数组对象的属性
length:字符串的长度
数组对象的方法:
var arr = [1,2,3,4]
var arr2 = [5,6,7]
1: 连接两个或更多的数组,并返回结果
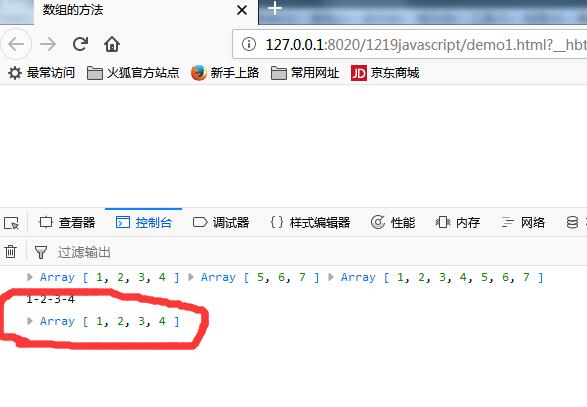
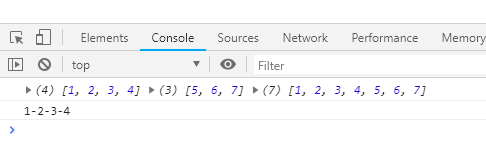
var arr3 = arr.concat(arr2);
console.log(arr,arr

:2:把数组的所有元素放入一个字符串,元素通过指定的分隔符进行分隔
console.log(arr.join("-"))
3:删除并返回数组的最后一个元素
arr.pop();
console.log(arr)
4: 向数组的末尾添加一个或更多元素,并返回新的长度
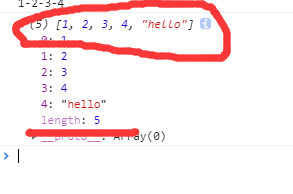
arr.push("hello");
console.log(arr)
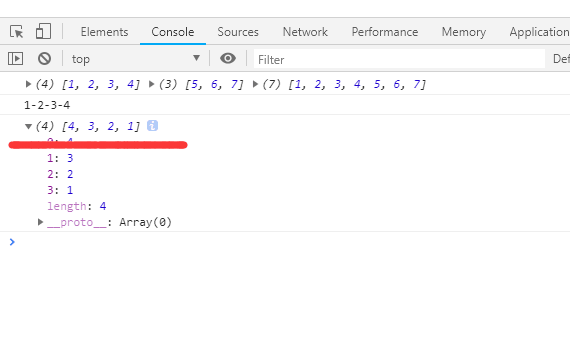
5:颠倒数组中元素的顺序
arr.reverse()
console.log(arr)

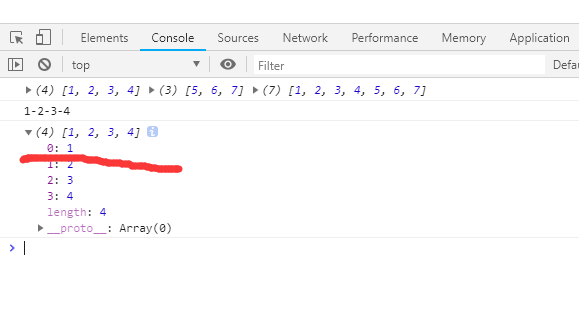
6:删除并返回数组的第一个元素
arr.shift();
console.log(arr)

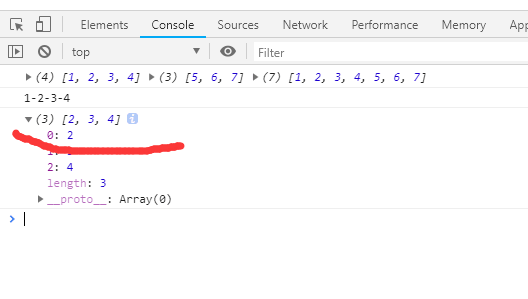
7: 从某个已有的数组返回选定的元素
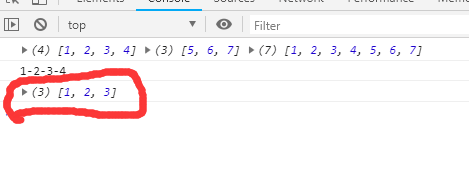
console.log(arr.slice(1))

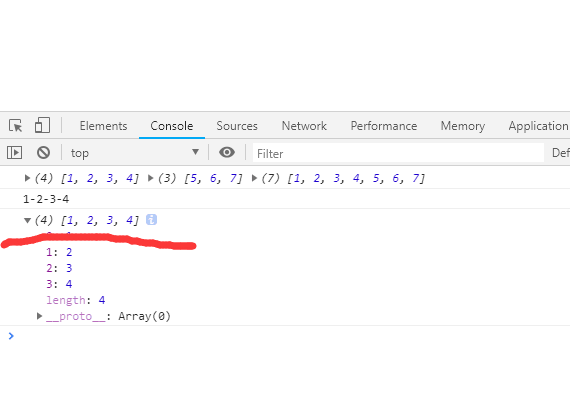
8:对数组的元素进行排序
console.log(arr.sort())

9:删除元素,并向数组添加新元素
console.log(arr.splice(2))

10:把数组转换为字符串,并返回结果
arr.toString()
console.log(arr)

11: 把数组转换为本地数组,并返回结果
arr.toLocaleString()
console.log(arr)

12:向数组的开头添加一个或更多元素,并返回新的长度
arr.unshift(5)
console.log(arr)

13: 返回数组对象的原始值
arr.valueOf()
console.log(arr)

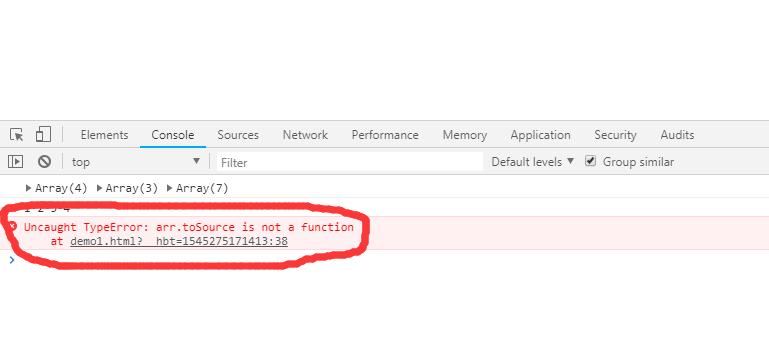
14:;返回该对象的源代码,兼容性问题,在谷歌里面不能用,在火狐里面可以用
arr.toSource()
console.log(arr)
//谷歌的结果

//火狐的结果