我们下面话不多说,本文主要介绍的是利用D3.js封装文本实现自动换行功能的步骤,下面来一起看看吧。
一、引用 multext.js 文件
multext.js
function appendMultiText(container, str, posX, posY, width, fontsize, fontfamily){
if( arguments.length < 6){
fontsize = 14;
}
if( arguments.length < 7){
fontfamily = "simsun, arial";
}
//获取分割后的字符串
var strs = splitByLine(str,width,fontsize);
var mulText = container.append("text")
.attr("x",posX)
.attr("y",posY)
.style("font-size",fontsize)
.style("font-family",fontfamily);
mulText.selectAll("tspan")
.data(strs)
.enter()
.append("tspan")
.attr("x",mulText.attr("x"))
.attr("dy","1em")
.text(function(d){
return d;
});
return mulText;
function splitByLine(str,max,fontsize){
var curLen = 0;
var result = [];
var start = 0, end = 0;
for(var i=0;i<str.length;i++){
var code = str.charCodeAt(i);
var pixelLen = code > 255 ? fontsize : fontsize/2;
curLen += pixelLen;
if(curLen > max){
end = i;
result.push(str.substring(start,end));
start = i;
curLen = pixelLen;
}
if( i === str.length - 1 ){
end = i;
result.push(str.substring(start,end+1));
}
}
return result;
}
}
可以另存为后,在 <script> 标签里引用:
<script src="multext.js" charset="utf-8"></script>
当然,要使用此文件,同时要引用 d3 的库:
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
二、函数的参数
文件里只实现了一个函数 appendMultiText() ,其各参数的意义为:
appendMultiText( container, //文本的容器,可以是<svg>或<g> str, //字符串 posX, //文本的x坐标 posY, //文本的y坐标 width, //每一行的宽度,单位为像素 fontsize, //文字的大小(可省略),默认为 14 fontfamily //文字的字体(可省略),默认为 simsun, arial )
三、添加多行文本
下面添加多行文本试试。首先要添加<svg>元素:
var width = 300;
var height = 300;
var svg = d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height);
添加的<svg>元素,保存在变量 svg 中,这个变量要作为 appendMultiText 的参数使用。
接下来添加多行文本:
var str = "青青子衿,悠悠我心,但为君故,沉吟至今。";
appendMultiText(svg,str,30,100,120,20,"simsun");
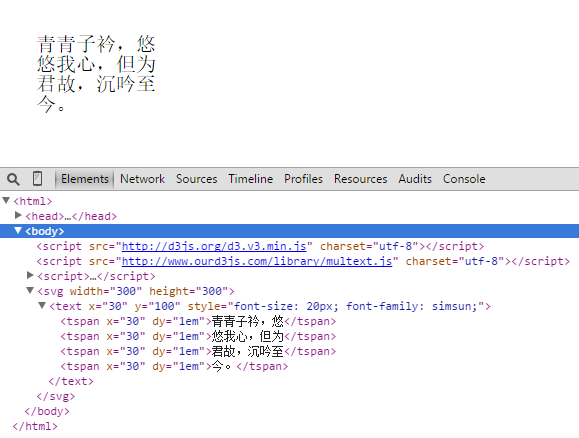
代码的意思为:在 svg 容器里的坐标(30, 100)处添加指定字符串,每一行的长度为120个像素,超出的部分自动换行,字体大小为20,字体为宋体。
结果如下:

可以看到,添加了四行文字,每行的长度为120个像素。appendMultiText自动为我们添加了<text >和<tspan> 。appendMultiText()的返回值是被添加的<text>元素的选择集,可以用一个变量保存此值,再做旋转平移之类的操作,当然也可更改字体等,例如:
var str = "青青子衿,悠悠我心,但为君故,沉吟至今。";
var multext = appendMultiText(svg,str,30,100,120,20,"simsun");
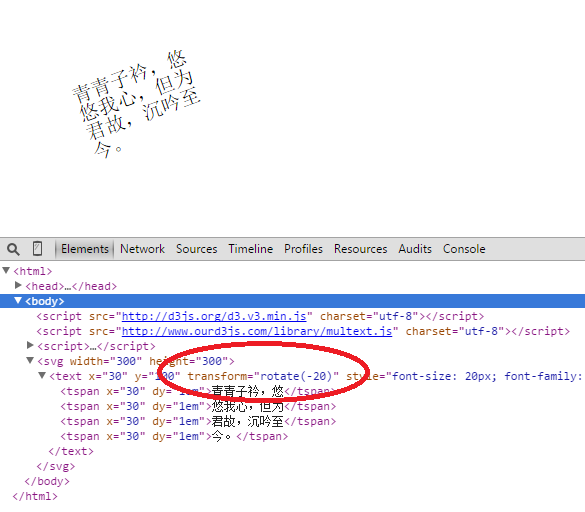
multext.attr("transform","rotate(-20)");
文本逆时针旋转20度。

你还可以将文本放到<g>元素里。
var g = svg.append("g");
var multext = appendMultiText(g,str,30,100,120);
如此,多行文本的所有元素会置于<g>之下。上面这段代码的 appendMultiText() 省略了最后两个参数,如果省略,默认字体大小为 14px ,字体为 simsun, arial。