工具常用快捷键大全
sublime:
快捷键:
ctrl+N 新建文件
ctrl+pageup/pagedown:切换窗口
ctrl+o:打开文件夹
Tab:选中内容,向前移动
shift+tab:选中内容,向后移动
光标选择多处:ctrl+鼠标点击
Alt+鼠标向下滑动:当页代码就会在浏览器里生成
Alt+Shift+1.一列显示
Alt+Shift+2:两列显示
windows操作系统:
Alt+F4:关闭当前窗口
ctrl+ Tab:浏览器选项卡切换
Ctrl+W(F4):关闭当前标签页
Alt+F4:关闭当前应用程序
ctrl+E/alt+z/ctrl+shift+T:恢复最后关闭页面
win+D:切换到电脑桌面
Windows+E :直接打开资源管理器找文件,寻找文件的必备快捷键
F1:帮助
F6():选中地址栏
CTRL+O:打开文件
菜单键:相当于鼠标右键
添加标签:Ctrl+D
在文件夹地址栏:ctrl+F4
打开新标签:ctrl+t
chrome控制台console的用法:
Ctrl+L:清屏
//console.clear():清屏
ctrl(shift)+Enter:换行;
向上箭头:打出上一次的输入
xmind:
Enter:增加子主题
Webstrom:
ctrl+shift+R:全局搜索关键字
shift+F6:重命名的文件夹
Ctrl+Alt+S:Setting界面
编辑器:
Alt+鼠标向下滑:同一列的光标就被选中
Excel:
Alt+Enter:一行中换行
系统学习sublimetext3:https://segmentfault.com/a/1190000004394474
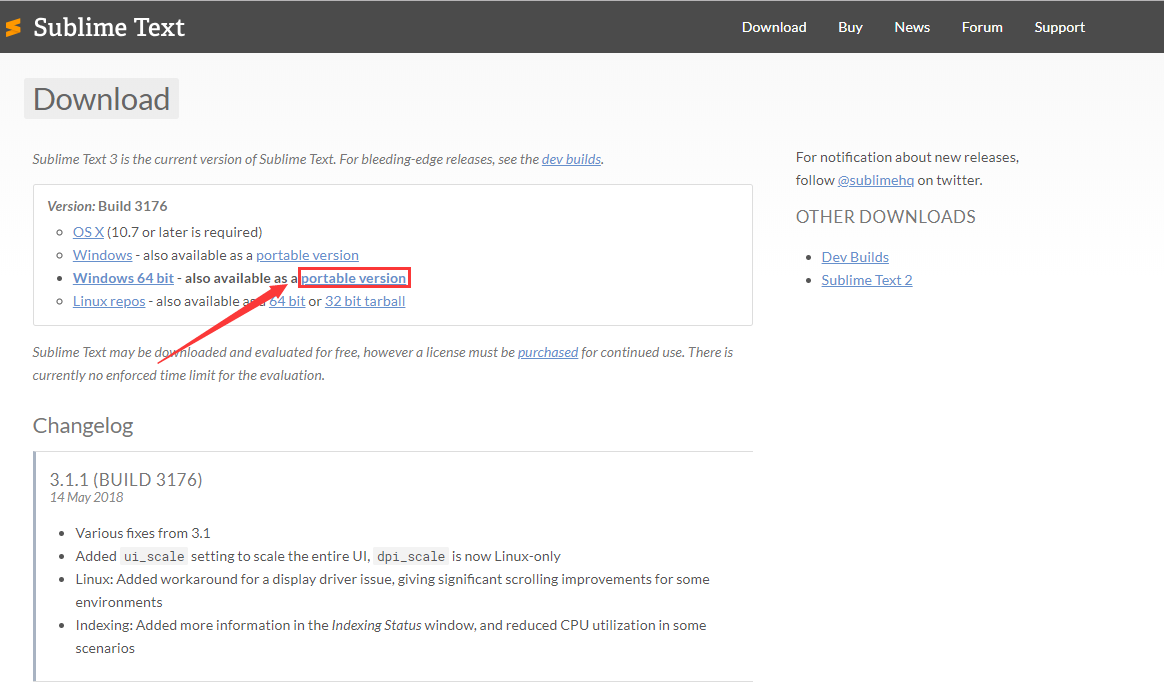
1.安装地址:https://www.sublimetext.com/3
选择系统版本:

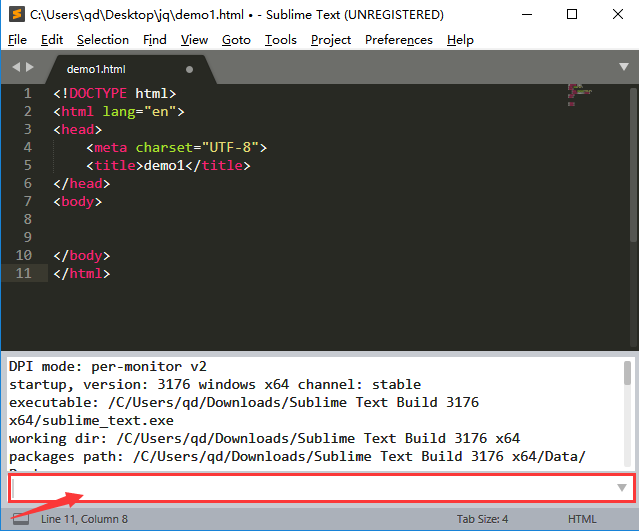
2.打开sublimetext3:按住快捷键:"ctrl"+"~"调出
然后复制代码:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
按回车键进行安装后,重启sublimetext3
3.重新打开sublimetext3后按快捷键:“Ctrl”+“shift”+“p”选择emment进行安装
4.如果安装不成功出现