// ES6的class类 class Point{ constructor(){ } fn1(num){ console.log("被调用了") } } console.log(typeof Point);//function console.log(Point===Point.prototype.constructor);//true // 调用实例上的方法其实就是调用原型上的方法 Point.prototype.fn1()//被调用了 var b=new Point(); b.fn1();//被调用了 console.log(b.constructor===Point.prototype.constructor);//true Point.prototype.constructor.fn1()//报错 Point.fn1()//报错
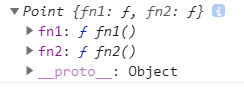
// 给类添加新方法(这些方法都会加在原型prototype上) class Point{ constructor(){ } } Object.assign(Point.prototype,{ fn1(){}, fn2(){}, }) var b=new Point(); console.log(b);
打印结果为:
class Point{
constructor(){
}
}
Object.assign(Point.prototype,{
fn1(){},
fn2(){},
})
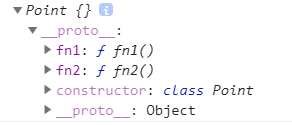
console.log(Point.prototype);
打印结果为:

class Point{
constructor(){
}
}
var b=new Point();
Object.assign(b,{
fn1(){},
fn2(){},
})
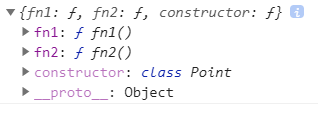
console.log(b);
打印结果为: