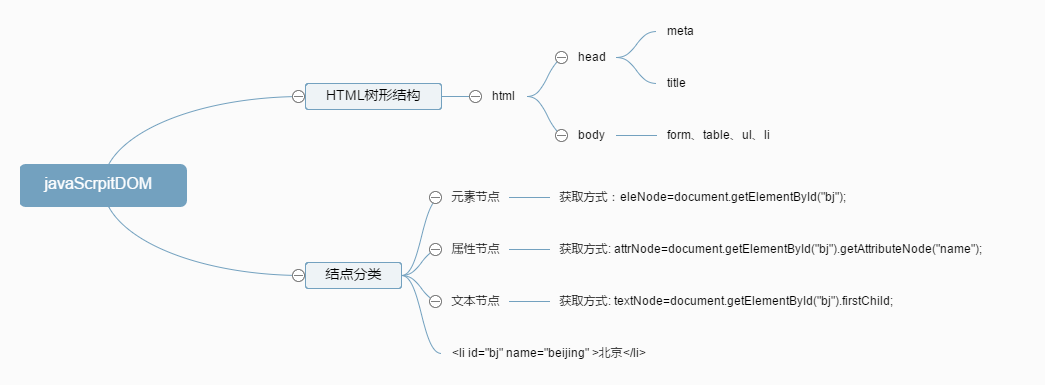
HTML dom中常用的三种节点分别是元素节点、属性节点、文本节点。
具体指的内容可参考下图:

以下为测试用例:
<!DOCTYPE html> <html> <head> <title>元素节点、属性节点、文本节点的测试</title> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <script type="text/javascript"> window.onload = function(){ var btnNode = document.getElementsByTagName("button"); var fruitNode = document.getElementById("fruit"); //元素节点 ul 为元素节点 var ulNode = document.getElementsByTagName("ul"); //属性节点 name="水果" 为属性节点 var attrNode = document.getElementById("fruit").getAttributeNode("name"); var attr2Node = document.getElementById("fruit").getAttributeNode("width"); //文本节点 点我 var textNode = document.getElementById("btn1").firstChild; //注意这里获取文本节点的方式 btnNode[0].onclick = function(){ alert(fruitNode.getElementsByTagName("li").length); //以下右边注释为运行的结果 //获取元素节点的三要素:nodeType,nodeName,nodeValue alert(ulNode[0].nodeType); //1 alert(ulNode[0].nodeName); //UL alert(ulNode[0].nodeValue); //null //获取属性节点的三要素:nodeType,nodeName,nodeValue alert(attrNode.nodeType); //2 alert(attrNode.nodeName); //name alert(attrNode.nodeValue); //水果 alert(attr2Node.nodeType); //2 alert(attr2Node.nodeName); //width alert(attr2Node.nodeValue); //80px; //获取文本节点的三要素:nodeType,nodeName,nodeValue alert(textNode.nodeType); //3 alert(textNode.nodeName); //#TEXT alert(textNode.nodeValue); //点我 } } </script> </head> <body> 节点分三类: 1: 元素节点 2:属性节点 3:文本节点 <ul id="fruit" name="水果" width="80px;"> <li>苹果</li> <li>香蕉</li> <li>梨子</li> <li>葡萄</li> </ul> <button id="btn1">点我</button> </body> </html>