1.让所有push进来的控制器,它是导航栏左上角和右上角的内容都一样
2.拦截所有push进来的控制器
3.思路:自定义导航控制器,重写push方法,就可以得到传进来的控制器参数
// HWNavigationController.h
#import <UIKit/UIKit.h>
@interface HWNavigationController : UINavigationController
@end
#import "HWNavigationController.h"
@interface HWNavigationController ()
@end
@implementation HWNavigationController
/**
* 重写这个方法目的:能够拦截所有push进来的控制器
*
* @param viewController 即将push进来的控制器
*/
- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated
{
if (self.viewControllers.count > 0) { // 这时push进来的控制器viewController,不是第一个子控制器(不是根控制器)
/* 自动显示和隐藏tabbar */
viewController.hidesBottomBarWhenPushed = YES;
/* 设置导航栏上面的内容 */
// 设置左边的返回按钮
viewController.navigationItem.leftBarButtonItem = [UIBarButtonItem itemWithTarget:self action:@selector(back) image:@"navigationbar_back" highImage:@"navigationbar_back_highlighted"];
// 设置右边的更多按钮
viewController.navigationItem.rightBarButtonItem = [UIBarButtonItem itemWithTarget:self action:@selector(more) image:@"navigationbar_more" highImage:@"navigationbar_more_highlighted"];
}
[super pushViewController:viewController animated:animated];
}
- (void)back
{
#warning 这里要用self,不是self.navigationController
// 因为self本来就是一个导航控制器,self.navigationController这里是nil的
[self popViewControllerAnimated:YES];
}
- (void)more
{
// 返回根控制器
[self popToRootViewControllerAnimated:YES];
}
@end
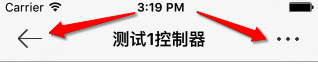
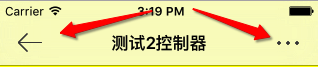
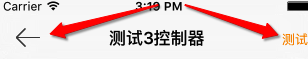
效果如图:



为UIBarButtonItem写了一个分类
// UIBarButtonItem+Extension.h #import <UIKit/UIKit.h> @interface UIBarButtonItem (Extension) + (UIBarButtonItem *)itemWithTarget:(id)target action:(SEL)action image:(NSString *)image highImage:(NSString *)highImage; @end // UIBarButtonItem+Extension.m #import "UIBarButtonItem+Extension.h" @implementation UIBarButtonItem (Extension) /** * 创建一个item * * @param target 点击item后调用哪个对象的方法 * @param action 点击item后调用target的哪个方法 * @param image 图片 * @param highImage 高亮的图片 * * @return 创建完的item */ + (UIBarButtonItem *)itemWithTarget:(id)target action:(SEL)action image:(NSString *)image highImage:(NSString *)highImage { UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; [btn addTarget:target action:action forControlEvents:UIControlEventTouchUpInside]; // 设置图片 [btn setBackgroundImage:[UIImage imageNamed:image] forState:UIControlStateNormal]; [btn setBackgroundImage:[UIImage imageNamed:highImage] forState:UIControlStateHighlighted]; // 设置尺寸 btn.size = btn.currentBackgroundImage.size; return [[UIBarButtonItem alloc] initWithCustomView:btn]; } @end
把写好的分类放在.pch中,比如
#import "UIBarButtonItem+Extension.h"