正文
自动给CSS文件添加不同浏览器的CSS3前缀:Autoprefixer
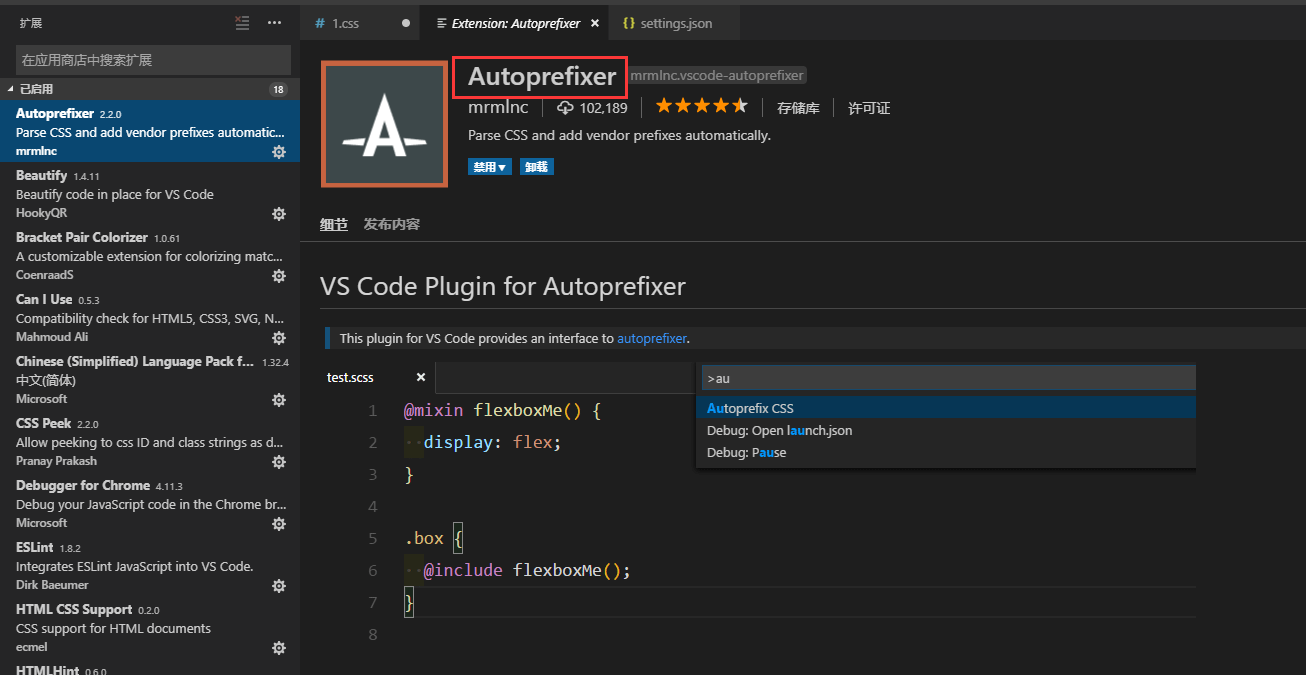
安装

只需兼容主流浏览器
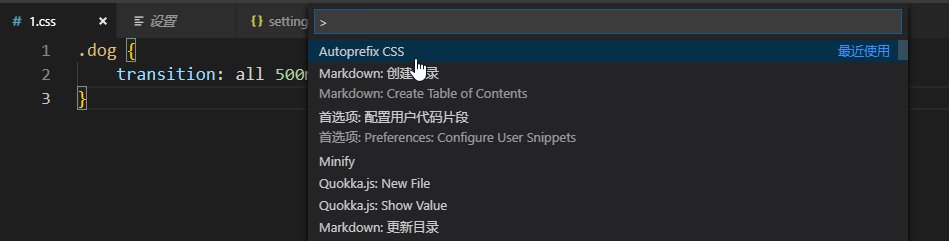
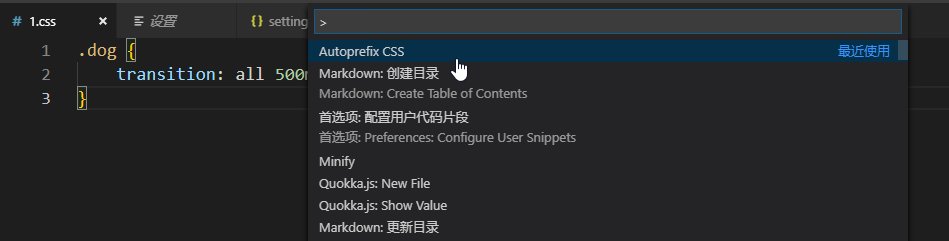
正常情况使用:(在书写完的CSS样式文件中,按F1,选择Autoprefixer CSS)

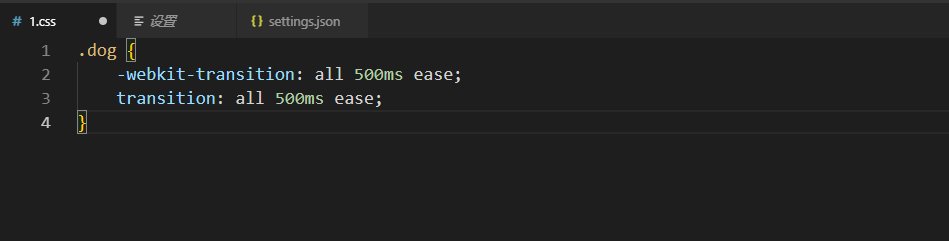
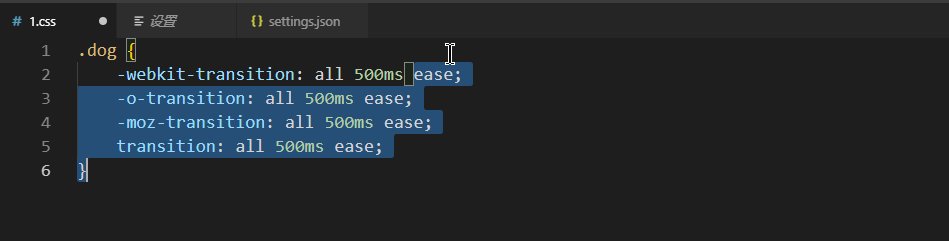
这时候会添加最新需要兼容的css头(PS:现在基本上只考虑Safari和Chrome了)
兼容其他浏览器
但是,这往往不是我们需要的,有时候还需要兼容Firefox、Opera和IE,那么可以自定义VSCode的配置项:


// autoprefixer配置
"autoprefixer.browsers": [
"ie >= 6",
"firefox >= 8",
"chrome >= 24",
"Opera>=10"
]
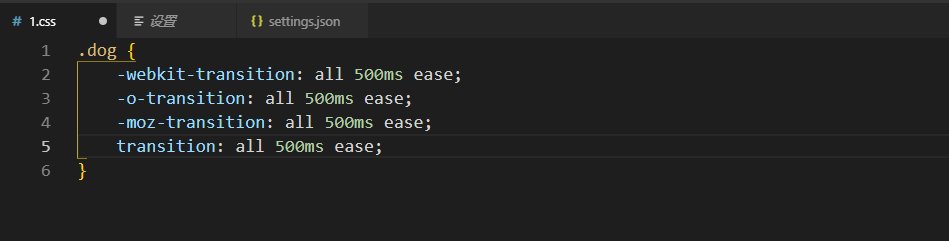
效果演示:

其他插件
最后贴一下我的前端插件:
- JS、CSS压缩:
Minify - 在谷歌浏览器中调试:
Debugger for Chrome - 给不同区块的括号上不同的色;
Bracket Pair Colorizer - 自动给
CSS文件添加不同浏览器的CSS3前缀:Autoprefixer - 智能提示CSS与ID:
HTML CSS Support - 查看语法兼容性:
Can I Use- PS:搜索html5就能找到
- 实时监测JS输出:
Quokka.js- PS:只支持
js和ts文件
- PS:只支持
- 语法检测:
ESLint、jshint、HTMLHint - js文档注释:
Document This(Ctrl+Alt+D) - CSS样式跳转:
CSS Peek - Vue框架智能提示:
Vetur - 缩写补全:
JavaScript (ES6) code snippets - 格式化插件:
Beautify - 文件版权声明:vscode-fileheader ctrl+alt+i