表单验证:
一、非空验证:
1、内容是不是空的。
判断值的长度是不是0。length属性。压缩空格的函数。
2、内容是不是改变了。
二、对比验证:
1、验证两个控件值的关系(相同,大小)
2、验证控件的值与某个固定值的关系。
三、范围验证:
四、格式验证:
正则表达式。regularexpression
function checkEmail()
{
var reg = /^w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*$/;
var txt = document.getElementById("txtEmail").value;
if(txt.match(reg) == null)
{
alert("邮箱格式不正确");
return false;
}
else
{
return true;
}
}
五、其它验证:
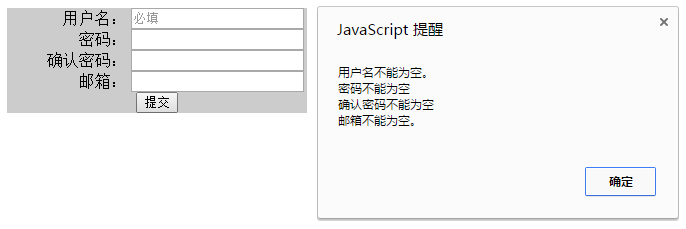
案例1 注册验证
<script language="javascript"> var c=document.getElementById("uid").style.color; </script> </head> <body> <form> <table width="600" border="0"cellpadding="0"cellspacing="0"> <tr></tr> <tr></tr> <tr></tr> <tr> <td width="20%" align="right" bgcolor="#CCCCCC" >用户名:</td> <td width="30%" align="center" bgcolor="#CCCCCC" ><input type="text" style="color:#999" onfocus="dofocus()" onblur="doblur()" value="必填"id="uid"> </td> <td width="50%" > </td> </tr> <tr> <td width="20%" align="right" bgcolor="#CCCCCC">密码:</td> <td width="30%" align="center" bgcolor="#CCCCCC"><input type="text"id="pwd1"> </td> <td width="50%"> </td> </tr> <tr> <td width="20%" align="right" bgcolor="#CCCCCC">确认密码:</td> <td width="30%" align="center" bgcolor="#CCCCCC"><input type="text"id="pwd2"> </td> <td width="50%"> </td> </tr> <tr> <td width="20%" align="right" bgcolor="#CCCCCC">邮箱:</td> <td width="30%" align="center" bgcolor="#CCCCCC"><input type="text"id="txtEmail"> </td> <td width="50%"> </td> </tr> <tr> <td colspan="2" width="20%" align="center" bgcolor="#CCCCCC"> <input style="text-align:center" type="submit" value="提交" onclick=" return docheck()">/*return docheck()是返回给网页 判定 真假 */ </td> </td> <td width="50%"> </td> </tr> </table> </form> </body> </html> <script language="javascript"> var c=document.getElementById("uid").style.color;/*注意取变量的位置 有时候会在判定前 没有效果,最上面有一个 没有效果*/ /*下面是用户名中必填效果的函数*/ function dofocus() { var b=document.getElementById("uid"); if(b.value=="必填"&&b.style.color==c) { b.value=""; b.style.color="black"; } } function doblur() { var b=document.getElementById("uid") if(b.value.length=="0") { b.value="必填"; b.style.color=c} } /* 一起验证 注意error变量的用法*/ function yonghu() { var error=""; var d=document.getElementById("uid"); if(d.value=="必填"||d.value.length==0) { return "用户名不能为空。 " } else { return "" } } function mima() { var error=""; var d1=document.getElementById("pwd1") var d2=document.getElementById("pwd2") if(d1.value.length==0) { error+="密码不能为空 "; } if(d2.value.length==0) { error+="确认密码不能为空 "; } if (d1.value!=d2.value) { error+="2次密码不一致. "; } return error; } function checkEmail() {var error=""; var d=document.getElementById("txtEmail"); if(d.value.length==0) { error+="邮箱不能为空。 "; } else { var reg =/^w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*$/; if(d.value.match(reg)==null) { error+="邮箱格式错误。 "; } } return error; } function docheck() { var allerror=""; allerror+=yonghu(); allerror+=mima(); allerror+=checkEmail(); if(allerror.length==0) { return true; } else { alert(allerror); return false; } } </script>

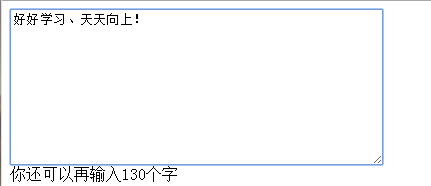
案例2 微博输入字数限制
<script language="javascript"> function jisuan() { var d = document.getElementById("txt"); var s = d.value; var span = document.getElementById("num"); span.innerHTML = 140-s.length; window.setTimeout("jisuan()",500)/*如果用鼠标点右键粘贴 会失去onkeyup的效果 用延时解决*/ } </script> </head> <body> <form action="" method="get"> <textarea id="txt" name="txt" cols="50" rows="10" onmousedown="jisuan()" onkeyup="jisuan()"></textarea> <div>你还可以再输入<span id="num">140</span>个字</div> </form> </body> </html>