一、line-height
1.line-height
line-height行高是指文本行基线之间的距离。
line-height不用于块级元素,当对块级元素设置行高时,只会对其中的行内子元素产生影响。在应用到块级元素时,line-height定义了元素文本基线之间的最小距离,即最小行高。
如果块级元素中的某一个子级内联元素设置的行高比最小行高大,则行框以设置行高来渲染;如果小,则以最小行高来渲染。
2.行高的相关概念
[文本线]

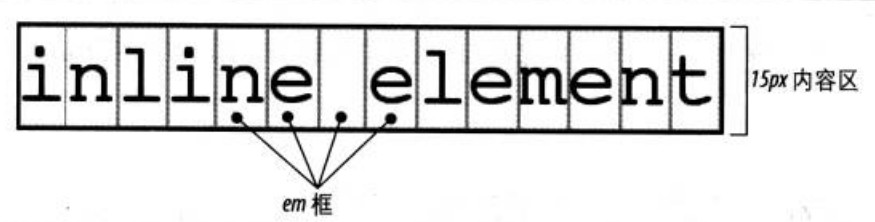
[内容区]
对于行内非替换元素或匿名文本某一部分,font-size确定了内容区的高度

对于行内替换元素,内容区是元素的固有高度+外边距+边框+内边距
[行间距]
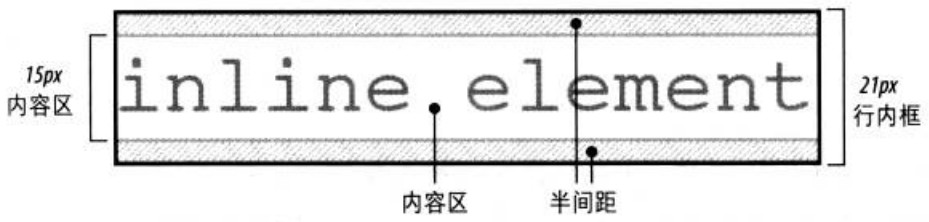
font-size值与line-height值之差,差值平分为两半(每一半称为半间距),分别分配到内容区的顶部或底部。
行间距只用于行内非替换元素
[行内框]
非替换元素的行内框高度=内容区+行间距。替换元素,行内框=内容区,因为该类型的元素没有行间距
如果一个行内非替换元素的font-size为15px,line-height为21px,则相差6px。用户代理将这6像素一分为二,将其一半分别应用到内容区的顶部和底部,这就得到了行内框。

当line-height小于font-size时,行内框实际上小于内容区

[行框]
一行文本中,可能会形成多个行内框,行框是一行中最高行内框的顶端到最低行内框底端之间的距离,而且各行框的顶端挨着上一行行框的底端。

3. 边框、内外边距对行内元素的影响
[行内替换元素]
行内替换元素增加内边距、外边距或边框,会影响行内框的高度并导致该元素的内容区上移,也有可能间接影响行框的高度

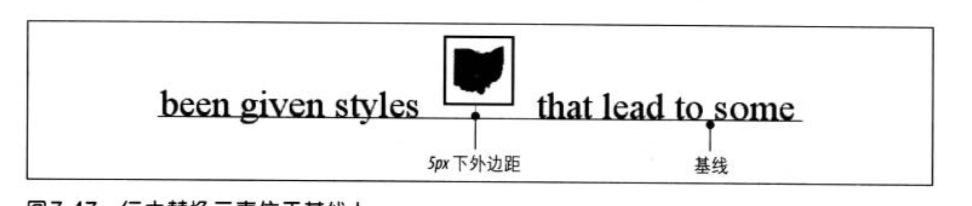
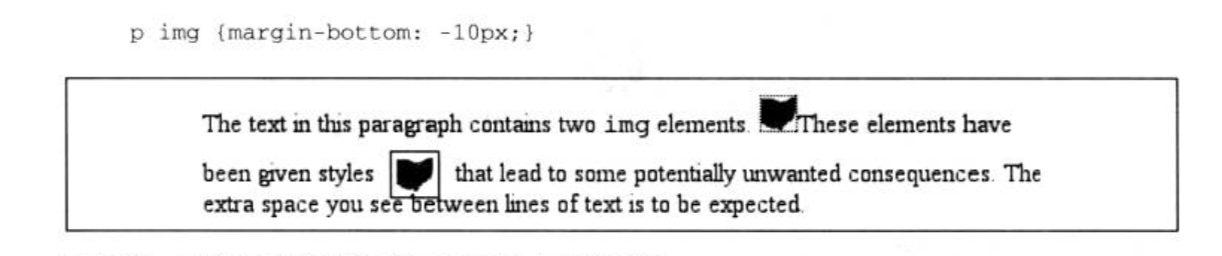
如果增加负外边距,则会让元素被向下拉

[行内非替换元素]
- 上下内边距的设置不会对内容区、行内框、行框产生任何影响。
- 行内元素的背景应用于内容区及所有内边距。
4.行高的单位
父元素line-height有单位时(百分比、px、em),子元素直接继承父元素算出来的行高。
父元素line-height是数字时,子元素继承系数,然后跟自身字体大小相乘计算系数。
具体可查看 https://www.jianshu.com/p/66286ceaf21c
二、vertical-align
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐,当用于表格的单元格时指定单元格内容的对齐方式。

baseline:将元素的基线与父元素的基线对其,如果元素没有基线(例如img input),则将元素的底端与父元素基线对齐。(注意:div元素内只有图像元素或inline-block元素时,元素下方会出现3像素的空白,可以将元素的display设为block或父元素字体大小设为0来解决)
sub:下标对齐,将元素的基线相对于父元素的基线降低,降低多少各个浏览器并没有统一的标准
super:上标对齐,将元素的基线相对于父元素的基线升高,升高多少各个浏览器并没有统一的标准
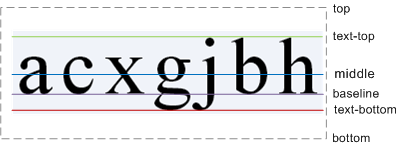
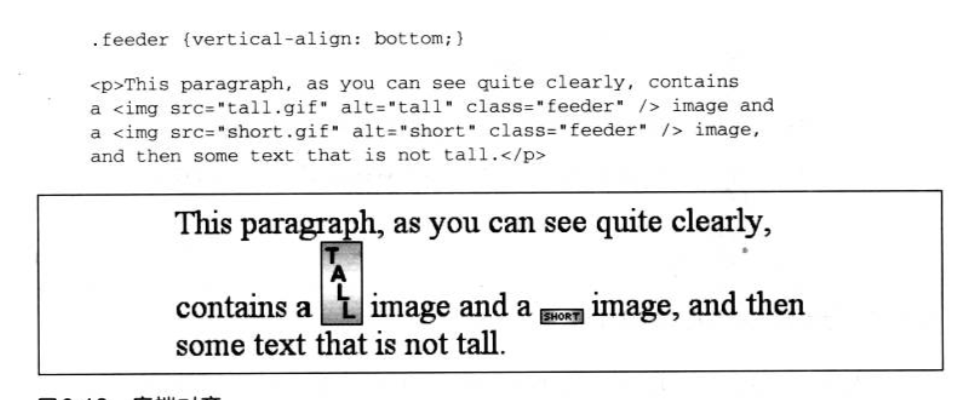
bottom:将元素行内框的底端与行框的底端对齐

top:将元素行内框的顶端与行框的顶端对齐
text-top:把元素行内框的顶端与父元素内容区顶端对齐
text-bottom:把元素行内框的底端与父元素内容区底端对齐
middle:元素行内框中垂点与父元素基线上方0.5ex(相对于父元素的font-size计算得到)处的一个点对齐,对于大多数浏览器来说,1ex=0.5em
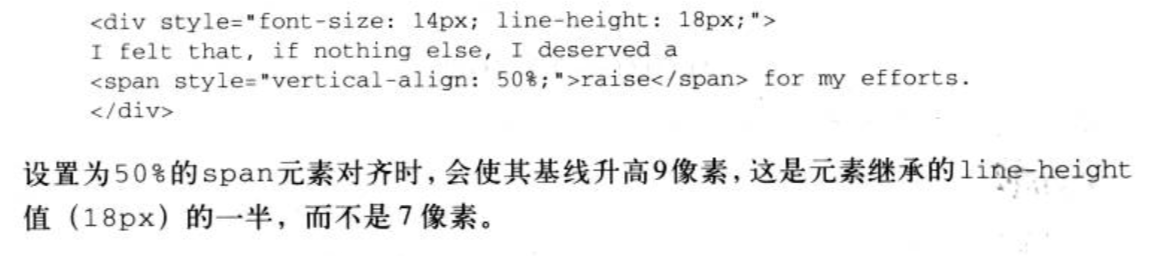
百分比:将元素的基线(行内非替换元素则为底边)相对于父元素的基线升高或降低,降低或升高的值等于=自身line-height(注意:是最终计算植而不是继承下来的系数)*百分数

像素:把元素与对齐前相比上升或下降x个像素