课堂讲义
1.1、面向对象介绍
-
-
在 JavaScript 中同样也有面向对象。思想类似。

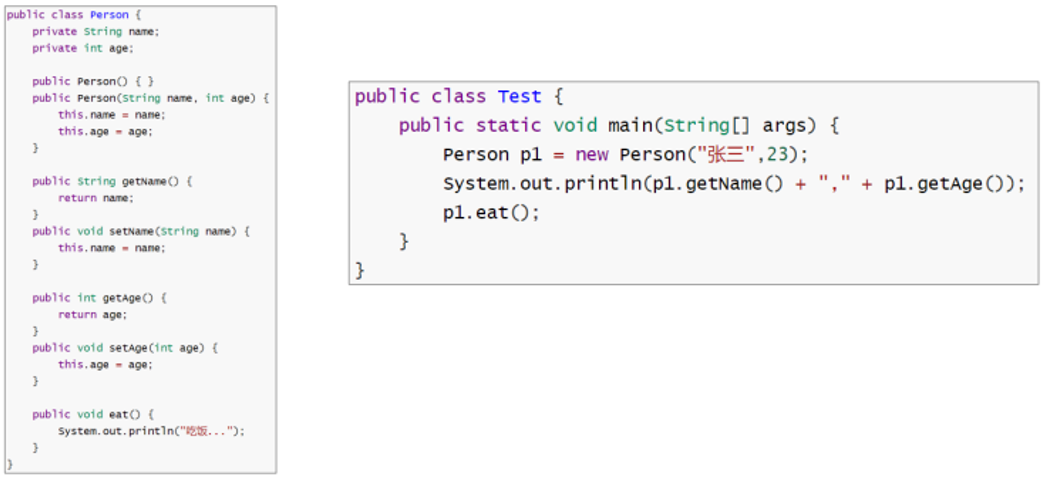
1.2、类的定义和使用
-
结构说明

-
代码实现
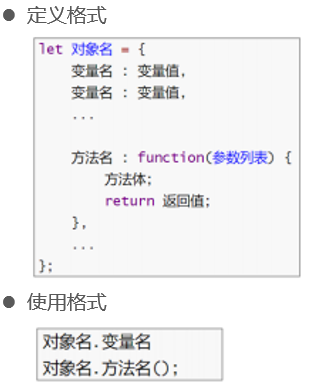
1.3、字面量类的定义和使用 ***
-
结构说明

-
这个其实是直接创建了一个对象
-
在定义类里边的变量和方法的时候,直接就创建了这个类的对象
-
字面量:就是从代码字面意思就知道是啥类型
-
而对象的字面量就是一对大括号 意思就是,以后我们看到给变量赋值时,等号右边是一对大括号,那就知道声明的这个变量就是一个对象
-
-
代码实现
1.4、继承
-
继承:让类与类产生子父类的关系,子类可以使用父类有权限的成员。
-
继承关键字:extends
-
顶级父类:Object
1.5、小结
-
面向对象
把相关的数据和方法组织为一个整体来看待,从更高的层次来进行系统建模,更贴近事物的自然运行模式。
-
类的定义
class 类{} 字面量定义
-
类的使用
let 对象名 = new 类名(); 对象名.变量名 对象名.方法名()
-
继承
让类和类产生子父类关系,提高代码的复用性和维护性。
子类 extends 父类
Object 顶级父类
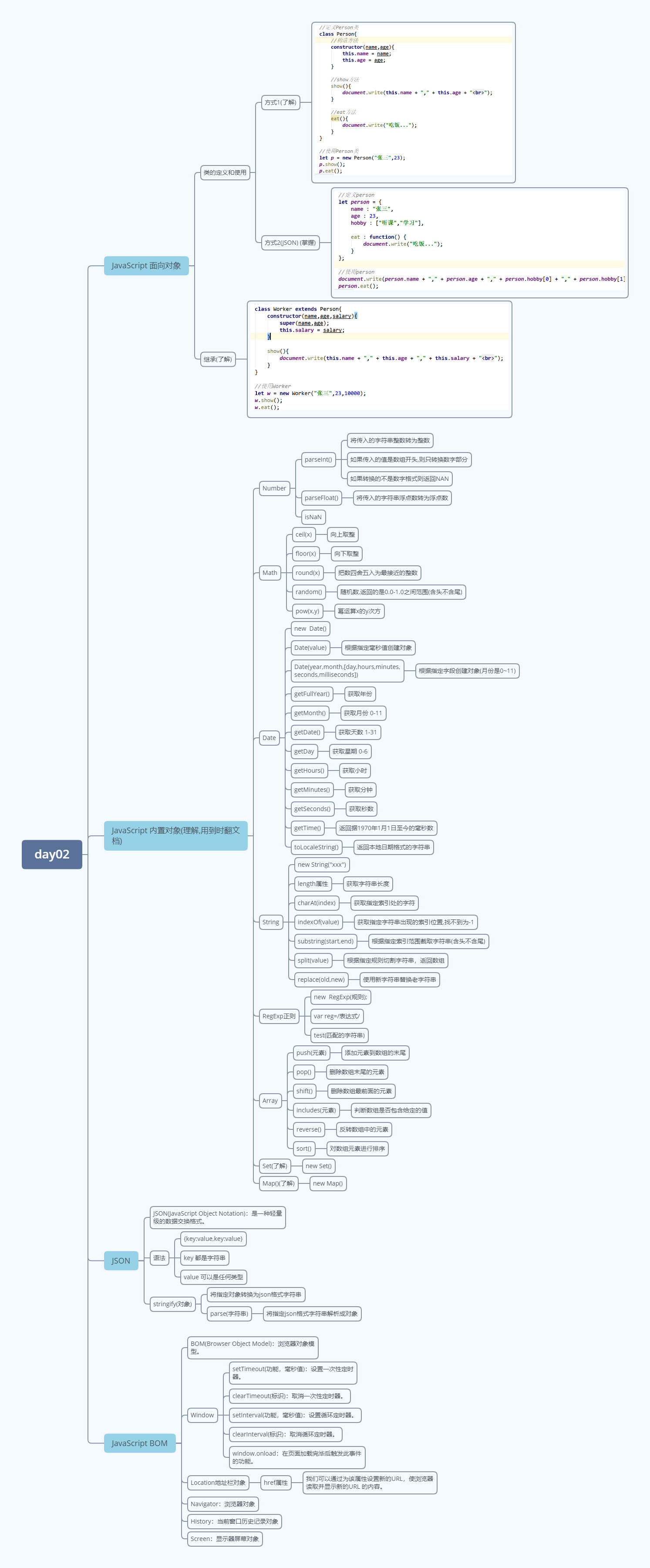
2、JavaScript内置对象
2.1、Number
-
方法介绍

-
代码实现
2.2、Math
-
方法介绍 : random* **

-
代码实现
2.3、Date
-
方法说明
-
构造方法

-
成员方法

-
-
代码实现
2.4、String
-
方法说明
-
构造方法

-
成员方法 charAt,indexOf,subString

-
-
代码实现
2.5、RegExp ***
-
正则表达式:是一种对字符串进行匹配的规则
-
常用在登陆、注册的表单校验

-
方法说明
-
构造方法&成员方法

-
规则

-
[] 多选一
-
{}某个规则重复出现的次数
-
-
代码实现
2.6、Array ***
-
成员方法:push,pop

-
代码实现
2.7、Set
-
JavaScript 中的 Set 集合,元素唯一,存取顺序一致
-
方法说明

-
代码实现
2.8、Map
-
JavaScript 中的 Map 集合,key 唯一,存取顺序一致
-
方法说明

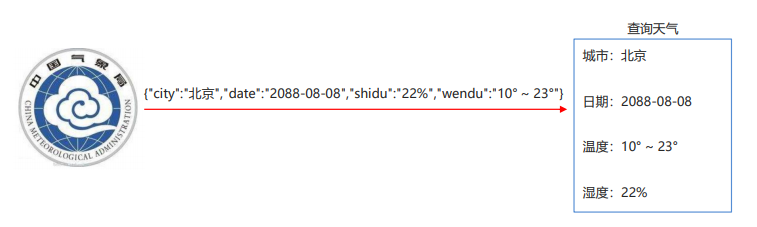
json分析:

-
代码实现
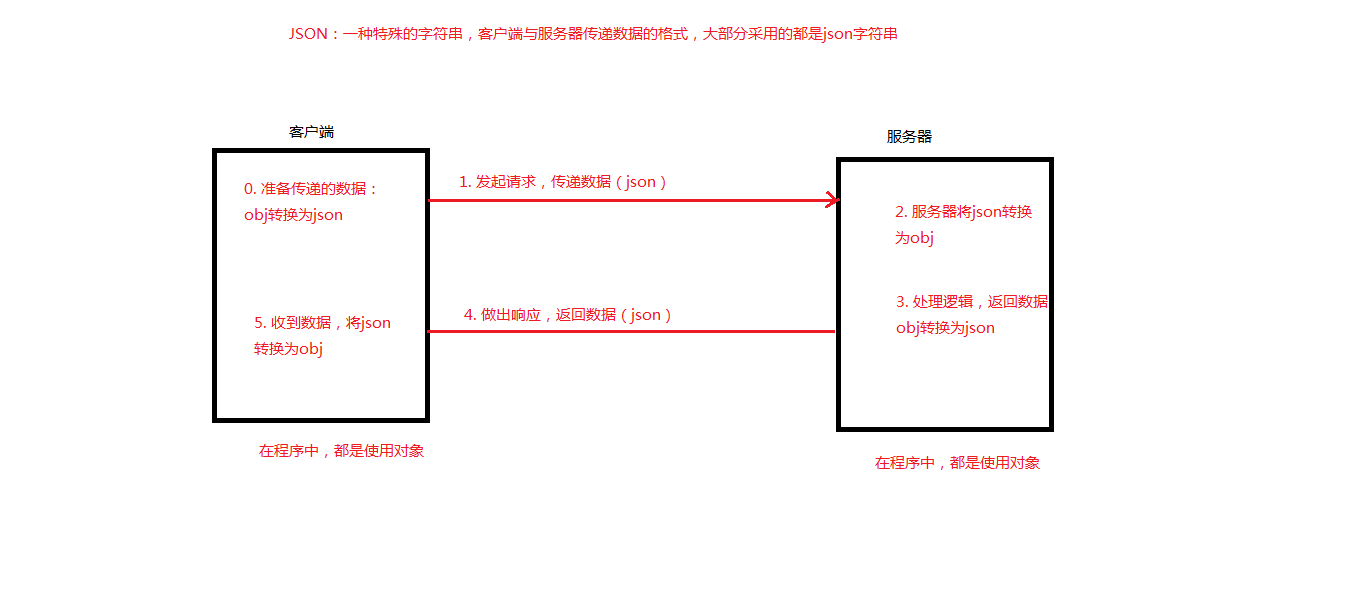
2.9、Json ***
-
JSON(JavaScript Object Notation):是一种轻量级的数据交换格式
-
它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据
-
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于计算机解析和 生成,并有效的提升网络传输效率

-
-
方法说明

-
代码实现
-
json分析图:

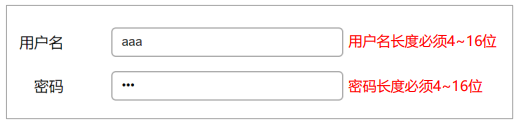
2.10、表单校验 ***
-
案例说明

-
代码实现
2.11、小结
-
内置对象是 JavaScript 提供的带有属性和方法的特殊数据类型。
-
数字日期 Number Math Date
-
字符串 String RegExp
-
数组集合 Array Set Map
-
结构化数据 JSON
3、JavaScript BOM
-
BOM(Browser Object Model):浏览器对象模型。
-
将浏览器的各个组成部分封装成不同的对象,方便我们进行操作。

3.1、Windows窗口对象
-
定时器 ***
-
唯一标识 setTimeout(功能,毫秒值):设置一次性定时器 (延时定时器)
-
第一个参数,只需要传递函数名即可,不需要调用
-
-
clearTimeout(标识):取消一次性定时器
-
唯一标识 setInterval(功能,毫秒值):设置循环定时器 (间隔定时器)
-
第一个参数,只需要传递函数名即可,不需要调用
-
-
clearInterval(标识):取消循环定时器
-
-
加载事件 ***
-
window.onload:在页面加载完毕后触发此事件的功能
-
-
代码实现
3.2、Location地址栏对象
-
href 属性
通过设置href来改变地址栏地址,进行界面的跳转。

-
代码实现
3.3、案例-动态广告
-
案例分析和实现
<!-- 广告图片 -->
<img src="img/ad_big.jpg" id="ad_big" width="100%"/>
-
在 css 样式中,display 属性可以控制元素是否显示
style="display: none;"
-
设置定时器,3 秒后显示广告图片
//1.设置定时器,3秒后显示广告图片
setTimeout(function(){
let img = document.getElementById("ad_big");
img.style.display = "block";
},3000);
-
设置定时器,3 秒后隐藏广告图片
//2.设置定时器,3秒后隐藏广告图片
setTimeout(function(){
let img = document.getElementById("ad_big");
img.style.display = "none";
},6000);
3.4、小结
-
BOM(Browser Object Model):浏览器对象模型。
-
将浏览器的各个组成部分封装成不同的对象,方便我们进行操作。
-
Window:窗口对象
-
Location:地址栏对象
-
Navigator:浏览器对象
-
History:当前窗口历史记录对象
-
Screen:显示器屏幕对象
-
-
Window 窗口对象
-
setTimeout()、clearTimeout():一次性定时器
-
setInterval()、clearInterval():循环定时器
-
onload 事件:页面加载完毕触发执行功能
-
-
Location 地址栏对象 href 属性:跳转到指定的 URL 地址
4、JavaScript封装
封装思想
-
封装:将复杂的操作进行封装隐藏,对外提供更加简单的操作。
-
获取元素的方法
-
document.getElementById(id值):根据 id 值获取元素
-
document.getElementsByName(name值):根据 name 属性值获取元素们
-
document.getElementsByTagName(标签名):根据标签名获取元素们
-
-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>封装</title> </head> <body> <div id="div1">div1</div> <div name="div2">div2</div> </body> <script src="my.js"></script> <script> let div1 = getById("div1"); alert(div1); // let div1 = document.getElementById("div1"); // alert(div1); // let divs = document.getElementsByName("div2"); // alert(divs.length); // let divs2 = document.getElementsByTagName("div"); // alert(divs2.length); </script> </html>js封装
function getById(id){ return document.getElementById(id); } function getByName(name) { return document.getElementsByName(name); } function getByTag(tag) { return document.getElementsByTagName(tag); }